上传控件jquery.uploadify-v2.1.4的示例源码
http://dearboy.cn/a/201211/37.html
网站建设中,上传文件功能必不可少,但是一开始很多人不知道怎么做上传或者批量上传,这篇文章专门介绍了一个支持批量上传文件的方法。使用jquery.uploadify-v2.1.4和ASP.NET C#语言组合起来做演示。源码请点击下面的超链接下载:
点此下载:[多文件上传][显进度条][JQ+FLASH+ASP.NET][DEARBOY.CN]
下载后即可测试,一般情况下都可以正常使用。如果遇到错误,请首先检查要上传的文件夹是否具备写入权限。
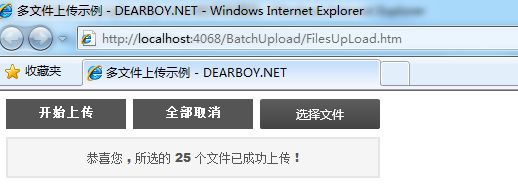
在没有遇到参数问题之前,你可以忽略下面的这些内容。现在要实现下面这样的上传,想要给即将上传的文件归类,也就是想要传递给服务器一个类别id的参数信息。
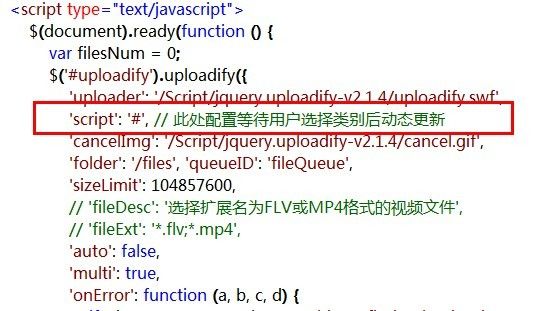
当你想要给服务器端传输自定义参数的时候,一开始则不必要配置Script属性,如下图:
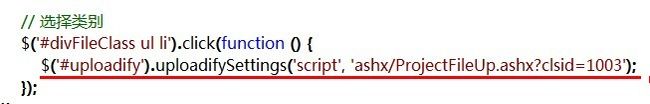
什么时候更新呢?在你点击“开始上传”按钮之前的任意一个事件中,来动态配置Script地址,本实例是在用户点击了分类选项后,动态配置了Script信息,并且在服务器ashx文件地址后直接跟上自定义参数clsid,像下面这样的:

这里面的关键词是uploadifySettings,也就是这个函数来动态更新配置,参数为了方便大家理解,临时给clsid赋值1003。(上面的压缩包中有详细注释,并且有开发文档可以研究)