- springboot+vue实现登录功能
m0_67402096
面试学习路线阿里巴巴springbootvue.jsjava开发语言mvc
一、介绍搜索了csdn全站博客,关于springboot+vue的前后端分离实践项目很多,但是对于最基础登录功能的博客却是几年前的了。于是学习了好几个大神的文章后,自己通过实践解决了vue改版等众多问题后实现了登录功能。二、环境工具vue2.0element-uiaxiosvue-routervuexJavaspring-bootvscodeidea三、搭建后端spring-boot框架1、选择S
- Linux修改conda默认环境位置
一只积极向上的小咸鱼
linuxconda运维
#1.在终端查看conda默认环境路径condainfopackage为缓存路径,envs为虚拟环境路径。以Ubuntu系统为例,默认情况下/.conda路径排在第一位,表示默认环境安装路径。2.修改默认环境路径方法:#在对应的home/user_name下,打开condarc文件vim~/.condarc附:vim输入i进入编辑模式,输入esc退出编辑模式,输入:wq或者:wq!退出保存修改文件
- 基于YOLOv5的车牌识别系统:从数据集到UI界面的实现
深度学习&目标检测实战项目
YOLOv5实战项目YOLOui分类数据挖掘目标跟踪
1.引言随着智能交通系统的发展,车牌识别技术已成为交通管理、停车场自动化、路面监控等应用中的关键技术之一。车牌识别系统(LicensePlateRecognition,LPR)主要用于识别车辆的车牌号码,并将其转化为可以进一步处理的数据。车牌识别系统通常由图像处理、字符识别、目标检测等多种技术组成。近年来,随着深度学习技术的飞速发展,基于卷积神经网络(CNN)的目标检测算法,如YOLO(YouOn
- Find查找某个文件或者文件夹
一只积极向上的小咸鱼
linux运维服务器
在Linux中,find命令既可以查找文件,也可以查找目录。关键区别在于-type选项的不同设置:查找文件:使用-typef查找目录:使用-typed找指定名称的目录find/path/to/search-typed-name"目录名"示例:查找/home目录下名为myfolder的目录find/home-typed-name"myfolder"查找文件如果你只想在某个目录(如/home)中查找,
- . HTML 中的注释和特殊字符
花林似霰f
html前端
在HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。最常使用为>空格 记住这三个,其它随用随查原始字符entity原始字符entity""&&''> ¡¡¢¢££¤¤¥¥¦¦§§¨¨©©ªª«&l
- LeetCode135分发糖果
liliyexing
java贪心算法leetcode
一、题目描述n个孩子站成一排。给你一个整数数组ratings表示每个孩子的评分。你需要按照以下要求,给这些孩子分发糖果:每个孩子至少分配到1个糖果。相邻两个孩子评分更高的孩子会获得更多的糖果。请你给每个孩子分发糖果,计算并返回需要准备的最少糖果数目。示例1:输入:ratings=[1,0,2]输出:5解释:你可以分别给第一个、第二个、第三个孩子分发2、1、2颗糖果。二、解题思路此题的解决方法分为两
- AFSim仿真系统—06 子系统位置、方向、回转和扫描
仿真小课堂
c++
本栏目将对《AFSim2.9中文参考手册》进行持续更新,欢迎关注交流!对本书全文和AFSIM其它资料感兴趣的伙伴,可联系作者领取~全部内容索引请看⬇️⬇️⬇️《AFSim2.9中文参考手册》-CSDN博客https://blog.csdn.net/henggesim/article/details/145566384目录概述定义标称子系统位置和方向定义回转模式和限制定义扫描模式和限制定义视场示例概
- AFSim仿真系统—12 链接更新指南
仿真小课堂
c++
本栏目将对《AFSim2.9中文参考手册》进行持续更新,欢迎关注交流!对本书全文和AFSIM其它资料感兴趣的伙伴,可联系作者领取~全部内容索引请看⬇️⬇️⬇️《AFSim2.9中文参考手册》-CSDN博客编辑https://blog.csdn.net/henggesim/article/details/145566384目录概述一般说明关于现有输入的警告旧版指挥链的使用旧版WsfGroup的使用地
- 买瓜 第十四届蓝桥杯大赛软件赛省赛C/C++ 大学 A 组
Geometry Fu
蓝桥杯蓝桥杯c语言c++
买瓜题目来源第十四届蓝桥杯大赛软件赛省赛C/C++大学A组原题链接蓝桥杯买瓜https://www.lanqiao.cn/problems/3505/learning/问题描述题目描述小蓝正在一个瓜摊上买瓜。瓜摊上共有nnn个瓜,每个瓜的重量为AiA_iAi。小蓝刀功了得,他可以把任何瓜劈成完全等重的两份,不过每个瓜只能劈一刀。小蓝希望买到的瓜的重量的和恰好为mmm。请问小蓝至少要劈多少个瓜才能买
- MPV Player(MPV播放器)
fhfhgfdgdsgi1
tornado
链接:https://pan.quark.cn/s/a6b4b644bb16MPVPlayer(MPV播放器)是mplayer2和MPlayer的一个分支,支持多种视频文件格式、音频和视频编解码器以及字幕类型。它通过FFmpeg提供硬件加速,支持VDPAU和VAAPI以及Windows上的DXVA2,以及VDA和VideoToolbox视频。mpv可以播放互联网广播流、视频流、“实时”应用各种音频
- Nature:OpenAI的deep research工具对科研人员有用吗?
