Android Material Design之CoordinatorLayout+AppBarLayout实现上滑隐藏ToolBar
http://blog.csdn.net/u010687392/article/details/46852565
版权声明:本文为博主原创文章,未经博主允许不得转载。转载注明出处:Sunzxyong
ok,今天继续更新Material Design系列!!!
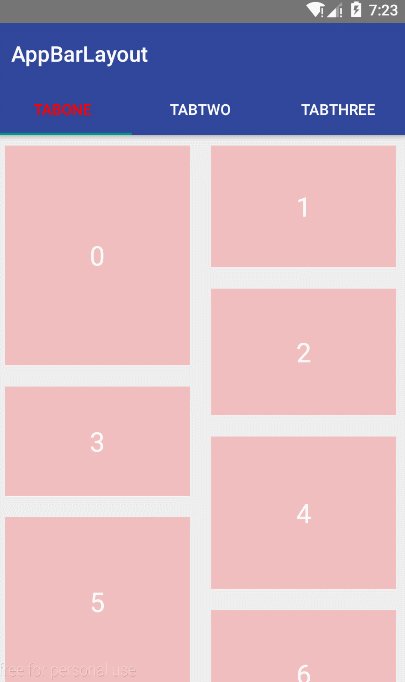
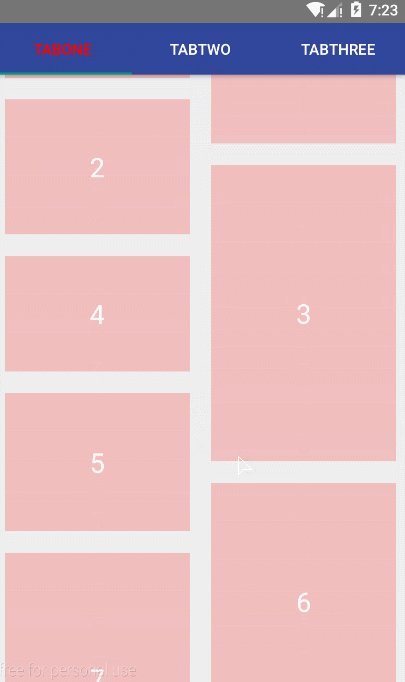
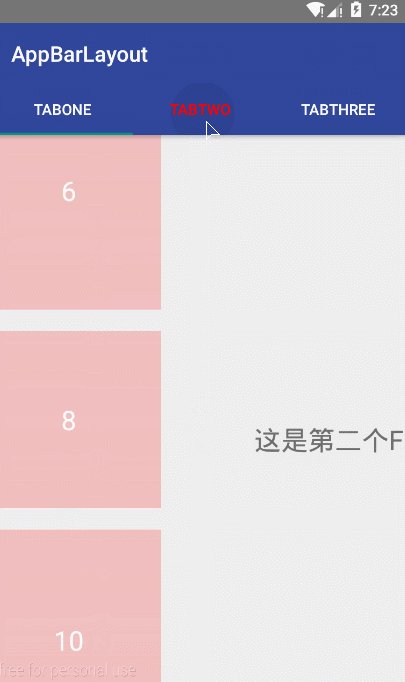
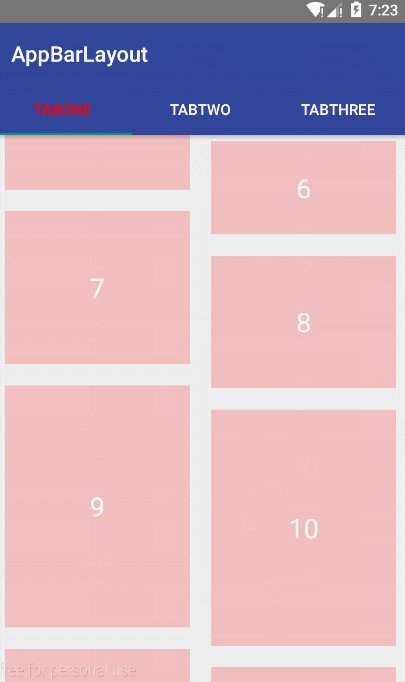
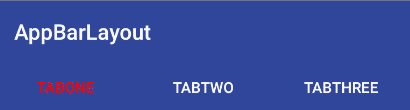
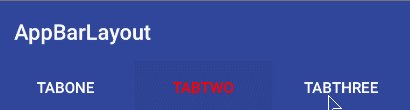
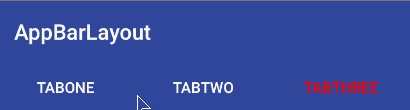
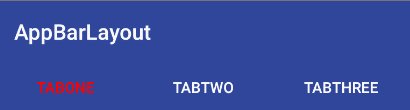
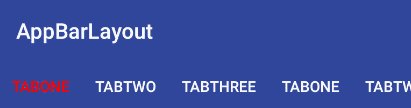
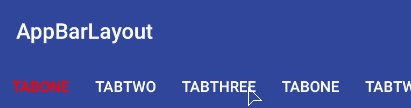
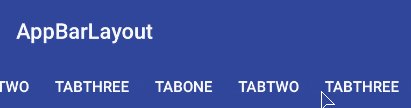
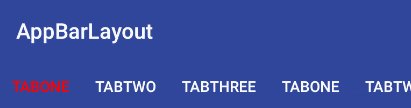
废话不说,先看看效果图吧:
好了,现在来讲讲上图是怎么实现的吧!讲之前先讲讲几个控件:
- CoordinatorLayout
该控件也是Design包下的一个控件,然而这个控件可以被称为Design包中最复杂、功能最强大的控件:
CoordinatorLayout。为什么这样说呢?原因是:它是组织它众多子view之间互相协作的一个ViewGroup。
CoordinatorLayout 的神奇之处就在于 Behavior 对象。怎么理解呢?CoordinatorLayout使得子view之间知道了彼此的存在,一个子view的变化可以通知到另一个子view,CoordinatorLayout 所做的事情就是当成一个通信的桥梁,连接不同的view,使用 Behavior 对象进行通信。
比如:在CoordinatorLayout中使用AppBarLayout,如果AppBarLayout的子View(如ToolBar、TabLayout)标记了app:layout_scrollFlags滚动事件,那么在CoordinatorLayout布局里其它标记了app:layout_behavior的子View(LinearLayout、RecyclerView、NestedScrollView等)就能够响应(如ToolBar、TabLayout)控件被标记的滚动事件。如:
