unity 3D游戏开场画面隐退实现
//////////////2015/07/07//////////
/////////////by xbw/////////////////
////////////环境 unity 4.6.1////
今天实现了游戏欢迎界面的制作,先上效果图,
想必大家都玩过游戏,经过一个欢迎界面后会进入游戏,这就是我们今天要实现的;
、、、、、
这个我把他新建了一个场景,可以不用新建场景,直接把代码挂载到主摄像机上,下面直接上代码吧;
用的Java语言;
welcome代码
var renderOverlay : DisplayTextureFullScreen;
function Start() {
renderOverlay = GetComponent(DisplayTextureFullScreen);
renderOverlay.setStartColor(Color.white);
renderOverlay.setDelay(2.0);
}
function Update () {
if (renderOverlay.GUIColor.a > 0) {
renderOverlay.AlphaDown(Time.deltaTime);
}
}
DisplayTextureFullScreen代码
var graphic = TextureGUI(); //(28,23);
var GUIColor:Color;
function OnGUI() {
GUI.color = GUIColor;
if (graphic.texture) {
GUI.DrawTexture(Rect(graphic.offset.x,graphic.offset.y,
Screen.width,Screen.height),
graphic.texture,ScaleMode.StretchToFill,true);
}
}
function AlphaUp(change:float) {
GUIColor.a += change;
}
function setStartColor(color:Color) {
GUIColor = color;
}
function setDelay(delay:float) {
if (GUIColor.a > .5) {
GUIColor.a += delay;
} else {
GUIColor.a -= delay;
}
}
function AlphaDown(change:float) {
GUIColor.a -= change;
}
这两个代码需要一个类库,
class类;
import System.Collections.Generic;
// TextureGUI Class: create a basic class for creating and placing GUI elements
// texture = the texture to display
// offset = pixel offset from top left corner, can be modified for easy positioning
class TextureGUI {
var texture:Texture; //useful: texture.width, texture.height
var offset:Vector2; // .x and .y
private var originalOffset:Vector2; //store the original to correctly reset anchor point
enum Point { TopLeft, TopRight, BottomLeft, BottomRight, Center} //what part of texture to position around?
var anchorPoint = Point.TopLeft; // Unity default is from top left corner of texture
function setAnchor() { // meant to be run ONCE at Start.
originalOffset = offset;
if (texture) { // check for null texture
switch(anchorPoint) { //depending on where we want to center our offsets
case anchorPoint.TopLeft: // Unity default, do nothing
break;
case anchorPoint.TopRight: // Take the offset and go to the top right corner
offset.x = originalOffset.x - texture.width;
break;
case anchorPoint.BottomLeft: // bottom left corner of texture
offset.y = originalOffset.y - texture.height;
break;
case anchorPoint.BottomRight: //bottom right corner of texture
offset.x = originalOffset.x - texture.width;
offset.y = originalOffset.y - texture.height;
break;
case anchorPoint.Center: //and the center of the texture (useful for screen center textures)
offset.x = originalOffset.x - texture.width/2;
offset.y = originalOffset.y - texture.height/2;
break;
}
}
}
}
//Timer Class:
class TimerGUI extends TextureGUI { // Extend functionality from TextureGUI for a depreciating timer graphic
var textureLEnd:Texture; // left side of full texture (non stretching part)
var offsetLEnd:Vector2; // left side of full texture (non stretching part) start position
var textureCenter:Texture; // center of timer (will be stretched across width)
var offsetCenter:Vector2;
var textureREnd:Texture;
var offsetREnd:Vector2;
var timerPerct:float = 1; // percentage (0 to 1) this stretches the center
var desiredWidth:float = 403; // max width of the timer in pixels
function setTime(newTime:float) {
timerPerct = newTime; // sets the percent based on value
}
}
// SwitchGUI Class: Extends the TextureGUI to be able to load in multiple textures and switch between them
class SwitchGUI extends TextureGUI {
var switchableTextures = new List.<Texture>();
var currentTexture:int = 0;
function Start() {
if (switchableTextures.Count > 0) {
texture = switchableTextures[currentTexture];
}
}
function changeTexture(switchTo:int) {
if (switchTo < switchableTextures.Count && switchTo >= 0) {
texture = switchableTextures[switchTo];
currentTexture = switchTo;
} else {
//Debug.Log( this + ": tried to call invalid part of switchTextures array!");
}
}
function up() {
if ((currentTexture+1) < switchableTextures.Count) {
++currentTexture;
texture = switchableTextures[currentTexture];
} else {
//Debug.Log( this + ": at the top!");
}
}
function nextTexture() {
if ((currentTexture+1) < switchableTextures.Count) { // if we are at the end of the array
++currentTexture;
texture = switchableTextures[currentTexture];
} else {// loop to the beginning
currentTexture = 0;
texture = switchableTextures[currentTexture];
}
}
function down() {
if ((currentTexture-1) >= 0) {
--currentTexture;
texture = switchableTextures[currentTexture];
} else {
//Debug.Log( this + ": at the bottom!");
}
}
}
// Location class:
class Location {
enum Point { TopLeft, TopRight, BottomLeft, BottomRight, Center}
var pointLocation = Point.TopLeft;
var offset:Vector2;
function updateLocation() {
switch(pointLocation) {
case pointLocation.TopLeft:
offset = Vector2(0,0);
break;
case pointLocation.TopRight:
offset = Vector2(Screen.width,0);
break;
case pointLocation.BottomLeft:
offset = Vector2(0,Screen.height);
break;
case pointLocation.BottomRight:
offset = Vector2(Screen.width,Screen.height);
break;
case pointLocation.Center:
offset = Vector2(Screen.width/2,Screen.height/2);
break;
}
}
}
class TextureAnchor {
enum Point { TopLeft, TopRight, BottomLeft, BottomRight, Center}
var anchorPoint = Point.TopLeft;
var offset:Vector2;
function update() {
switch(anchorPoint) {
case anchorPoint.TopLeft:
offset = Vector2(0,0);
break;
case anchorPoint.TopRight:
offset = Vector2(Screen.width,0);
break;
case anchorPoint.BottomLeft:
offset = Vector2(0,Screen.height);
break;
case anchorPoint.BottomRight:
offset = Vector2(Screen.width,Screen.height);
break;
case anchorPoint.Center:
offset = Vector2(Screen.width/2,Screen.height/2);
break;
}
}
}
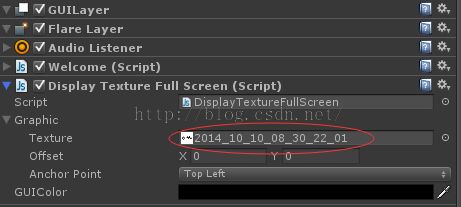
class类不需要挂载,两外两个代码挂载到主摄像机,
红色圈中为需要设置的贴图,即欢迎图片;;;,
试一下效果吧;;;
这是在同一个场景中的,我见了两个场景,这就需要场景转换了,
下节介绍,,欢迎同学互相学习交流,