【 D3.js 进阶系列 — 4.0 】 绘制箭头
在 SVG 绘制区域中作图,在绘制直线和曲线时,常需要在某处添加箭头。本文介绍如何在 D3 中给直线和曲线添加箭头。
到目前为止,我们绘制 D3 的图表都是在 SVG 绘制区域内,虽然 D3 也可用 Canvas 或 WebGL 等作图,但 SVG 是最常用的。那么,用 D3 来绘制箭头,先要明白在 SVG 中是怎么绘制的。
1. 在 SVG 中定义箭头的标识
定义箭头的标识如下,先写一对 <defs> ,里面再写一对 <marker>,其中 marker 的属性的意义为:
| viewBox | 坐标系的区域 |
| refX, refY | 在 viewBox 内的基准点,绘制时此点在直线端点上(要注意大小写) |
| markerUnits | 标识大小的基准,有两个值:strokeWidth(线的宽度)和userSpaceOnUse(图形最前端的大小) |
| markerWidth, markerHeight | 标识的大小 |
| orient | 绘制方向,可设定为:auto(自动确认方向)和 角度值 |
| id | 标识的id号 |
然后在 marker 里绘制图形即可,下面的代码中用 path 绘制了一个箭头的图形。
<defs>
<marker id="arrow"
markerUnits="strokeWidth"
markerWidth="12"
markerHeight="12"
viewBox="0 0 12 12"
refX="6"
refY="6"
orient="auto">
<path d="M2,2 L10,6 L2,10 L6,6 L2,2" style="fill: #000000;" />
</marker>
</defs>
2. 在 SVG 中绘制箭头
有了上面的标识,就可以绘制箭头了。下面绘制一条线段,在线段末尾添加箭头:
<line x1="0" y1="0" x2="200" y2="50" stroke="red" stroke-width="2" marker-end="url(#arrow)"/>
也可以用 path 来绘制:
<path d="M20,70 T80,100 T160,80 T200,90" fill="white" stroke="red" stroke-width="2" marker-start="url(#arrow)" marker-mid="url(#arrow)" marker-end="url(#arrow)"/>
在不同的位置绘制的属性如下:
- marker-start :路径起点处
- marker-mid:路径中间端点处(必须是 path 中间出现的点)
- marker-end :路径终点处
3. 使用 D3 绘制箭头
有了上面的内容,在 D3 中如何绘制呢?
先定义箭头的标识:
var svg = d3.select("body").append("svg")
.attr("width", width)
.attr("height", height);
var defs = svg.append("defs");
var arrowMarker = defs.append("marker")
.attr("id","arrow")
.attr("markerUnits","strokeWidth")
.attr("markerWidth","12")
.attr("markerHeight","12")
.attr("viewBox","0 0 12 12")
.attr("refX","6")
.attr("refY","6")
.attr("orient","auto");
var arrow_path = "M2,2 L10,6 L2,10 L6,6 L2,2";
arrowMarker.append("path")
.attr("d",arrow_path)
.attr("fill","#000");
使用上述 marker 绘制箭头的代码为:
//绘制直线
var line = svg.append("line")
.attr("x1",0)
.attr("y1",0)
.attr("x2",200)
.attr("y2",50)
.attr("stroke","red")
.attr("stroke-width",2)
.attr("marker-end","url(#arrow)");
//绘制曲线
var curve_path = "M20,70 T80,100 T160,80 T200,90";
var curve = svg.append("path")
.attr("d",curve_path)
.attr("fill","white")
.attr("stroke","red")
.attr("stroke-width",2)
.attr("marker-start","url(#arrow)")
.attr("marker-mid","url(#arrow)")
.attr("marker-end","url(#arrow)");
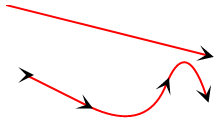
结果图为本文开始处的图片,完整代码为:
SVG版:http://www.ourd3js.com/demo/J-4.0/arrow.svg
D3版:http://www.ourd3js.com/demo/J-4.0/arrow.html
谢谢阅读。
文档信息
- 版权声明:署名(BY)-非商业性(NC)-禁止演绎(ND)
- 发表日期:2014 年 12 月 8 日
- 更多内容:OUR D3.JS - 数据可视化专题站 和 CSDN个人博客
- 备注:本文发表于 OUR D3.JS ,转载请注明出处,谢谢