随便找个需求来练手,安卓实现酒店房态图
最近看了视频学会了GridView制作成导航控件,下载了一个九宫格的例子跑了跑,突发奇想,用这个做酒店系统的房态图应该是可以的。
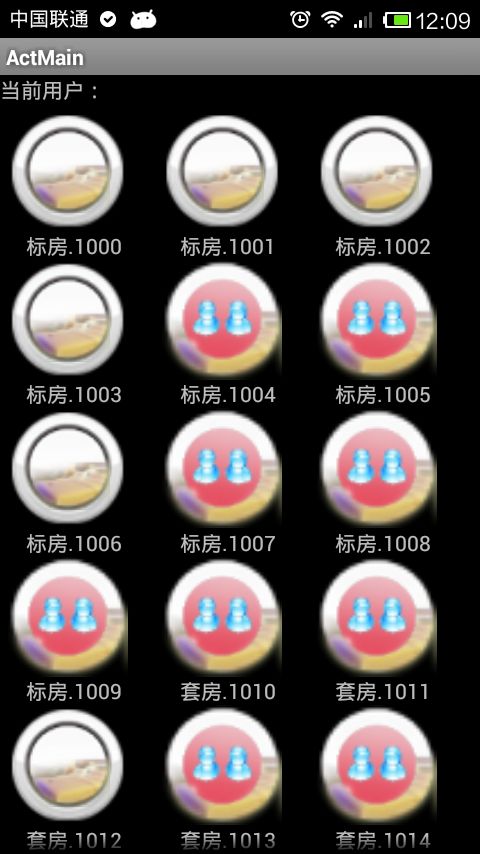
一边改一边按脑子里的想法PS出需要的图标。OK第一版出来了:
Q&A:
1)怎么实现丰富的房态表现?
常规的酒店房态分: VC(ok房,空的干净房)、VD(空脏房)、OC(占用的干净房)、OD(占用的脏房)
客人状态:
a.客人来源渠道的状态: 散客、团体、VIP、会员等
b.客人状态:1人,2人,多人;性别
c.客人帐务状态:在住、离退、挂账、欠费
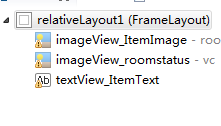
要在小小的图标反应那么多种状态单纯切换图片是不科学的,安卓布局里面有个FrameLayout布局,可实现多个图片重叠。这样多种组合就实现了表达多种状态的需求。
看到没有,背景图片不变,里面的小圆圈里的图片变化就实现了描述 VC、VD、OC、OD这几种房态。需要更多的状态多加控件就能OK了。
这里写下布局的xml:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/relativeLayout1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/imageView_ItemImage"
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@drawable/roombg" >
</ImageView>
<ImageView
android:id="@+id/imageView_roomstatus"
android:layout_width="56dp"
android:layout_height="56dp"
android:layout_marginTop="12dp"
android:layout_marginLeft="12dp"
android:src="@drawable/vc" >
</ImageView>
<TextView
android:id="@+id/textView_ItemText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="80dp"
android:layout_marginLeft="12dp"
android:text="TextView" >
</TextView>
</FrameLayout>
2)博主你确定脑子没有被门夹过,手机跑房态有什么意思,你家里人知道吗?
a.有意思的,现在的智能手机上能操作传统软件,我是觉得蛮酷的,可以丢掉笨重的台式机,而且用户体验刚刚的,酷啊!
b.加了1000个房间(图标)流程得没得说。
c.完这个也是带着需求学安卓UI设计而已,不要那么认真哦。
好了,完善完善出来见人了,第二版:
关键代码解析:
1)图标状态改变,刷新触点到的图标
class gridView1OnClickListener implements OnItemClickListener {
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
// TODO Auto-generated method stub
Object obj = _gridView1.getAdapter().getItem(arg2);
HashMap<String, Object> map = (HashMap<String, Object>) obj;
String str = (String) map.get("itemText");
String rmst = map.get("RoomStatus").toString();
map.clear();
map.put("itemImage", R.drawable.roombg);
if (Integer.parseInt(rmst) == R.drawable.vd)
map.put("RoomStatus", R.drawable.vc);
else
map.put("RoomStatus", R.drawable.oc);
map.put("itemText", str);
lst.set(arg2, map);
SimpleAdapter sa = (SimpleAdapter) _gridView1.getAdapter();
sa.notifyDataSetChanged();
Toast.makeText(getApplicationContext(), "" + str, 0).show();
}
}
就是改变SimpleAdapter里的对应于触点到的那个图标,再调用notifyDataSetChanged进行局部刷新。
2)绑定数据源
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_main);
_txtLoginName = (TextView) findViewById(R.id.txtLoginName);
_gridView1 = (GridView) findViewById(R.id.gridView1);
_txtLoginName.setText("当前用户: "
+ LoginUser.getCurrentLoginUser().getName());
lst = new ArrayList<HashMap<String, Object>>();
for (int i = 0; i < 1000; i++) {
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("itemImage", R.drawable.roombg);
if (i % 2 == 1) {
map.put("itemText", "标房." + (1000 + i));
map.put("RoomStatus", R.drawable.vc);
} else {
if (i > 220) {
map.put("itemText", "套房." + (1000 + i));
map.put("RoomStatus", R.drawable.oc);
} else if (i > 820) {
map.put("itemText", "套房." + (1000 + i));
map.put("RoomStatus", R.drawable.oc);
} else {
map.put("itemText", "大床." + (1000 + i));
map.put("RoomStatus", R.drawable.vd);
}
}
lst.add(map);
}
SimpleAdapter adpter = new SimpleAdapter(this, lst,
R.layout.layout_gridview_item, new String[] { "itemImage",
"RoomStatus", "itemText" }, new int[] {
R.id.imageView_ItemImage, R.id.imageView_roomstatus,
R.id.textView_ItemText });
_gridView1.setAdapter(adpter);
_gridView1.setOnItemClickListener(new gridView1OnClickListener());
}
3)GridView的Item自定义视图
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/relativeLayout1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/imageView_ItemImage"
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@drawable/roombg" >
</ImageView>
<ImageView
android:id="@+id/imageView_roomstatus"
android:layout_width="56dp"
android:layout_height="56dp"
android:layout_marginTop="12dp"
android:layout_marginLeft="12dp"
android:src="@drawable/vc" >
</ImageView>
<TextView
android:id="@+id/textView_ItemText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="80dp"
android:layout_marginLeft="12dp"
android:text="TextView" >
</TextView>
</FrameLayout>
关键是使用帧布局FrameLayout,重叠多个ImageView来实现多种状态图标的展示。
ps:第一次写安卓开发文章,简单一点吗,格式啥的凑合下,呵呵呵...
需要下载源码的,请猛点这里:
安卓实现酒店房态图。