迪娜学姐
人工智能论文阅读论文笔记prompt
OpenAI的deepresearch工具对科研人员有用吗?它有哪些优缺点?来看看全球学术界专家的评价。科技巨头OpenAI发布了一款名为“深度研究”的付费访问工具,该工具能够将来自数十乃至数百个网站的信息综合成一份数页长的引用报告。此工具与谷歌去年12月发布的同名“深度研究”功能类似,能在短短数十分钟内完成相当于数小时的工作量。许多科学家对其撰写文献综述或整篇综述论文的能力,甚至识别知识空白的能
- 蓝桥杯 阶乘的和(C++完整代码+详细分析)
Geometry Fu
蓝桥杯蓝桥杯c++算法
题目描述原题链接阶乘的和问题描述给定n个数Ai,问能满足m!为∑=(Ai!)的因数的最大的m是多少。其中m!表示m的阶乘,即1×2×3×⋯×m。输入格式输入的第一行包含一个整数n。第二行包含n个整数,分别表示Ai,相邻整数之间使用一个空格分隔。输出格式输出一行包含一个整数表示答案。样例输入3222样例输出3题目分析要点1:阶乘之和的因数n个不同的阶乘Ai之和的最大因数(可写成m!)即为n个阶乘中的
- Python面试题:如何在 Python 中反转一个字符串?
超哥同学
Python系列pythonwindows开发语言面试编程
在Python中反转一个字符串有多种方法,下面详细介绍几种常用的方法,并扩展相关的知识点。方法1:使用切片Python的切片(slice)功能强大,反转字符串可以通过负步长实现。#示例original_string="hello"reversed_string=original_string[::-1]print(reversed_string)#输出:"olleh"解释:original_str
- 点云空洞的边界识别提取 pso-bp 神经网络的模型来修复点云空洞 附python代码
点云-激光雷达-Slam-三维牙齿
激光雷达点云c++为主神经网络人工智能深度学习点云python
代码是一个Python程序,用于处理3D点云数据,特别是检测和修复点云中的孔洞区域。1.**导入库**:-`numpy`:用于数学运算。-`open3d`:用于处理3D数据和可视化。-`torch`:PyTorch库,用于深度学习。-`torch.nn`和`torch.optim`:PyTorch的神经网络和优化器模块。-`mpl_toolkits.mplot3d`和`matplotlib.pyp
- OSError: We couldn‘t connect to ‘https://huggingface.co‘ to load this file,
小李飞刀李寻欢
Notebookhuggingfacebert分类大模型
场景:训练bert-base-chinese下游任务:分类。在一个服务器可以用,但GPU只有一个卡,只能换一个服务器,换个服务器又要重装环境,但后者下载模型有问题,手动用git-lfs下载后指定位置报错:Traceback(mostrecentcalllast):/examples/pytorch/text-classification/run_glue.py",line622,inmain()/
- java八股文之消息中间件
Rverdoser
linqc#
org.apache.kafkakafka-clients3.0.02.创建生产者生产者(Producer)是发送消息到Kafka的一个客户端。以下是一个简单的生产者示例:importorg.apache.kafka.clients.producer.KafkaProducer;importorg.apache.kafka.clients.producer.ProducerRecord;impor
- Python深度学习033:Python、PyTorch、CUDA和显卡驱动之间的关系
若北辰
Python深度学习python深度学习pytorch
