IOS CoreText.framework --- 段落样子CTParagraphStyle
在前面一篇文章中,介绍了属性文字的基本使用,本章节主要针对文字的段落样式展开演示说明。
先定义一段演示文字(文字中有中,英文)。
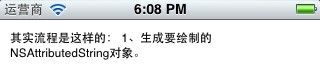
NSString *src = [NSString stringWithString:@"其实流程是这样的: 1、生成要绘制的NSAttributedString对象。 2、生成一个CTFramesetterRef对象,然后创建一个CGPath对象,这个Path对象用于表示可绘制区域坐标值、长宽。 3、使用上面生成的setter和path生成一个CTFrameRef对象,这个对象包含了这两个对象的信息(字体信息、坐标信息),它就可以使用CTFrameDraw方法绘制了。"];
NSMutableAttributedString * mabstring = [[NSMutableAttributedString alloc]initWithString:src];
long slen = [mabstring length];
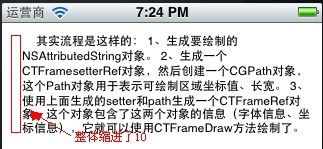
在未设置段落样式的情况下,效果:
从上面的交果来看,想必大家也看到了,英文部份换行显示了。这个一般情况下不注意,但在大的段落文章中就会出现不对齐现象。
先不管上面的,下面逐个来演示一下段落属性。
段落样式定义:
kCTParagraphStyleSpecifierAlignment = 0, //对齐属性 kCTParagraphStyleSpecifierFirstLineHeadIndent = 1, //首行缩进 kCTParagraphStyleSpecifierHeadIndent = 2, //段头缩进 kCTParagraphStyleSpecifierTailIndent = 3, //段尾缩进 kCTParagraphStyleSpecifierTabStops = 4, //制表符模式 kCTParagraphStyleSpecifierDefaultTabInterval = 5, //默认tab间隔 kCTParagraphStyleSpecifierLineBreakMode = 6, //换行模式 kCTParagraphStyleSpecifierLineHeightMultiple = 7, //多行高 kCTParagraphStyleSpecifierMaximumLineHeight = 8, //最大行高 kCTParagraphStyleSpecifierMinimumLineHeight = 9, //最小行高 kCTParagraphStyleSpecifierLineSpacing = 10, //行距 kCTParagraphStyleSpecifierParagraphSpacing = 11, //段落间距 在段的未尾(Bottom)加上间隔,这个值为负数。 kCTParagraphStyleSpecifierParagraphSpacingBefore = 12, //段落前间距 在一个段落的前面加上间隔。TOP kCTParagraphStyleSpecifierBaseWritingDirection = 13, //基本书写方向 kCTParagraphStyleSpecifierMaximumLineSpacing = 14, //最大行距 kCTParagraphStyleSpecifierMinimumLineSpacing = 15, //最小行距 kCTParagraphStyleSpecifierLineSpacingAdjustment = 16, //行距调整 kCTParagraphStyleSpecifierCount = 17, //
对齐属性:
kCTLeftTextAlignment = 0, //左对齐 kCTRightTextAlignment = 1, //右对齐 kCTCenterTextAlignment = 2, //居中对齐 kCTJustifiedTextAlignment = 3, //文本对齐 kCTNaturalTextAlignment = 4 //自然文本对齐段落默认样式为
kCTNaturalTextAlignment
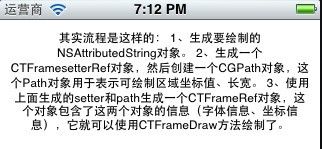
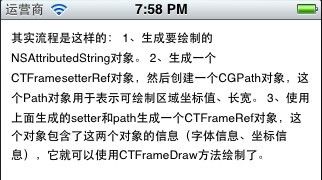
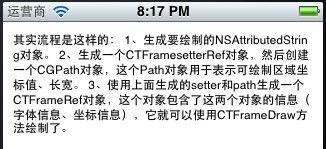
效果:
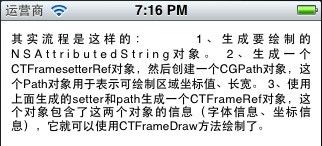
居中:
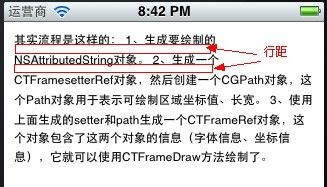
文本对齐Justified效果
对齐方式设置代码:
CTTextAlignment alignment = kCTJustifiedTextAlignment; CTParagraphStyleSetting alignmentStyle; alignmentStyle.spec=kCTParagraphStyleSpecifierAlignment;//指定为对齐属性 alignmentStyle.valueSize=sizeof(alignment); alignmentStyle.value=&alignment;
首行缩进代码:
