EasyUI+JavaScript 添加和修改弹出框按钮
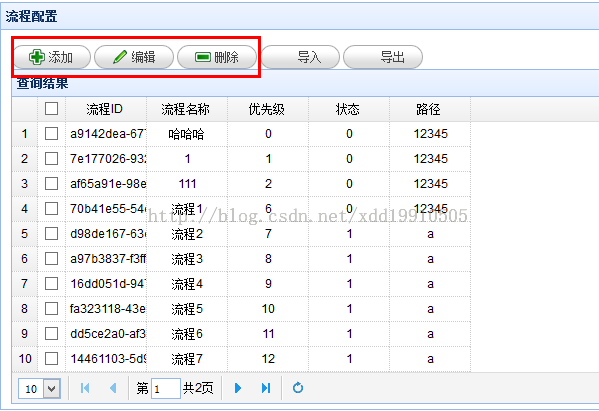
写这篇文章只是想吐槽一下在做三个弹出框按钮的心酸史,为什么只写两个呢?因为之前看到过别人写了一个删除的,所以我只写剩下的两个吧!现在做的系统总是涉及到增删改的总会上面三个好看的按钮,下面一个好看的DataGrid。
添加和修改弹出框:
首先要加载我们做好的添加和编辑弹出框。
<span style="font-size:14px;"><div id="addTemplate">
@* 加载添加流程对话框 *@
@{Html.RenderPartial("../../Views/FlowConfig/AddFlowPartial");}
</div>
<div id="editTemplate">
@* 加载修改流程对话框 *@
@{Html.RenderPartial("../../Views/FlowConfig/EditFlowPartial");}
</div></span>
JS文件:
在点击添加或者修改按钮的时候把自己的弹出框显示出来。例添加:
<span style="font-size:14px;">//点击添加按钮,触发事件
$("#add").click(function () {
$('#diaAdd').dialog('open').dialog({
title: "添加流程",
width: 400,
height: 300,
iconCls: 'icon-add', //弹出框图标
modal: true,
});
});</span>
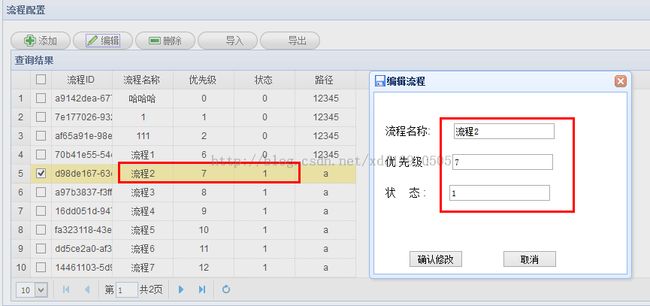
修改不同的是要同时显示选中的那一行数据:
<span style="font-size:14px;">//点击修改按钮,触发事件
$("#edit").click(function () {
var row = $('#dg').datagrid('getSelected');
if (row) {
$('#diaEdit').dialog('open').dialog({
title: "编辑流程",
width: 350,
height: 250,
modal: true
});
$("#txtID").val(row.FlowID);
$("#txtName").val(row.Name);
$("#txtSort").val(row.Sort);
$("#txtState").val(row.IsUse);
$("#txtUrl").val(row.Url);
} else {
$.messager.alert("提示", "请选中要编辑的行!");
}
})</span>
显示后的结果:

接下来同样是写在js脚本中的,弹出框的确定按钮事件。即将添加或修改的数据传给Controller,然后传给后台更新到数据库。
<span style="font-size:14px;"><span style="font-size:14px;">function AddFlow() {
alert($("#txtFlowName").val());
$.ajax({
type: "POST",
url: "/FlowConfig/AddFlowReload",
data: "txtFlowName=" + $("#txtFlowName").val() + "&txtFlowSort=" + $("#txtFlowSort").val() + "&txtFlowState=" + $("#txtFlowState").val(),
success: function () {
$("#dg").datagrid("reload");
$.messager.alert("提示!", "信息添加成功!");
}
})
$('#diaAdd').dialog('close');
}
</span></span>
<span style="font-size:14px;"><span style="font-size:14px;">//修改流程确定按钮
function ModifyFlow() {
//alert('123');
$.ajax({
type: "POST",
url: "/FlowConfig/ModifyFlowReload",
data: "FlowID=" + $("#txtID").val() + "&txtUrl=" + $("#txtUrl").val() + "&txtName=" + $("#txtName").val() + "&txtSort=" + $("#txtSort").val() + "&txtState=" + $("#txtState").val(),
success: function (data) {
$.messager.alert("提示", "编辑信息成功!");
$("#dg").datagrid("reload");
}
})
$('#diaEdit').dialog('close');
}</span></span>
这样就可以添加和修改DataGrid中的数据了。
吐槽一下:
最开始实现的是添加弹出框,觉得没有什么,后来做删除,发生了很多问题,找做出来的人帮忙结果不知道是什么问题,于是我任务删除是最难的。后来在自己的努力下,终于实现了,接着做修改,但是修改依然是有问题,怎么也不显示选中的那条数据,于是我又认为修改是最难的。后来三个按钮的代码都写好的时候,它们集体罢工了,于是我就光荣的和三个按钮奋斗了一个晚上,终于实现了,于是我认为它们都不难。难的是自己怎么静下心来不烦躁的去一个个解决它们。
总结:
纵观整个解决问题的过程中,总是在说“没问题啊!”“为什么呢?”,其实有时候确实代码没有问题,也许连累它的不是这部分,可能一些引用或者其他相关的会有所影响。我通常有个毛病,很长时间也调不出来的时候会非常的烦躁,脾气也大。所以总结了个经验,每当这个时候就应该停下来做点别的,或者去帮助一下别人,也许回来的时候心情好了就出来了。往往解决问题总是在一念之间。当你在调试的时候不知道哪里的问题,而且还不报错的时候才是最抓狂的时候,这个时候要是出来一个错误也是件让人兴奋的事儿。
偶然听到师姐的一句话:知道为什么的问题都不是问题,所以继续调试吧!