Python、PyTorch、CUDA和显卡驱动之间的关系相当紧密,它们共同构成了一个能够执行深度学习模型的高效计算环境。下面是它们之间关系的简要概述:PythonPython是一种编程语言,广泛用于科学计算、数据分析和机器学习。它是开发和运行PyTorch代码的基础环境。PyTorchPyTorch是一个开源的机器学习库,用于应用如自然语言处理和计算机视觉的深度学习模型。它提供了丰富的API,使
- 基于CATIA VBA与Python的自动化音乐生成技术对比研究
Python×CATIA工业智造
python开发语言CATIA二次开发
在工程软件二次开发领域,CATIA也可以许多另类的玩法。通过CATIA自带的VBA可以演奏歌曲,但实际效果往往差强人意。为了进一步优化实际演奏效果,本文以自动生成林宥嘉《说谎》钢琴前奏旋律为案例,探讨两种语言在多媒体控制领域的技术实现差异。一、CATIAVBA实现:极简音频方案1.1技术原理PrivateDeclarePtrSafeFunctionBeepLib"kernel32"(ByValdw
- Python实现数据结构与算法——反转字符串
Mantana
数据结构与算法字符串算法数据结构递归法
题目描述:编写一个函数,其作用是将输入的字符串反转过来。输入字符串以字符数组char[]的形式给出。不要给另外的数组分配额外的空间,你必须原地修改输入数组、使用O(1)的额外空间解决这一问题。你可以假设数组中的所有字符都是ASCII码表中的可打印字符。示例1:输入:["h","e","l","l","o"]输出:["o","l","l","e","h"]示例2:输入:["H","a"
- 【脑洞小剧场】零帧起手创业小公司之 第一次用户反馈
Foyo Designer
技术职场小剧职场和发展程序人生学习方法改行学it程序员创富
点击查看小剧场合集https://blog.csdn.net/foyodesigner/category_12896948.html阳光透过窗帘的缝隙,懒洋洋地洒在办公室的每一个角落,却似乎无法驱散产品经理程立新心头的阴霾。他坐在电脑前,眼神空洞地盯着屏幕,心里五味杂陈。昨天项目匆匆上线,本以为会是公司迈向成功的一大步,没想到今天一早就迎来了用户的“狂轰滥炸”。场景一:产品经理的“差评风暴”“这…
- 点云边缘提取及可视化
Alan Lan
PCL
点云素材:bunny.txt#include#include#includevoidCreateCloudFromTxt(conststd::string&file_path,pcl::PointCloud::Ptrcloud){std::ifstreamfin(file_path.c_str());std::stringline;pcl::PointXYZpoint;while(getline(
- static关键字
直面秃头恐惧
Javajava
1.含义static的英文本义是静态的,在java语法中,static既可以修饰成员变量又可以修饰成员方法。被static修饰的成员变量叫作静态成员变量,被static修饰的方法叫作静态成员方法。需要注意的是,在Java中,静态成员(类成员)不属于某个具体的对象,可以被类的所有对象共享(访问、修改)。2.使用2.1static修饰成员变量被static修饰的成员,储存在方法区当中,它的生命周期伴随
- 单片机的历史与发展
二年级程序员
单片机嵌入式硬件
单片机(MCU)的发展历程贯穿了从微型计算机雏形到高度集成化智能芯片的技术演进,其历史可分为以下关键阶段:一、萌芽与探索(1971-1976)这是一个从微处理器到单片机的阶段。1971年,Intel推出全球首款4位微处理器4004,虽非完整单片机,却开启了微型化计算的先河。1976年,Intel发布MCS-48系列单片机,首次将8位CPU、RAM、ROM(1KB)、I/O接口集成于单芯片,标志着世
- 使用 AJAX 前后端传递数据
学c真好玩
ajaxspring
使用异步操作(ajax)前后端传递数据1、传递对象1.1、jsp文件--%>//创建userinfo对象,具备两个属性username,passwordfunctionuserinfo(username,password){this.username=username;this.password=password;}functionsendAjax1(){//创建对象实例,初始化数据varuser