//首行缩进 CGFloat fristlineindent = 24.0f; CTParagraphStyleSetting fristline; fristline.spec = kCTParagraphStyleSpecifierFirstLineHeadIndent; fristline.value = &fristlineindent; fristline.valueSize = sizeof(float);
效果:
段头缩进代码:
//段缩进
CGFloat headindent = 10.0f;
CTParagraphStyleSetting head;
head.spec = kCTParagraphStyleSpecifierHeadIndent;
head.value = &headindent;
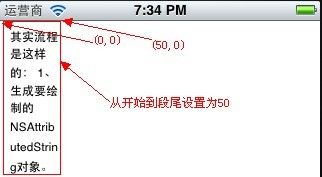
head.valueSize = sizeof(float);效果:段尾缩进代码:
//段尾缩进 CGFloat tailindent = 50.0f; CTParagraphStyleSetting tail; tail.spec = kCTParagraphStyleSpecifierTailIndent; tail.value = &tailindent; tail.valueSize = sizeof(float);
效果:
制表符(tab)代码:
//tab
CTTextAlignment tabalignment = kCTJustifiedTextAlignment;
CTTextTabRef texttab = CTTextTabCreate(tabalignment, 24, NULL);
CTParagraphStyleSetting tab;
tab.spec = kCTParagraphStyleSpecifierTabStops;
tab.value = &texttab;
tab.valueSize = sizeof(CTTextTabRef);效果(未看出哪有变化感觉行距大了点):
换行模式:
kCTLineBreakByWordWrapping = 0, //出现在单词边界时起作用,如果该单词不在能在一行里显示时,整体换行。此为段的默认值。 kCTLineBreakByCharWrapping = 1, //当一行中最后一个位置的大小不能容纳一个字符时,才进行换行。 kCTLineBreakByClipping = 2, //超出画布边缘部份将被截除。 kCTLineBreakByTruncatingHead = 3, //截除前面部份,只保留后面一行的数据。前部份以...代替。 kCTLineBreakByTruncatingTail = 4, //截除后面部份,只保留前面一行的数据,后部份以...代替。 kCTLineBreakByTruncatingMiddle = 5 //在一行中显示段文字的前面和后面文字,中间文字使用...代替。换行模式代码:
//换行模式 CTParagraphStyleSetting lineBreakMode; CTLineBreakMode lineBreak = kCTLineBreakByWordWrapping;//kCTLineBreakByCharWrapping;//换行模式 lineBreakMode.spec = kCTParagraphStyleSpecifierLineBreakMode; lineBreakMode.value = &lineBreak; lineBreakMode.valueSize = sizeof(CTLineBreakMode);
kCTLineBreakByWordWrapping效果:
kCTLineBreakByCharWrapping效果:
kCTLineBreakByClipping效果:
kCTLineBreakByTruncatingHead效果:
kCTLineBreakByTruncatingTail效果:
kCTLineBreakByTruncatingMiddle效果:
多行高设置代码:
//多行高
CGFloat MutiHeight = 10.0f;
CTParagraphStyleSetting Muti;
Muti.spec = kCTParagraphStyleSpecifierLineHeightMultiple;
Muti.value = &MutiHeight;
Muti.valueSize = sizeof(float);效果:最大行高代码:
//最大行高 CGFloat MaxHeight = 5.0f; CTParagraphStyleSetting Max; Max.spec = kCTParagraphStyleSpecifierLineHeightMultiple; Max.value = &MaxHeight; Max.valueSize = sizeof(float);
效果:
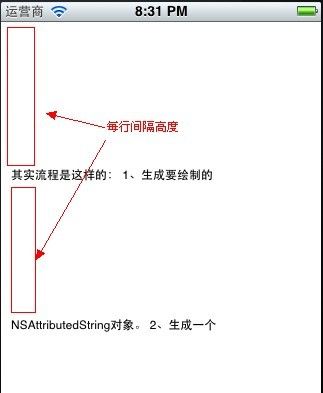
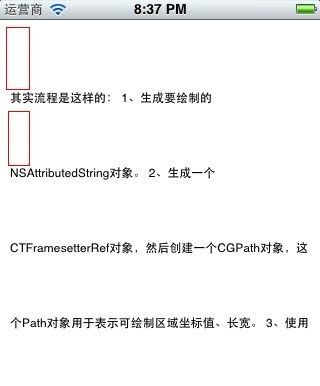
行距代码:
//行距 CGFloat _linespace = 5.0f; CTParagraphStyleSetting lineSpaceSetting; lineSpaceSetting.spec = kCTParagraphStyleSpecifierLineSpacing; lineSpaceSetting.value = &_linespace; lineSpaceSetting.valueSize = sizeof(float);
效果:
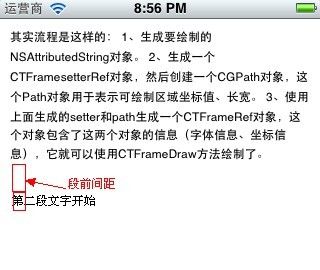
段前间距设置代码(段与段之间):
//段前间隔
CGFloat paragraphspace = 5.0f;
