泛型通用动态查询(LinQ+Ajax)
我的春秋痴梦第二步:
写一个 通用的 对象 列表 ,还 包含 搜索和 属性过滤。
具体的效果是:
当新 业务 添加一个 表的时候,只需要在 对象模型里的 添加一个 model
后台几乎不需写代码。
(我是后台:激动人心!)
调用的对象,第几页,属性的 过滤 和搜索全是 前台的Ajax参数控制
(我是前台:#$!@#$%$^#$%# )
下面说说我的思路吧:
1.前台发出请求 写明 调用的 modleName 和 一些属性 的过滤
如:Author like,1 ModelName Article 搜索作者 包含 1 对象名 文章
2.后台接受 处理传递的参数
3.根据 对象名 调用 对象 并过滤
4.根据 对象名 返回 对应 页面
1.前台JS 代码
//
================================================
//
后台任一 类型 列表
//
================================================
function
AjaxForList(duixiang, pageid) {
var
searchWords
=
$(
"
#SearchWords
"
).val();
var
searchType
=
$(
"
#SearchType
"
).val();
var
channelId
=
$(
"
#list
"
).val();
var
IsRecycle
=
$(
"
#IsRecycle
"
).attr(
"
checked
"
);
//
排序名
var
sortName
=
"
CreaterData
"
;
//
==================IsRecycle
var
Del
=
new
Array();
Del.push(
"
=
"
);
//
alert(IsRecycle);
if
(IsRecycle) { Del.push(
1
); }
else
{ Del.push(
0
); }
//
==================FullTitle
//
2010-3-22 0:00:00
var
FullTitle
=
new
Array();
FullTitle.push(
"
like
"
);
FullTitle.push(
"
1
"
);
//
==================FullTitle
var
Author
=
new
Array();
Author.push(
"
like
"
);
Author.push(
"
1
"
);
//
==================IsAudit
var
IsAudit
=
new
Array();
IsAudit.push(
"
=
"
);
IsAudit.push(
"
0
"
);
//
============================
$.ajax(
//
{
type:
"
POST
"
,
url:
"
/Admin/UserKJ/AjaxForList
"
,
data:
"
ModelName=
"
+
duixiang
+
"
&&PageId=
"
+
pageid
+
"
&&sortName=
"
+
sortName
+
"
&&Del=
"
+
Del
+
"
&&FullTitle=
"
+
FullTitle
+
"
&&Author=
"
+
Author
+
"
&&IsAudit=
"
+
IsAudit,
dataType:
"
html
"
,
beforeSend:
function
(XMLHttpRequest) {
//
$(
"
.PagerModeList
"
).html(
"
========LODING !!============
"
);
},
success:
function
(html) {
//
if (m != null)
//
alert(html);
$(
"
.PagerModeList
"
).html(html);
},
complete:
function
(XMLHttpRequest, textStatus) {
//
HideLoading();
},
error:
function
() {
//
请求出错处理
$(
"
.PagerModeList
"
).html(
"
加载失败
"
);
}
}
)
//
end $.ajax
};
//
end AjaxRequest() {
2后台接收:
使用 自定义的 两个 字典 合并成 一个 key-action-value 的字典
public
class
SearchPage
{
public
string
ModelName {
set
;
get
; }
public
int
PageId {
set
;
get
; }
public
string
sortName {
get
;
set
; }
///
<summary>
///
RequestFormDictionary
///
</summary>
public
ThreeDictionary
<
string
,
string
,
string
>
RFD
=
new
ThreeDictionary
<
string
,
string
,
string
>
();
public
SearchPage()
{
RFD
=
new
ThreeDictionary
<
string
,
string
,
string
>
();
}
public
void
InitDictionary(System.Web.HttpRequestBase httpRequestBase)
{
var requestForm
=
httpRequestBase.Form;
foreach
(var collection
in
requestForm.AllKeys)
//
x= Article,0,,1,0,false o=xx,xx;
{
string
actionAndvalue
=
requestForm.Get(collection);
if
(
string
