详解Dialog(一)——基础元素构建
前言:今天带着大家总结一下有关Dialog的知识,这部分由浅入深,先把基本的讲完之后,再说说自主定义对话框及参数传递方法,最近几周太忙了,只有早上早来一小时来写博客了,看这周能不能把这几篇相关的博客写完给大家,一起加油。
相关文章:
1、《详解Dialog(一)——基础元素构建》
2、《详解Dialog(二)——有关列表的构建》
3、《详解Dialog(三)——自定义对话框视图及参数传递》
本篇内容比较简单,是最基础篇,包括对话框标题、消息、按钮、内容视图的动态构建和静态构建方法。
一、标题、消息、按钮
首先我们要知识一个函数:
AlertDialog.Builder builder = new AlertDialog.Builder(context);这个AlertDialog.Builder(context)就是用来构建Dialog各种相关参数的,跟StringBuilder的含义差不多,在全部想要的参数都添加上完了以后,调用:
Builder.create()来创建对话框,使用Builder.show()来显示对话框。
Builder.create(); Builder.show();对话框的构建与显示大致就是这个样子,下面让我们来看看AlertDialog.Builder(context);的各种参数;
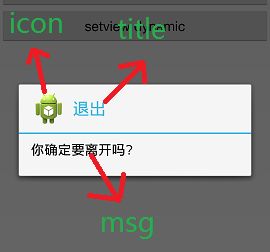
1、ICON、标题与消息
先看看对话框中ICON、标题与消息各自的位置:添加他们的代码分别是:
builder.setIcon(R.drawable.ic_launcher);//添加ICON
builder.setTitle("退出"); //添加标题
builder.setMessage("你确定要离开吗?"); //添加MSG所以要构建上图的对对话框的完整代码是这样的:
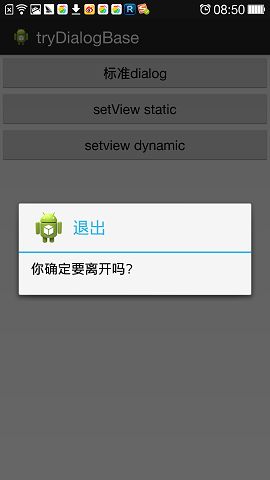
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.ic_launcher);//添加ICON
builder.setTitle("退出"); //添加标题
builder.setMessage("你确定要离开吗?"); //添加MSG
builder.create();
builder.show();出来的效果图是这样的:
2、按钮
google为我们提供了三个按钮选择,左按钮,右按钮和中间按钮,分别对应:Builder.setPositiveButton(string,DialogInterface.OnClickListener);//确定按钮 Builder.setNegativeButton(string,DialogInterface.OnClickListener);//取消按钮 Builder.setNeutralButton(string,DialogInterface.OnClickListener);//中间按钮这里需要注意的是,中间按钮(setNeutralButton)无论把它放在代码的什么位置,他始终是在中间的,跟代码的具体位置无关,其实这个几按钮函数的代码的按钮位置跟他们的代码位置是都没有关系的,并不会因为在代码中先写了确定按钮,在显示时确定按钮就在左边,不是这样的,它是跟系统样式相关联的,系统样式中定义的确定按钮在哪边显示它就会在哪边显示!
