手把手教用XNA开发WINPHONE7游戏1
整个教程分五个部分,教大家完成一个有XNA编写的winphone手机游戏。由于是针对初学者的,讲的比较细。(感觉http://winphone.us/)
(ps:本教程来自互联网,本人只是进行了整理)
1. XNA Game Studio 游戏基础
2. XNA Framework 资源
3. XNA Game Studio 游戏循环
4. XNA Game Studio 游戏输入
5. 游戏逻辑
大家按照教程的五个部分完成就可以做出一个想下图展示的winphone游戏了。
图1
异形游戏在winphone上运行的效果
XNA Game Studio游戏基础
这个游戏内置了多层关卡。每个关卡通过情节,游戏角色,环境等关联起来。这个简单的案例中,每个关卡可以看成一个独立的完整游戏。
一个关卡通常包含3个种状态:
· Loading – 在此状态下,系统加载资源,设置和关卡相关的变量,计算游戏世界 (游戏世界是所有游戏过程发生的地方),并执行在游戏实际开始之前必须执行的任何其他任务。
· Update – 在此状态下,系统需要更新游戏世界状态。 通常,这意味着计算 (玩家(们)和敌人) 的新位置,更新血量、 弹药和其他状态,重新计算分数和其他游戏逻辑。 这种状态出现在整个游戏引擎处于活动状态的时间。
· Draw – 在此状态下,系统将绘制计算的输出的图形设备更新状态的更改。 这种状态出现在整个游戏引擎处于活动状态的时间。
在NA Framework中,后面两个状态,对于PC o或者Xbox 360的频率可以达到为每秒60次,而在对于Zune, Zune HD 或者Windows Phone 7可以多达30秒每次
第一部分 – XNA Game Studio 游戏基础
在这个环节,你将利用XNA Game Studio 创建自己的第一个Windows Phone游戏。这个游戏虽然很简单,但是我们会不断地添加新的功能来完善它。
Note: 虽然我这里用的是Microsoft Visual Studio 2010 Express for Windows Phone,但是同样适用于安装了Windows Phone Developer Tools的Microsoft Visual Studio 2010。
1. 打开Microsoft Visual Studio 2010 Express for Windows Phone,从Start | All Programs | Microsoft Visual Studio 2010 Express | Microsoft Visual Studio 2010 Express for Windows Phone.
Visual Studio 2010: 开打Visual Studio 2010 从Start | All Programs | Microsoft Visual Studio 2010.
2. In the File menu, choose New Project. 在File菜单,选择New Project.
在File菜单,点击new,然后选择Projecet
3. 在New Project对话框,选择XNA Game Studio game在Windows Phone分类中,选择Windows Phone Game (4.0);然后设置name为AlienGame设置solution name 为 Begin。
图2
在 Microsoft Visual Studio 2010 Express for Windows Phone中,创建一个新的Windows Phone 游戏应用程序项目
4. 在资源解决方案管理器中, 查看由 Windows Phone应用程序模板生成的解决方案的结构。 任何 Visual Studio 解决方案都是是相关项目的一个容器; 在这种情况下,它包含一个名为 AlienGame 的 XNA Game Studio game for Windows Phone 项目和一个名为 AlienGameContent 的相关游戏资源项目。
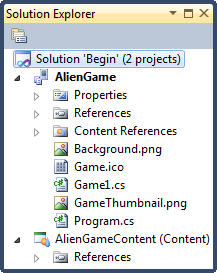
图3
在解决方案资源管理器中展示AlienGame应用
Note: 解决方案资源管理器允许您查看项,并执行一个解决方案或项目中的项管理任务。 显示解决方案资源管理器,按 CTRL + W、 或者在视图菜单中选择 Other Windows | Solution Explorer。
5. 生成的项目包括一个默认的游戏实现,这个实现包含基本XNA Game Studio 游戏循环。 它位于在 Game1.cs 文件中。
6. 打开Game1.cs文件。我建议将其默认名称修改成为可以反映你想法的游戏名称。
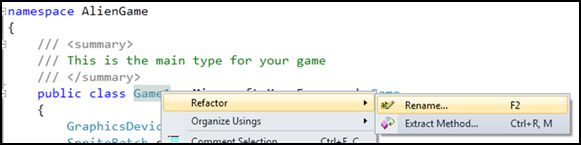
7. 在这里我们将游戏的主类(默认命名为Game1)重命名为AlienGame。将其重命名,右键单击类名称,选择Refactor | Rename.