.IsNullOrEmpty(collection))
continue
;
//
把参数分离
List
<
string
>
templist
=
actionAndvalue.splitString(
'
,
'
);
if
(templist.Count()
<
2
)
continue
;
RFD.Add(collection, templist[
0
], templist[
1
]);
}
}
public
string
Dictionary2SQL()
{
StringBuilder stringBuilder
=
new
StringBuilder();
int
count
=
0
;
foreach
(var keyActon
in
RFD.keyActons)
{
if
(keyActon.Value
==
"
Value
"
)
continue
;
//
@1特别指定 如果 是 动作是 Value 则 表示 直接意思
string
value
=
RFD.keyValues[keyActon.Key];
if
(count
!=
0
) stringBuilder.Append(
"
and
"
);
count
++
;
if
(keyActon.Value
==
"
like
"
)
{
//
continue;
//
FullTitle.Contains(\"11\")
stringBuilder.Append(
string
.Format(
"
{0}.Contains(\
"
{
2
}\
"
)
"
, keyActon.Key, keyActon.Value, value));
continue
;
}
stringBuilder.Append(
string
.Format(
"
{0} {1} {2}
"
, keyActon.Key, keyActon.Value, value));
}
return
stringBuilder.ToString();
}
}
3.根据 对象名 调用 对象 并过滤
private
readonly
Repository2.IRepositoryResolver IRR;
public
UserKJController()
{
IRR
=
CMSContainer.GetContainer()[
typeof
(IRepositoryResolver)]
as
IRepositoryResolver;
}
这里用到了 一个 CASTLE 和 一个 Repository 相信 能看到这里的 应该都知道这些吧。
不知道的话 文末 会给出 链接。
public
ActionResult AjaxForList(SearchPage searchPage)
{
//
Response.Write(DateTime.Now);
searchPage.InitDictionary(Request);
//
把 字符串装进字典里面
IRepository ir
=
IRR.GetRepository(
searchPage.ModelName.str2type());
//
根据类型得到要操作的类
var iq
=
ir.GetAll();
//
得到所有
iq
=
iq.Order(searchPage.sortName);
//
并 排序
iq
=
iq.Where(searchPage.Dictionary2SQL());
//
根据 字典 自动 过滤
PagerInfo pif
=
new
PagerInfo(iq.Count(), searchPage.PageId);
//
页信息
iq
=
iq.Skip(pif.PageSize
*
(pif.CurrentPage
-
1
)).Take(pif.PageSize);
//
分页
PagerIndex
<
PagerInfo, IQueryable
>
pagerIndex2
=
new
PagerIndex
<
PagerInfo, IQueryable
>
(pif, iq);
//
装配
//
Response.Write(DateTime.Now.ToLongTimeString());
return
View(
"
AjaxListFor
"
+
searchPage.ModelName, pagerIndex2);
//
返回
}
这里 用到了 System.Linq.Dynamic;
来做核心 的 排序和过滤 。
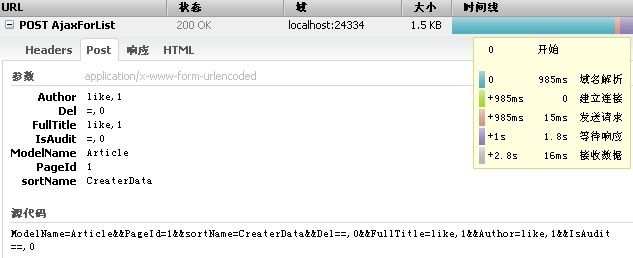
然后放出一个 firebug的 图
通过我自己代码输出耗费的时间 不用1s 而且还是我本机的破机子,1G的内存条郁闷要死。
比我原来预想的 泛型会很耗性能。 感觉好了很多。
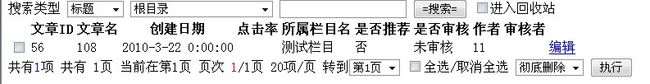
最后的结果 我们 这样的小菜最喜欢看效果图了:
然后是我的一些弯路:
这是我没找到 Dynamic 之前 自己做的一个 轮子
辛辛苦苦做出来 还不支持 nullable的 类型 ,
想了办法 二次调用 构造 了 c.WithPic.Value的表达式
{Table(KF_Articles).OrderBy(ArticleID => ArticleID.ArticleID).Where(item => (item.Del = 0)).Where(item => (item.WithPic.Value = 1))}
结果
跟重典兄讨论一下,还是没有结果。
等有时间再琢磨一下,希望 观众们 指点一下。
//
search
///
<summary>
///
某个属性为某个值
///
</summary>
///
<param name="pif">
属性
</param>
///
<param name="value">
值
</param>
///
<param name="action">
动作:
< = 等 </param>
///
<returns></returns>
public
IQueryable EqualValue(
string
pifName,
object
value, ActionType action, IQueryable iq)
{
if
(iq
==
null
)
throw
new
Exception(
"
IQueryable iq 为空
"
);
if
(
typeof
(T).GetProperty(pifName)
==
null
)
throw
new
Exception(pifName
+
"
in
"
+
typeof
(T).Name);
//
1 构造 参数 item 即 T
var itemParameter
=
Expression.Parameter(
typeof
(T),
"
item
"
);
IQueryable
<
T
>
iqTemp
=
iq
as
IQueryable
<
T
>
;
//
转换成 model 的 那种类型
//
判断是否是 Nullable 的 如果是 的话 就 把类型转换成对应的 非 nullable 的
Type tempType
=
typeof
(T).GetProperty(pifName).PropertyType;
if
(tempType.FullName.Contains(
"
Nullable
"
))
{
//
组建一个表达式树来创建一个参数
}
var tempType2
=
tempType.Nullable2Not();
value
=
Convert.ChangeType(value, tempType2);
//
取出他的值
var left
=
Expression.Property(
//
左边的参数
itemParameter,
pifName
//
属性的 名字
);
var right
=
Expression.Constant(value);
//
Constant 常量 右边的值
#region
//
=========================各种 action 操作
BinaryExpression ep;
if
(action
==
ActionType.Equal)
{
if
(tempType.FullName.Contains(
"
Nullable
"
))
{
ParameterExpression param
=
Expression.Parameter(
typeof
(T),
"
item
"
);
//
item2
//
item2.pifName => item2.WithPic
//
item2.WithPic.value
MemberExpression param11
=
Expression.Property(param, pifName);
MemberExpression param12
=
Expression.Property(param11,
"
Value
"
);
//
typeof(T).GetProperty(pifName).GetType().GetProperty("Value"));
//
ParameterExpression param2 =
//
Expression.Parameter(typeof(T).GetProperty(pifName).GetType(), "Value");
//
组建表达式树:c.ContactName
ep
=
Expression.Equal(param12, right);
}
else
{
ep
=
Expression.Equal(left, right);
}
}
else
if
(action
==
ActionType.GreaterThan)
{
ep
=
Expression.GreaterThan(left, right);
}
else
if
(action
==
ActionType.GreaterThanOrEqual)
{
ep
=
Expression.GreaterThanOrEqual(left, right);
}
else
if
(action
==
ActionType.LessThan)
{
ep
=
Expression.LessThan(left, right);
}
else
if
(action
==
ActionType.LessThanOrEqual)
{
ep
=
Expression.LessThanOrEqual(left, right);
}
else
if
(action
==
ActionType.NotEqual)
{
ep
=
Expression.NotEqual(left, right);
}
else
{
throw
new
Exception(action
+
"
not find!
"
);
}
#endregion
var whereExpression
=
Expression.Lambda
<
Func
<
T,
bool
>>
//
构造表达式
(ep,
new
[] { itemParameter });
return
iqTemp.Where(whereExpression);
指出 肖坤 兄的一处小错,Dynamic 也是支持 搜索的
// continue; // FullTitle.Contains(\"11\")
stringBuilder.Append( string .Format( " {0}.Contains(\ " { 2 }\ " ) " , keyActon.Key, keyActon.Value, value));
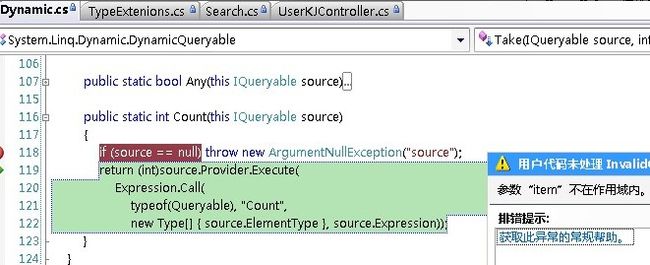
当大家看到这张 图片的时候 肯定没有 我淡定。
因为 这是第二次 写 这篇了,之前本来写得很好,很详细 结果 IE 崩溃了,只能 截下这个图。
杯具!
继续放本文用到的 链接:
老D的 http://www.cnblogs.com/daizhj/archive/2009/05/31/1455867.html
LYJ 的 Linq 动态查询
肖坤的 Linq动态查询与模糊查询(带源码示例)
肖坤 提到的大牛
我有话要说:
一直关注 MVC 区 的稿件 发现 最近MVC 区好少的好文,看知识库里
就知道了,最近收录的是N久前的,现在发的都是链接或者 Copy的
大家多出点好文啊。特别是这这方面学习研究的同学们。