看一下他们具体使用:
builder.setPositiveButton("确定",new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,int whichButton) {
// 点击响应
Toast.makeText(MainActivity.this, "ok click",Toast.LENGTH_LONG).show();
}
});
builder.setNegativeButton("取消",new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,int whichButton) {
// 点击响应
Toast.makeText(MainActivity.this,"cancel click", Toast.LENGTH_LONG).show();
}
});
builder.setNeutralButton("中间BTN",new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,int whichButton) {
// 点击响应
Toast.makeText(MainActivity.this,"center click", Toast.LENGTH_LONG).show();
}
});我们在每次点击时都弹一个Tost出来,完整的代码应当是这样的:
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.ic_launcher);//添加ICON
builder.setTitle("退出"); //添加标题
builder.setMessage("你确定要离开吗?"); //添加MSG
builder.setPositiveButton("确定",new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,int whichButton) {
// 点击响应
Toast.makeText(MainActivity.this, "ok click",Toast.LENGTH_LONG).show();
}
});
builder.setNegativeButton("取消",new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,int whichButton) {
// 点击响应
Toast.makeText(MainActivity.this,"cancel click", Toast.LENGTH_LONG).show();
}
});
builder.setNeutralButton("中间BTN",new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,int whichButton) {
// 点击响应
Toast.makeText(MainActivity.this,"center click", Toast.LENGTH_LONG).show();
}
});
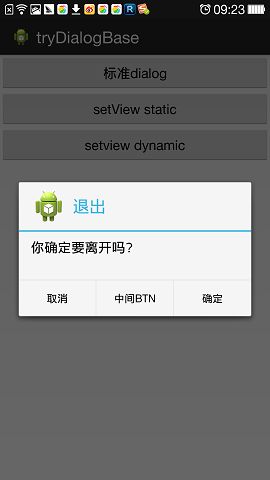
builder.create();
builder.show();效果是这样的:

在这里可以看出,在代码中我们先写的确定按钮,而最左边确是取消按钮,所以按钮的显示位置只与系统样式有关,而与代码中哪个提前写没有任何关系。
细心的同学可能会看到在DialogInterface.OnClickListener()的(DialogInterface dialog,int whichButton) {}中有两个参数,第一个是当前的Dialog,第二个是表示当前点击的哪个按钮的which,在这里我们用不到witchButton这个参数,因为我们直接在每个按钮的响应部位添加了响应代码,如果我们在整个类中添加实现了DialogInterface.OnClickListener()接口,那我们在做出点击响应时就应该判断当前是哪个按钮点击了,这三个按钮的ID分别对应:
BUTTON_POSITIVE //确定按钮
BUTTON_NEGATIVE //取消按钮
BUTTON_NEUTRAL //中间按钮
上面说的那些东东的意思是这样的:
public class MainActivity extends Activity implements DialogInterface.OnClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setPositiveButton("确定",this);
builder.setNegativeButton("取消",this);
builder.setNeutralButton("中间BTN",this);
builder.create();
builder.show();
}
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
switch (which) {
case DialogInterface.BUTTON_POSITIVE:
//todo 确定按钮响应
break;
case DialogInterface.BUTTON_NEGATIVE:
//todo 取消按钮响应
break;
case DialogInterface.BUTTON_NEUTRAL:
//todo 中间按钮响应
break;
default:
break;
}
}
}这里在一个Activity中继承了DialogInterface.OnClickListener接口,我们在Builder.setpositiveButton的时候直接将监听函数设为this,所以在响应的时候要判断当前是哪个按钮过来的,这种方法很少使用,这里只是简单说一下DialogInterface.OnClickListener()中witch的含义及用法。
到这里,我们就讲完了,一个对话框应具有的几个基本属性,下面我们看看如果我想加个ImageView,TextView等等的布局要怎么办?下面就是自定义布局的部分了。
二、自定义布局
在AlertDialog中是允许我们传入我们自己的布局视图的,只需要将我们的View通过:
Builder.setView(view);设置进去就可以了,下面就是我们如何构建我们的视图的问题了,这里提供两种方法,静态构建和动态构建;
1、静态构建布局
首先,我们可以随意写一个Layout文件,比如下面这个:(custom_view.xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/custom_view_root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/dog"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="小狗狗的照片"/>
</LinearLayout>视觉是这样的:
