关于ShapeDrawable应用的一些介绍(上)
在Android中,很多时候系统原生的控件的格式并不能满足我们的需求,我们想要更加好看点的样式,像什么圆角矩形啊,颜色渐变啊,阴影效果啊等等的,这个时候就是我们的ShapeDrawable发挥效果的时候了,接下来我们这两篇文章就来说一下Shape的一些应用吧,掌握点基础知识,才能好好更好地去应用啊。
其实很多东西并不难,我们也不是不懂,但是关键得懂得总结呀,对吧。
1)首先,我们要在res/drawable/ 路径下创建一个xml文件,其格式如下(这是在Android的官方文档中拿出来的,我觉得真的很丰满,一目了然):
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape=["rectangle" | "oval" | "line" | "ring"] >
<corners
android:radius="integer"
android:topLeftRadius="integer"
android:topRightRadius="integer"
android:bottomLeftRadius="integer"
android:bottomRightRadius="integer" />
<gradient
android:angle="integer"
android:centerX="integer"
android:centerY="integer"
android:centerColor="integer"
android:endColor="color"
android:gradientRadius="integer"
android:startColor="color"
android:type=["linear" | "radial" | "sweep"]
android:useLevel=["true" | "false"] />
<padding
android:left="integer"
android:top="integer"
android:right="integer"
android:bottom="integer" />
<size
android:width="integer"
android:height="integer" />
<solid
android:color="color" />
<stroke
android:width="integer"
android:color="color"
android:dashWidth="integer"
android:dashGap="integer" />
</shape>
shape是根元素,其android:shape属性定义了这个xml文件定义的形状,可以是retangle,oval,line 和 ring。
接下来我们结合代码和实际效果,一个一个地将这些元素都给过一遍吧。
corners(角)
<corners>表示的是矩形的四个角,只能用在android:shape = "rectangle" 的时候,一般情况下就是用来实现圆角矩形的效果,它只有5个子元素,如下:
<corners
android:radius="integer"
android:topLeftRadius="integer"
android:topRightRadius="integer"
android:bottomLeftRadius="integer"
android:bottomRightRadius="integer" />一般是怎么应用的呢,如下:
1)创建shape文件,如 res / drawable/ corners.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="15dp"/>
</shape>2)在xml中定义按钮的时候,将其android:background设置成上面的corners文件,如下:
<Button
android:layout_margin="5dp"
android:layout_width="200dp"
android:layout_height="50dp"
android:background="@drawable/corners"
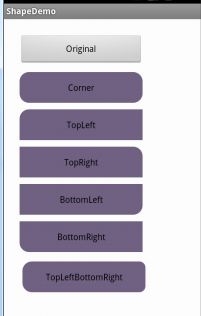
android:text="Corner" />3)然后就可以了,不过我这里多定义了几个样式的,大家可以看着,对比一下,效果图如下:
咦,怎么全黑了???哦!!!其实是因为默认填充的是黑色了,而按钮上的字体又是黑色的,所以就看不见了。
既然说到这,那就来说说solid属性吧。
Solid(填充)
Solid只有一个属性,就是填充的颜色,如下:
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="15dp"/>
<solid android:color="#716283"/>
</shape>
好,我们现在把填充的颜色给换了,不要黑色,再来看看效果吧。
这次对了,我们可以看到按钮上黑色的字体了,也可以看出一个一个的圆角了。
其中:
1)Corner按钮:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="15dp"/>
<solid android:color="#716283"/>
</shape>
我们可以看到4个角都变成圆角了,说明android:radius属性是对四个角都起作用的。
2)TopLeft 和 TopRight, BottomLeft 和 BottomRight 按钮
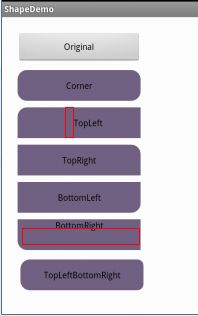
<corners android:topLeftRadius="15dp"/>如果只定义topLeftRadius的话,则只有左上角会变成圆角,同理,topRightRadius也只会改变右上角。
至于BottomLeftRadius,咦???又不对了,怎么反过来了????没错!!!!真的就是反过来了。。。我也不知道为什么会是这样,反正BottomLeft就是改变了右下角,BottomRight就是改变了左下角,大家这一点可要记好了。
3)如果同时定义radius跟topLeftRadius的话,会怎么样呢?
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:radius="10dp"
android:topLeftRadius="15dp"
android:bottomRightRadius="15dp"/>
<solid android:color="#716283"/>
</shape>
则可以看到定义了radius的10dp就还是10dp,而topLeftRadius和bottomRightRadius,则会覆盖radius定义的10dp。
好了,现在我们看完corners和radius了,接下来再看看padding吧。
Padding
Padding支持四个属性,分别是left,right,top 和 bottom。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:topLeftRadius="15dp"/>
<solid android:color="#716283"/>
<padding android:left="30dp"/>
</shape>
在原来的基础上再加上padding效果,我们来看看吧。
很明显,我们看到按钮上的文字明显比其他没设置padding按钮多了一些空间的出来,其实就跟我们平常认识的padding一样效果了。
关于gradient(渐变)就在下一篇中再说吧。
关于ShapeDrawable应用的一些介绍(中)之Gradient