ASP.NET MVC 3.0(六): MVC 3.0创建你的View视图
ASP.NET MVC 3.0(一): MVC 3.0 的新特性 摘要
ASP.NET MVC 3.0(二): MVC的概念及MVC 3.0开发环境
ASP.NET MVC 3.0(三): 初识MVC的Url映射潜规则Routing
ASP.NET MVC 3.0(四): 我要MVC潜规则之配置Routing
ASP.NET MVC 3.0(五): 入手Controller/Action
ASP.NET MVC 3.0(六): MVC 3.0创建你的View视图
ASP.NET MVC 3.0(七): MVC 3.0 新的Razor引擎
ASP.NET MVC 3.0(八): MVC 3.0 传递和保存你的Model
ASP.NET MVC 3.0(九): MVC 3.0 验证你的Model
ASP.NET MVC 3.0(十): MVC 3.0 使用 Forms身份验证
ASP.NET MVC 3.0(十一): MVC 3.0 使用筛选器
ASP.NET MVC 3.0(十二): MVC 3.0 使用自定义的Html控件
ASP.NET MVC 3.0(十三): MVC 3.0 防止跨站点请求伪造 (CSRF) 攻击
ASP.NET MVC 3.0(十四): MVC 3.0 实例系列之创建数据表格
ASP.NET MVC 3.0(十五): MVC 3.0 实例系列之表格的排序
ASP.NET MVC 3.0(十六): MVC 3.0 实例系列之表格数据的分页
ASP.NET MVC 3.0(十七): MVC 3.0 实例之表格中数据的筛选
ASP.NET MVC 3.0(十八): MVC 3.0 实例系列之表格中合并排序、分页和筛选
ASP.NET MVC 3.0(十九): MVC 3.0 实例之使用开源控件实现表格排序和分页
概述
在模型-视图-控制器 (MVC) 模式中,视图专门用于封装呈现逻辑。 这些视图不应包含任何应用程序逻辑或数据库检索代码。 所有应用程序逻辑都应该由控制器进行处理。 视图使用从控制器传递给它的数据来呈现相应的 UI。 此数据是使用 View 方法从控制器操作方法中传递给视图的。
在 MVC Web 应用程序的普通工作流中,控制器操作方法将处理传入的 Web 请求。
这些操作方法使用传入的参数值执行应用程序代码以及检索或更新数据库中的数据模型对象。 然后,这些方法会选择一个将响应呈现到浏览器的视图。
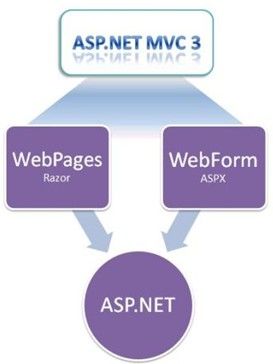
MVC 3.0视图引擎
MVC 3.0为我们提供了两种视图引擎ASPX(C#)和Razor(CSHTML)
ASPX(C#)引擎
ASP.NET MVC 框架支持使用视图引擎生成视图 (UI)。 默认情况下,MVC 框架使用从现有 ASP.NET 页面 (.aspx)、母版页 (.master) 和用户控件 (.ascx) 类型中继承的自定义类型(ViewPage、ViewMasterPage 和 ViewUserControl)作为视图。
Razor(CSHTML)引擎
_appstart.cshtml :
应用程序启动时在Global. Application_Start方法后执行。
用于进行App的初始化时,需要进行处理的内容.例:向数据库记录系统初始化的一些信息。
功能与Global.Application_Start类似,差别在于:Global的Start先执行,然后在到该_appStart,值得注意的是在_appStart上下文中可以使用.NET4的dynamic新特性~~在声明中,作为属性、字段、索引器、参数、返回值或类型约束的类型。