在布局写好之后,通过下面LayoutInflater就可以得到他的View对象,然后通过Builder.setView(view)设置进Dialog:
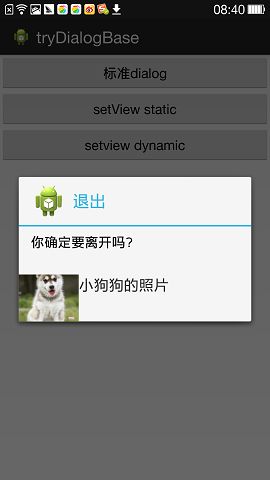
LayoutInflater inflater = getLayoutInflater(); View view = inflater.inflate(R.layout.custom_view, null); builder.setView(view);下面我们就完整的写下这段代码,给Dialog添加上ICON,标题,MSG和View,按钮就不加了,因为代码太多,影响解读
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.ic_launcher);//添加ICON
builder.setTitle("退出"); //添加标题
builder.setMessage("你确定要离开吗?"); //添加MSG
LayoutInflater inflater = getLayoutInflater();
View view = inflater.inflate(R.layout.custom_view, null);
builder.setView(view);//添加自定义View
builder.create();
builder.show();出来的效果是这样的:

2、动态构建布局
现在我们要用代码来动态构建一个与上一个小狗狗相同的布局,有关动态创建布局,我以前写过两篇博客,大家可以参考一下《动态添加控件及将某XML动态加入到Activity显示》和《动态添加综合布局---动态添加控件及将某XML动态加入到Activity显示(续)》
看过第一篇文章,应该对下面代码的理解就更深入的了,先贴出构建代码,再略讲一下:
LinearLayout root_lin=new LinearLayout(MainActivity.this);
root_lin.setOrientation(LinearLayout.HORIZONTAL);
LinearLayout.LayoutParams LP_FW = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
root_lin.setLayoutParams(LP_FW);
ImageView imageView = new ImageView(MainActivity.this);
imageView.setImageResource(R.drawable.dog);
imageView.setLayoutParams(LP_FW);
root_lin.addView(imageView);
TextView tv = new TextView(MainActivity.this);
tv.setText("可爱的狗狗");
tv.setTextSize(20);
tv.setLayoutParams(LP_FW);
root_lin.addView(tv); 这里首先是创建一个线性的根布局root_lin,然后把新建的imageView和Text控件都添加到里面,尤其要关注的是添加时的参数:
LinearLayout.LayoutParams LP_FW = new LinearLayout.LayoutParams( LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);这里为什么给imageView和textview设置布局参数时全部是使用LinearLayout.LayoutParams构建的呢?这是因为,每个控件的布局参数都是依据父控件来构建的,如果父控件是线性布局那就用线性布局来构建参数,如果是相对布局那就要用下面这个:(这个是layout_width="wrap_cotent",layou_heigt="wrap_content");
RelativeLayout.LayoutParams RL_WW = new RelativeLayout.LayoutParams( RelativeLayout.LayoutParams.WRAP_CONTENT,RelativeLayout.LayoutParams.WRAP_CONTENT);同理,如果父控件是帧布局(FrameLayout),那构建参数就要使用帧布局的参数来构建了:(这里构建的是:layout_width="fill_parent",layout_hight = "wrap_content")
FrameLayout.LayoutParams FL_FW = new FrameLayout.LayoutParams( FrameLayout.LayoutParams.FILL_PARENT,FrameLayout.LayoutParams.WRAP_CONTENT);
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.ic_launcher);//添加ICON
builder.setTitle("退出"); //添加标题
builder.setMessage("你确定要离开吗?"); //添加MSG
LinearLayout root_lin=new LinearLayout(MainActivity.this);
root_lin.setOrientation(LinearLayout.HORIZONTAL);
LinearLayout.LayoutParams LP_FW = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
root_lin.setLayoutParams(LP_FW);
ImageView imageView = new ImageView(MainActivity.this);
imageView.setImageResource(R.drawable.dog);
imageView.setLayoutParams(LP_FW);
root_lin.addView(imageView);
TextView tv = new TextView(MainActivity.this);
tv.setText("可爱的狗狗");
tv.setTextSize(20);
tv.setLayoutParams(LP_FW);
root_lin.addView(tv);
builder.setView(root_lin);
builder.create();
builder.show();效果与上一个图一样,就不贴了。
好了,这篇到这就结束了,下篇给大家说说有关ListView的Dialog的东东。
如果本文有帮到你,记得关注哦
源码下载地址:http://download.csdn.net/detail/harvic880925/8316135
请大家尊重原创者版权,转载请标明出处: http://blog.csdn.net/harvic880925/article/details/42261419 谢谢!