- 【SpringBoot】实现登录功能
一只爱打拳的程序猿
SpringMyBatisHTML5+CSSspringbootmybatisjavascripthtml5css
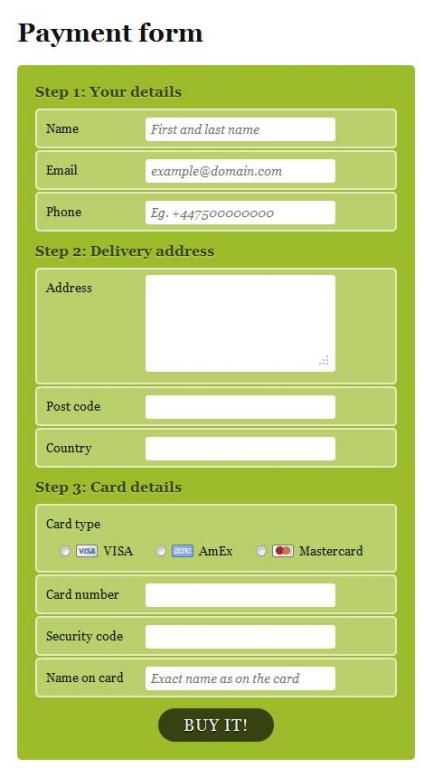
在上一篇博客中,我们讲解了注册页面的实现。在此基础上会跳转到登录页面,今天给大家带来的是使用SpringBoot,MyBatis,Html,CSS,JavaScript,前后端交互实现一个登录功能。目录一、效果二、源码2.1前端2.2后端一、效果用户名和密码栏输入空或没有值时,提示错误。在数据库中有以下信息,任意挑选一条信息进行登录操作。输入用户lisi,123后登陆成功跳转到个人列表。二、源码2
- 异或和之和 第十四届蓝桥杯大赛软件赛省赛C/C++ 大学 A 组
Geometry Fu
蓝桥杯蓝桥杯c语言c++
异或和之和题目来源第十四届蓝桥杯大赛软件赛省赛C/C++大学A组原题链接蓝桥杯异或和之和https://www.lanqiao.cn/problems/3507/learning/问题描述问题分析要点1:异或运算概念异或(ExclusiveOR,简称XOR)是一种数学运算符,常用于逻辑运算与计算机中的位运算。当且仅当两个输入值不同时,异或运算输出为真(1),否则输出为假(0),即“同为0,异为1”
- 封装AJAX(带详细注释)
Rverdoser
okhttp
封装AJAX请求是前端开发中常见的需求,可以帮助我们简化代码,提高可重用性。下面我将通过JavaScript(使用XMLHttpRequest对象)和现代JavaScript(使用FetchAPI)两种方式来展示如何封装AJAX请求。1.使用XMLHttpRequest封装AJAXfunctionajax(method,url,data,callback){//创建XMLHttpRequest对象
- 自写控制台清除内容函数clrscr()
z1095582370
c语言
编程小白,最近学了双缓冲,倒腾了好几天,终于是学会了。这里想要给大家分享的是控制台清除内容的函数clrscr()在网上找了好久,有的说这个函数是TC特有的(虽然不知道TC是啥),还有些说是在conio.h头文件里但VS2019绝对是没有的,所以只能只能写这里可能有人会说用system(“cls”)就好,clrscr()很复杂,但我最近几天被折磨的BUG就是因为这个system(“cls”)导致的,
- 详细介绍c++中的友元函数和友元类
成风693
c++开发语言
在C++中,友元(Friend)是一种特殊的机制,允许某个函数或类访问另一个类的私有(private)和保护(protected)成员。友元打破了类的封装性,但在某些情况下非常有用,例如需要实现某些特殊功能或优化性能时。1.友元函数(FriendFunction)友元函数是一个非成员函数,但它可以访问类的私有和保护成员。友元函数需要在类内声明,并使用friend关键字。1.1声明友元函数在类中声明
- DeepSeek、Grok、ChatGPT4.5和Gemini四大AI模型深度解析:谁才是你的最佳助手
lifire_H
人工智能chatgptDeepSeekGrok
在AI技术爆发的今天,DeepSeek、Grok、ChatGPT4.5和Gemini这四大主流模型各显神通。本文大白话帮你理清它们的优缺点,看完就知道该选谁干活了!一、四大金刚的看家本领1.DeepSeek:省钱小能手这个国产AI最擅长精打细算,训练成本只要557万美元(其他家动不动上亿),就像用奥拓的钱造出了奥迪。它在金融、医疗等专业领域特别灵光,处理中文合同比老外AI强得多。不过看图能力还停留
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul