GDI+中常见的几个问题(8)
哈哈,这个星期Heroes第八集终于出来了,我继续顺着上一节外传讲下去,修改颜色怎么做。
8.1 使用原始的方法修改图像的RGB以及色调,饱和度和亮度
最简单的办法,很容易,就是用之前的LockBits,然后直接修改R,G,B的数值,具体的就不多说了。在GDI+里面,Color有3个方法,分别是GetHue(), GetSaturation(), GetBrightness()。它是图像的色调,饱和度和亮度。其中Hue取值为[0,360),表示当前颜色在哪一个角度,Saturation和Brightness都是从[0,1],表示色彩的饱和度和亮度。这里GDI+的注释又犯了一个错误,比如说GetSaturation():Gets the hue-saturation-brightness (HSB) saturation value for this Color structure.,说自己是HSB,但是其实它的数值是HSL的结果。写注释的人应该拉出去暴打一顿,不知道让我在这个上面浪费了多少时间。![]()
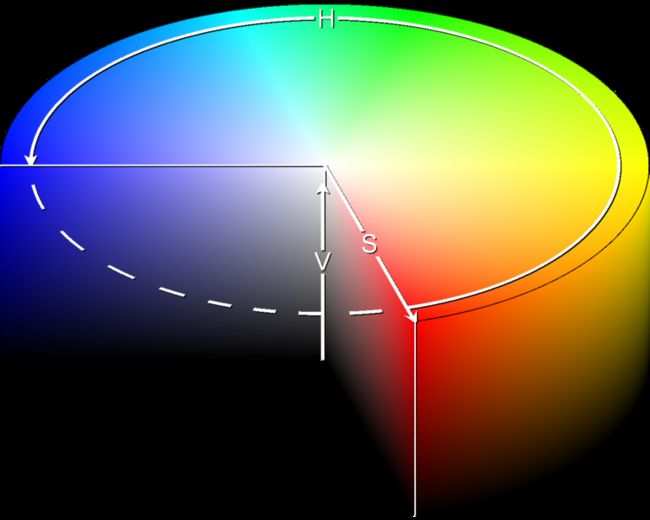
HSB也叫HSV,也是一种非常常用的色彩空间,它根据分离的亮度信息和色彩信息,广泛地应用在了各种计算机图像软件中。另外的一种色彩空间叫HSL,跟HSV类似,只是在亮度和饱和度的处理上稍有不同,有兴趣的同学可以去查这篇文章http://en.wikipedia.org/wiki/HSL_color_space,里面有很多好看的图和详细的比较,我这里就不多说了。在这里只给大家看一下HSV色彩空间的模型:
言归正传,如果我想修改一幅图像的饱和度,怎么做呢?GDI+又做了个半吊子的事情,Color里面有个静态方法叫FromArgb,但是没有方法叫FromHSL(float hue, float Saturation, float lightness)。所以搞得大家都不开心。这里我把brightness改成lightness,以避免出现注释中的错误。
2 {
3 double q = lightness < 0.5d ? lightness * ( 1 + saturation) : lightness + saturation - (lightness * saturation);
4 double p = 2 * lightness - q;
5 double hk = hue / 360d;
6
7 double [] t = new double [ 3 ]; // save RGB in array
8 t[ 0 ] = hk + 1 / 3d;
9 t[ 1 ] = hk;
10 t[ 2 ] = hk - 1 / 3d;
11
12 for ( int i = 0 ; i < 3 ; i ++ )
13 {
14 if (t[i] < 0 ) t[i] += 1d;
15 if (t[i] > 1 ) t[i] -= 1d;
16 }
17
18 double [] color = new double [ 3 ];
19 for ( int i = 0 ; i < 3 ; i ++ )
20 {
21 if (t[i] < 1 / 6d)
22 {
23 color[i] = p + ((q - p) * 6 * t[i]);
24 }
25 else if (t[i] < 1 / 2d)
26 {
27 color[i] = q;
28 }
29 else if (t[i] < 2 / 3d)
30 {
31 color[i] = p + ((q - p) * 6 * ( 2 / 3d - t[i]));
32 }
33 else
34 {
35 color[i] = p;
36 }
37 }
38
39 return Color.FromArgb( 0 ,
40 ( int )Math.Round(color[ 0 ] * 255d),
41 ( int )Math.Round(color[ 1 ] * 255d),
42 ( int )Math.Round(color[ 2 ] * 255d));
43
44 }
这个函数是通过以下公式计算的。
通过这个函数,Color你就可以很简单地修改颜色的饱和度,色调和亮度了。不过这种方法还是需要LockBits/UnlockBits。还有一种更有趣的方法叫做色彩矩阵的仿射变换,是从图像坐标系的仿射变换来的。只是色彩用ColorMatrix,而坐标的变换直接有一个matrix类。下一节我会介绍ColorMatrix的使用方法,而把Matrix的使用留到以后,要看Heroes能放多少集了。![]()