图4
重命名主游戏类
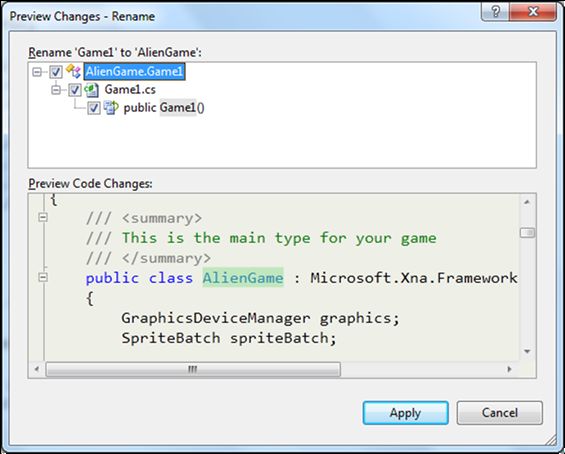
8. 在重命名对话框中,在New name 字段中输入AlienGame ,然后点击确定。
图5
给主游戏类命名
9. 检查由Visual Studio提供的更改建议,并点击Apply。
图6
对主游戏类实施变更
10. 我们将文件名进行修改来匹配新的类名。在解决方案资源管理器中右键点击Game1.cs并选择Rename。给这个类一个新名字AlienGame.cs。
图7
将主游戏类文件重命名
11. GameThumbnail.png 包含应用程序在手机设备快速启动屏幕上显示的图标。你可以在解决方案资源管理器中双击他,就是利用你的机器中的图片修改软件来修改这个图片,如绘图板。
Note: 在Visual Studio 2010中,在解决方案资源管理器中双击这个icon文件,会打开Visual Studio中内置的面片修改器
XNA Game Studio game 开发的 Windows Phone 应用程序通常利用由基础平台或其他库提供的服务。若要使用此功能,应用程序需要引用相应的程序集,实现这些服务。
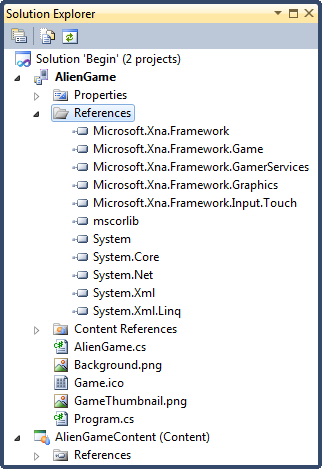
12. 要显示由项目引用的程序集,展开在解决方案资源管理器中的References 节点,并检查列表。我们会发现他包含XNA Framework 程序集和 Windows Phone platform的特殊程序集。
图8
项目引用的程序集
目前,该应用程序没有更多的内容,但它已准备好做第一次测试运行。 在这一步,我们准备调试程序,并将该应用程序将其部署到 Windows Phone Emulator,然后执行它,来了解一个典型的开发周期。
13. 在Debug 菜单,选择Windows | Output 来打开Output 窗口。
14. 在Debug 菜单中选择Build Solution或者按下SHIFT + F6组合,在解决方案中编译项目。
Visual Studio 2010:选择Build 菜单中的Build Solution 或者按下CTRL + SHIFT + B 在解决方案中编译项目。
15. 观察Output窗口并查看调试过程中产生的追踪消息,包含一条追踪的结果信息。
图9
在Visual Studio中调试应用程序
您应该不会在现阶段观察任何错误,但如果项目包含编译错误这些将在输出窗口中显示。 若要对付这些类型的错误您可以利用错误列表窗口。 此窗口显示错误、 警告,并可以进行排序的列表中的编译器产生的消息和筛选器基于错误的严重性。 此外,您可以双击自动打开有关源代码文件并定位到错误的来源列表中的项。
16. 要打开Error List窗口,在view菜单中,点击Other Windows并选择Error List。
Visual Studio 2010:打开Error List窗口,在view菜单中选择Error List。
Error List窗口显示错误在调试过程中
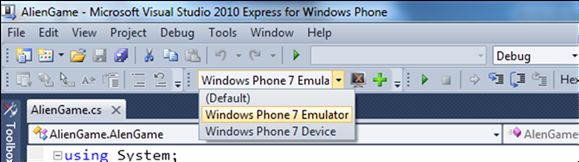
17. 确认部署目标为Windows Phone Emulator。做法为,找到工具栏上Start Debugging按钮旁的Select Device,确认Windows Phone 7 Emulator选项在Select Device下拉菜单中处于选中的状态。
图11
选择目标设备来部署应用
Note: 当你通过Visual Studio部署你的应用时,你可以选择部署在真机或者仿真程序
18. 按 f5 键在Windows Phone Emulator中启动该应用程序。请注意,一个设备仿真程序窗口将出现,而且出现一个短暂的停顿,这时Visual Studio在设置仿真环境和部署图像。一旦准备好仿真程序显示开始页,此后不久您的应用程序将显示在仿真器窗口中。
应用程序将显示一个简单的蓝色屏幕,没有任何其他所示。 对于一个早期阶段中的应用程序,这是正常现象。
图12
在Windows Phone Emulator上运行应用
在您创建的用户界面和程序的应用程序逻辑之前,没有什么可以在应用上做的。
19. 请按下SHIFT + F5或者和点击工具栏上Stop按钮,来切断调试并且结束调试会话。这个时候要不关闭仿真程序窗口。
图13
结束调试会话
Note: 在启动调试会话时,它将要用一段来时间设置仿真环境和启动应用程序。 为了简化您的调试体验,避免关闭仿真程序。 这样一旦运行仿真程序,只需要很少的时间停止当前会话, 编辑源代码,然后构建和部署新的图片,为您的应用程序启动新的调试会话。
这里我们就完成关于XNA基础知识的第一部分。请大家关心第二篇