两个UIPickerView控件间的数据依赖
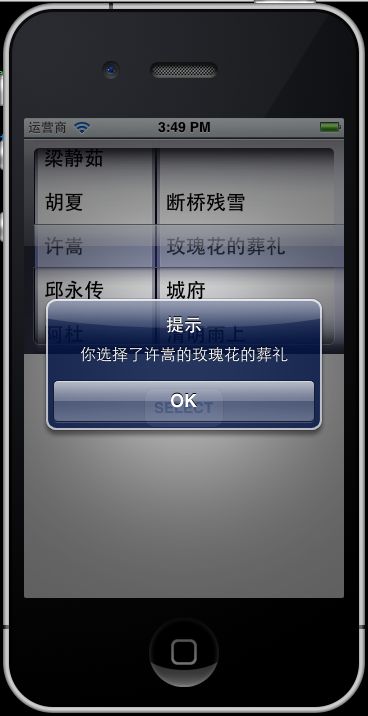
本篇实现功能是两个选取器的关联操作,滚动第一个滚轮第二个滚轮内容随着第一个的变化而变化,然后点击按钮触发一个动作;工程是在 代码实现UIPickerView 一文中基础上修改的,建工程就不多说,先把效果图贴出来:
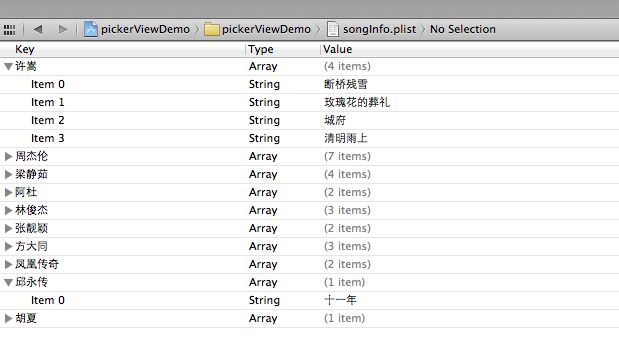
1.首先在工程中建一个songInfo.plist文件,储存数据,
添加的内容是:
2.在ViewController定一个选取器pickerView对象,两个数组,存放选取器数据和一个字典,读取plist文件
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UIPickerViewDelegate,UIPickerViewDataSource>
{
//定义滑轮组建
UIPickerView *pickerView;
// 储存第一个选取器的的数据
NSArray *singerData;
// 储存第二个选取器
NSArray *singData;
// 读取plist文件数据
NSDictionary *pickerDictionary;
}
-(void) buttonPressed:(id)sender;
@end
3.在ViewController.m文件中ViewDidLoad完成初始化
首先定义两个宏定义,分别表示两个选取器的索引序号值,放在 #import "ViewController.h"后面
#define singerPickerView 0
#define singPickerView 1
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
pickerView = [[UIPickerView alloc] initWithFrame:CGRectMake(0, 0, 320, 216)];
// 指定Delegate
pickerView.delegate=self;
pickerView.dataSource=self;
// 显示选中框
pickerView.showsSelectionIndicator=YES;
[self.view addSubview:pickerView];
// 获取mainBundle
NSBundle *bundle = [NSBundle mainBundle];
// 获取songInfo.plist文件路径
NSURL *songInfo = [bundle URLForResource:@"songInfo" withExtension:@"plist"];
// 把plist文件里内容存入数组
NSDictionary *dic = [NSDictionary dictionaryWithContentsOfURL:songInfo];
pickerDictionary=dic;
// 将字典里面的内容取出放到数组中
NSArray *components = [pickerDictionary allKeys];
//选取出第一个滚轮中的值
NSArray *sorted = [components sortedArrayUsingSelector:@selector(compare:)];
singerData = sorted;
// 根据第一个滚轮中的值,选取第二个滚轮中的值
NSString *selectedState = [singerData objectAtIndex:0];
NSArray *array = [pickerDictionary objectForKey:selectedState];
singData=array;
// 添加按钮
CGRect frame = CGRectMake(120, 250, 80, 40);
UIButton *selectButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
selectButton.frame=frame;
[selectButton setTitle:@"SELECT" forState:UIControlStateNormal];
[selectButton addTarget:self action:@selector(buttonPressed:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:selectButton];
}
按钮事件设置
-(void) buttonPressed:(id)sender
{
// 获取选取器某一行索引值
NSInteger singerrow =[pickerView selectedRowInComponent:singerPickerView];
NSInteger singrow = [pickerView selectedRowInComponent:singPickerView];
// 将singerData数组中值取出
NSString *selectedsinger = [singerData objectAtIndex:singerrow];
NSString *selectedsing = [singData objectAtIndex:singrow];
NSString *message = [[NSString alloc] initWithFormat:@"你选择了%@的%@",selectedsinger,selectedsing];
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"提示"
message:message
delegate:self
cancelButtonTitle:@"OK"
otherButtonTitles: nil];
[alert show];
}
4.关于两个协议的代理方法
#pragma mark -
#pragma mark Picker Date Source Methods
//返回显示的列数
-(NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView
{
// 返回几就有几个选取器
return 2;
}
//返回当前列显示的行数
-(NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component
{
if (component==singerPickerView) {
return [singerData count];
}
return [singData count];
}
#pragma mark Picker Delegate Methods
//返回当前行的内容,此处是将数组中数值添加到滚动的那个显示栏上
-(NSString*)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
if (component==singerPickerView) {
return [singerData objectAtIndex:row];
}
return [singData objectAtIndex:row];
}
-(void)pickerView:(UIPickerView *)pickerViewt didSelectRow:(NSInteger)row inComponent:(NSInteger)component
{
// 如果选取的是第一个选取器
if (component == singerPickerView) {
// 得到第一个选取器的当前行
NSString *selectedState =[singerData objectAtIndex:row];
// 根据从pickerDictionary字典中取出的值,选择对应第二个中的值
NSArray *array = [pickerDictionary objectForKey:selectedState];
singData=array;
[pickerView selectRow:0 inComponent:singPickerView animated:YES];
// 重新装载第二个滚轮中的值
[pickerView reloadComponent:singPickerView];
}
}
//设置滚轮的宽度
-(CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component
{
if (component == singerPickerView) {
return 120;
}
return 200;
}
在这个方法中,-(void)pickerView:(UIPickerView *)pickerViewt didSelectRow:(NSInteger)row inComponent:(NSInteger)component ,我把(UIPickerView *)pickerView参数改成了(UIPickerView *)pickerViewt,因为我定义的pickerView对象和参数发生冲突,所以把参数给改了下;
附上源代码:http://download.csdn.net/detail/duxinfeng2010/4414456