CTParagraphStyleSetting paragraph;
paragraph.spec = kCTParagraphStyleSpecifierLineSpacing;
paragraph.value = ¶graphspace;
paragraph.valueSize = sizeof(float);效果:kCTWritingDirectionNatural = -1, //普通书写方向,一般习惯是从左到右写 kCTWritingDirectionLeftToRight = 0, //从左到右写 kCTWritingDirectionRightToLeft = 1 //从右到左写
基本书写方向代码:
//书写方向 CTWritingDirection wd = kCTWritingDirectionRightToLeft; CTParagraphStyleSetting writedic; writedic.spec = kCTParagraphStyleSpecifierBaseWritingDirection; writedic.value = &wd; writedic.valueSize = sizeof(CTWritingDirection);
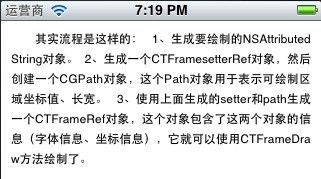
效果:
这个跟字体右对齐效果上类似。
好了,段落的API样式介绍到这里,里面还有很多配合设置时的效果。读者自行演示了。
下面附上draw 代码:
-(void)ParagraphStyle { NSString *src = [NSString stringWithString:@"其实流程是这样的: 1、生成要绘制的NSAttributedString对象。 2、生成一个CTFramesetterRef对象,然后创建一个CGPath对象,这个Path对象用于表示可绘制区域坐标值、长宽。 3、使用上面生成的setter和path生成一个CTFrameRef对象,这个对象包含了这两个对象的信息(字体信息、坐标信息),它就可以使用CTFrameDraw方法绘制了。"]; //修改windows回车换行为mac的回车换行 //src = [src stringByReplacingOccurrencesOfString:@"\r\n" withString:@"\n"]; NSMutableAttributedString * mabstring = [[NSMutableAttributedString alloc]initWithString:src]; long slen = [mabstring length]; //创建文本对齐方式 CTTextAlignment alignment = kCTRightTextAlignment;//kCTNaturalTextAlignment; CTParagraphStyleSetting alignmentStyle; alignmentStyle.spec=kCTParagraphStyleSpecifierAlignment;//指定为对齐属性 alignmentStyle.valueSize=sizeof(alignment); alignmentStyle.value=&alignment; //首行缩进 CGFloat fristlineindent = 24.0f; CTParagraphStyleSetting fristline; fristline.spec = kCTParagraphStyleSpecifierFirstLineHeadIndent; fristline.value = &fristlineindent; fristline.valueSize = sizeof(float); //段缩进 CGFloat headindent = 10.0f; CTParagraphStyleSetting head; head.spec = kCTParagraphStyleSpecifierHeadIndent; head.value = &headindent; head.valueSize = sizeof(float); //段尾缩进 CGFloat tailindent = 50.0f; CTParagraphStyleSetting tail; tail.spec = kCTParagraphStyleSpecifierTailIndent; tail.value = &tailindent; tail.valueSize = sizeof(float); //tab CTTextAlignment tabalignment = kCTJustifiedTextAlignment; CTTextTabRef texttab = CTTextTabCreate(tabalignment, 24, NULL); CTParagraphStyleSetting tab; tab.spec = kCTParagraphStyleSpecifierTabStops; tab.value = &texttab; tab.valueSize = sizeof(CTTextTabRef); //换行模式 CTParagraphStyleSetting lineBreakMode; CTLineBreakMode lineBreak = kCTLineBreakByTruncatingMiddle;//kCTLineBreakByWordWrapping;//换行模式 lineBreakMode.spec = kCTParagraphStyleSpecifierLineBreakMode; lineBreakMode.value = &lineBreak; lineBreakMode.valueSize = sizeof(CTLineBreakMode); //多行高 CGFloat MutiHeight = 10.0f; CTParagraphStyleSetting Muti; Muti.spec = kCTParagraphStyleSpecifierLineHeightMultiple; Muti.value = &MutiHeight; Muti.valueSize = sizeof(float); //最大行高 CGFloat MaxHeight = 5.0f; CTParagraphStyleSetting Max; Max.spec = kCTParagraphStyleSpecifierLineHeightMultiple; Max.value = &MaxHeight; Max.valueSize = sizeof(float); //行距 CGFloat _linespace = 5.0f; CTParagraphStyleSetting lineSpaceSetting; lineSpaceSetting.spec = kCTParagraphStyleSpecifierLineSpacing; lineSpaceSetting.value = &_linespace; lineSpaceSetting.valueSize = sizeof(float); //段前间隔 CGFloat paragraphspace = 5.0f; CTParagraphStyleSetting paragraph; paragraph.spec = kCTParagraphStyleSpecifierLineSpacing; paragraph.value = ¶graphspace; paragraph.valueSize = sizeof(float); //书写方向 CTWritingDirection wd = kCTWritingDirectionRightToLeft; CTParagraphStyleSetting writedic; writedic.spec = kCTParagraphStyleSpecifierBaseWritingDirection; writedic.value = &wd; writedic.valueSize = sizeof(CTWritingDirection); //组合设置 CTParagraphStyleSetting settings[] = { alignmentStyle fristline, head, tail, tab, lineBreakMode, Muti, Max, lineSpaceSetting, writedic indentSetting }; //通过设置项产生段落样式对象 CTParagraphStyleRef style = CTParagraphStyleCreate(settings, 11); // build attributes NSMutableDictionary *attributes = [NSMutableDictionary dictionaryWithObject:(id)style forKey:(id)kCTParagraphStyleAttributeName ]; // set attributes to attributed string [mabstring addAttributes:attributes range:NSMakeRange(0, slen)]; CTFramesetterRef framesetter = CTFramesetterCreateWithAttributedString((CFAttributedStringRef)mabstring); CGMutablePathRef Path = CGPathCreateMutable(); //坐标点在左下角 CGPathAddRect(Path, NULL ,CGRectMake(10 , 10 ,self.bounds.size.width-20 , self.bounds.size.height-20)); CTFrameRef frame = CTFramesetterCreateFrame(framesetter, CFRangeMake(0, 0), Path, NULL); //获取当前(View)上下文以便于之后的绘画,这个是一个离屏。 CGContextRef context = UIGraphicsGetCurrentContext(); CGContextSetTextMatrix(context , CGAffineTransformIdentity); //压栈,压入图形状态栈中.每个图形上下文维护一个图形状态栈,并不是所有的当前绘画环境的图形状态的元素都被保存。图形状态中不考虑当前路径,所以不保存 //保存现在得上下文图形状态。不管后续对context上绘制什么都不会影响真正得屏幕。 CGContextSaveGState(context); //x,y轴方向移动 CGContextTranslateCTM(context , 0 ,self.bounds.size.height); //缩放x,y轴方向缩放,-1.0为反向1.0倍,坐标系转换,沿x轴翻转180度 CGContextScaleCTM(context, 1.0 ,-1.0); CTFrameDraw(frame,context); CGPathRelease(Path); CFRelease(framesetter); }
-(void)drawRect:(CGRect)rect
{
[self ParagraphStyle];
}