上面这段代码中,ToolBar标记了layout_scrollFlags滚动事件,那么当LinearLayout滚动时便可触发ToolBar中的layout_scrollFlags效果。即往上滑动隐藏ToolBar,下滑出现ToolBar,而不会隐藏TabLayout,因为TabLayout没有标记scrollFlags事件,相反,如果TabLayout也标记了ScrollFlags事件,那么LinearLayout的下滑时ToolBar和TabLayout都会隐藏了。
layout_scrollFlags中的几个值:
scroll: 所有想滚动出屏幕的view都需要设置这个flag, 没有设置这个flag的view将被固定在屏幕顶部。
enterAlways:这个flag让任意向下的滚动都会导致该view变为可见,启用快速“返回模式”。
enterAlwaysCollapsed:当你的视图已经设置minHeight属性又使用此标志时,你的视图只能已最小高度进入,只有当滚动视图到达顶部时才扩大到完整高度。
【注意】: 设置了layout_scrollFlags标志的View必须在没有设置的View的之前定义,这样可以确保设置过的View都从上面移出, 只留下那些固定的View在下面。
exitUntilCollapsed:滚动退出屏幕,最后折叠在顶端。
- TabLayout
说到TabLayout,就是实现多个Tab之间的切换,不过Google在Design library新推出的TabLayout既实现了固定的选项卡 - (Tab的宽度平均分配),也实现了可滚动的选项卡 - (Tab宽度不固定,同时可以横向滚动),还实现了所有Tab居中显示。它还有一个重要作用就是结合ViewPager来实现多个Tab之间的切换。
来看看TabLayout的三种实现方式:
要实现上述效果,首先就需要加入TabLayout:
上面有几个参数我来详细介绍下吧,其实就是通过改变这几个参数来改变TabLayout显示效果的:
- tabGravity —Tab的重心,有填充和居中两个值,为别为fill和center。
- tabMode —Tab的模式,有固定和滚动两个模式,分别为 fixed 和 scrollable。
- tabTextColor —设置默认状态下Tab上字体的颜色。
- tabSelectedTextColor —设置选中状态下Tab上字体的颜色。
然后在代码中动态添加Tab:
ViewPager设置代码:
然后把mViewPager设置给TabLayout即可。贴一下ViewPager适配器代码:
MyViewPagerAdapter.java
好了,TabLayout就介绍完了。。。效果就是开始那张效果图的效果,可滑动切换。
上面两个控件如果明白怎么用了,那么这个效果就很简单了,我就直接贴代码了。。。
主布局:activity_main.xml
功能实现:MainActivity.java
主要就是这两个代码文件!!!
源码地址:http://download.csdn.net/detail/u010687392/8893117