分享一个购物车的demo(效果高仿饿了么软件的购物效果)
这次分享的是一个很常见的效果,凡是涉及到购物的app或者旅游类以及订餐类的app都有看到过这种效果,两个list view联动显示,添加购物车时的一个抛物线动画实现,以及图标或者item右上角的数字显示。下面是我空闲时候写的一个demo,界面比较陋,但是基本效果都实现了。
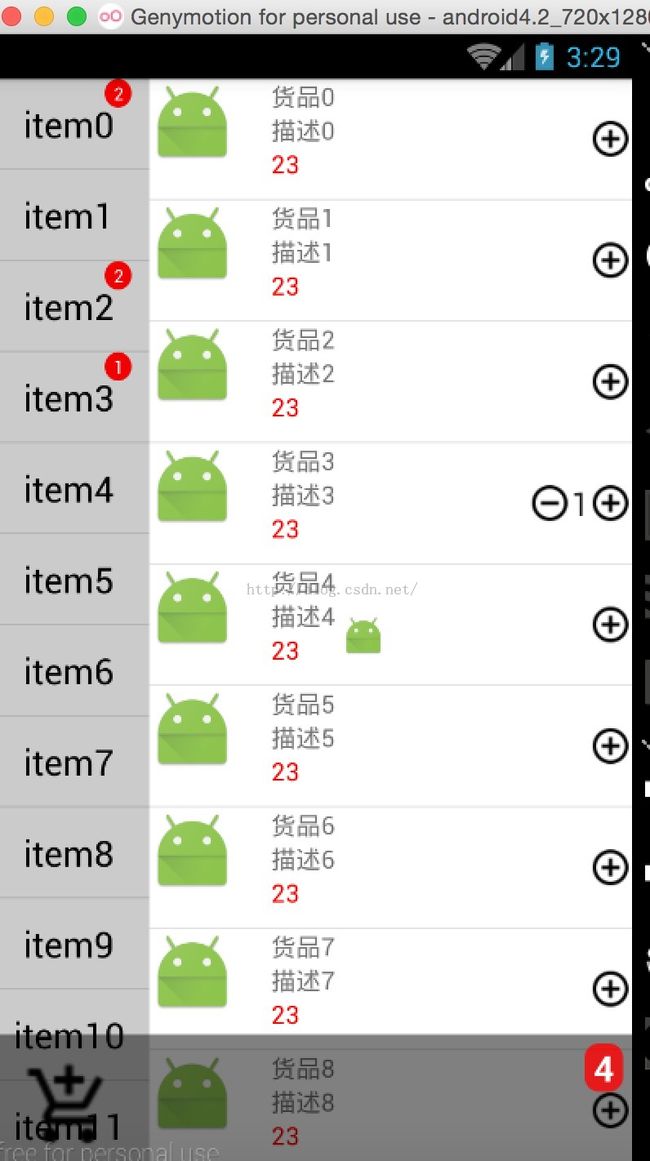
不多说,看效果图:
只对添加按钮做了监听,删除没去写(没什么必要)。
讲一些主要的代码,想下载源码的可以去这里下载(https://github.com/bobge/LinkedListView.git):
左边的listview的item右上角的数字是通过xml方式来显示的:
shape_data.xml
<?xml version="1.0" encoding="UTF-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"
android:useLevel="false" >
<solid android:color="#f00000" />
<padding
android:left="2dp"
android:top="1dp"
android:right="2dp"
android:bottom="1dp" />
<solid
android:color="#f00000" />
<size android:width="15dp"
android:height="15dp" />
</shape>
android:background="@drawable/shape_data"
购物车下面那个数字显示我换了一种实现方式:调用BadgeView这个自定义类就能够实现,用法很简单,大家可以搜索一下这个类。
两个listview的联动也很简单:
listView1.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
list2.clear();
list2.addAll(list.get(position).getList());
goodsAdapter.notifyDataSetChanged();
}
});
只要在左边list view的监听中给右边list view的适配器notifyDataSetChanged就可以了。主要看看我的数据源格式应该就明白了。
抛物线动画效果的实现,这部分网上有很多demo实现,其实原理很简单,首先获取点击的那个位置的坐标:
int[] startLocation = new int[2];// 一个整型数组,用来存储按钮的在屏幕的X、Y坐标 v.getLocationInWindow(startLocation);// 这是获取购买按钮的在屏幕的X、Y坐标(这也是动画开始的坐标)
通过同样的方法计算结束位置(即购物车的位置坐标),然后计算x,y轴上的平移距离,用AnimationSet添加translateAnimationX和translateAnimationY就ok了,具体的可以去下载源码看看。