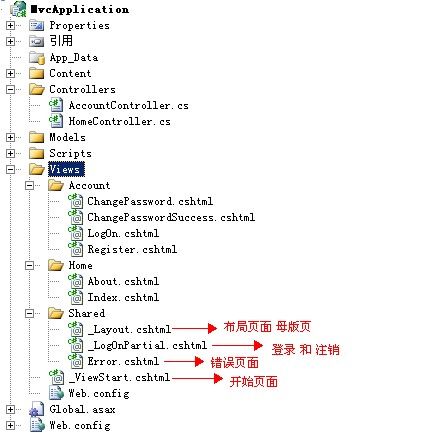
_Layout.cshtml:
布局页面即和aspx的母版页相似。
创建MVC视图(Razor引擎)
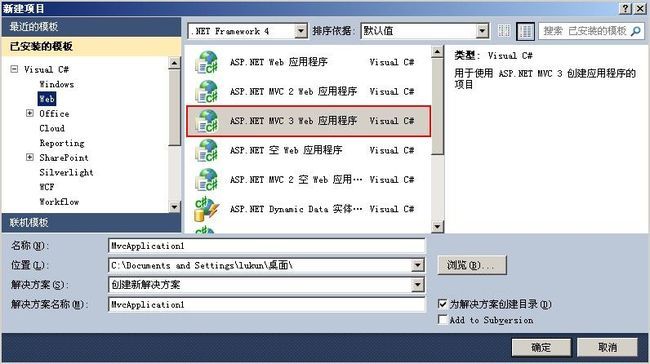
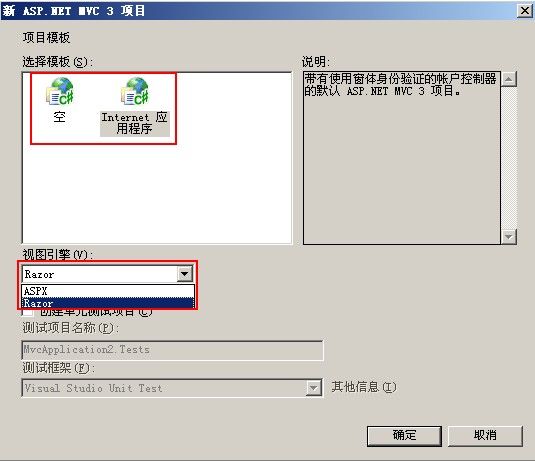
建立一个基于Razor引擎空的MVC 3.0空应用程序
选择空项目模板和Razor视图引擎
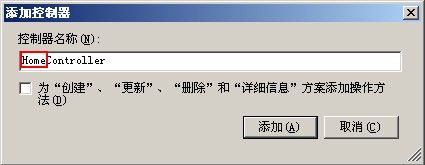
新建一个Controller命名为HomeController
鼠标右击 Controller文件夹
输入Controller名称。注意必须以Controller结尾。
添加完控制器后默认给出了起Index的方法。。。
此时我们没有创建对该Action对应的View,所以View是红色的。。。运行时界面会报错。。
public ActionResult Index()
{
return View();
}
我们先让他输出一个字符串到页面。。。
将代码
public ActionResult Index()
{
return View();
}
修改为
publicstring Index()
{
return"Hello World";
}
运行之后 一个简单的界面就出现了 。。。
添加View
此时我们只是单纯的显示了一些字符串而已。但是我们的界面还需要很多元素不仅仅是文字。。
所以我们还是得从View视图下手。。
返回到前面的
public ActionResult Index()
{
return View();
}
修改前面的代码让Controller的Index返回一个ActionResult
对于ActionResult请参见:我要学ASP.NET MVC 3.0(五): 入手Controller/Action
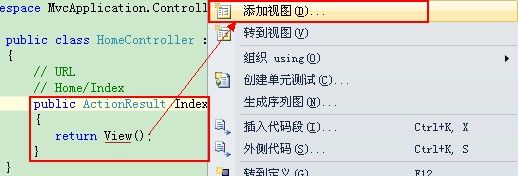
右击该Action弹出窗体 ---选择添加视图
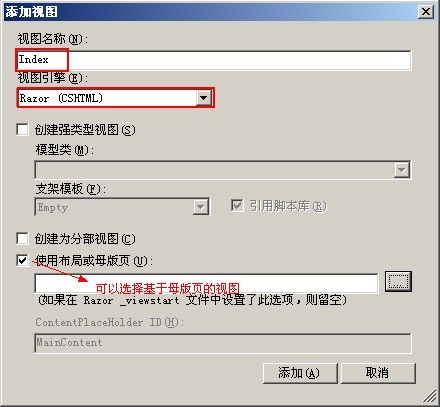
建议不要修改视图名称,后续会慢慢解释
此时在View文件夹中会对应Controller生成一个Action对应的View视图
在视图里面编写html代码
@{
ViewBag.Title = "主页";
}
<h2><a href="Index">Hello World</a></h2>
public ActionResult Index()
{
ViewData["Message"] ="Hello World";
return View();
}
View修改为
@{
ViewBag.Title = "主页";
}
<h2><a href="Index">@ViewData["Message"]</a></h2>
运行效果还是一样的。。。
关于TempData 、ViewBag和ViewData
其实我个人觉得他们都是一样的。
如果你使用的TempData 、ViewData用ViewBag的方式调用也是一样的效果
反之亦然。。。
例如:ViewBag.Message和ViewData["Message"]
public ActionResult Index()
{
ViewBag.Message ="Hello World";
// ViewData["Message"] = "Hello World";
return View();
}
View代码不变运行效果一样。。。反复调试效果都是一样的。。
TempData、ViewData和ViewBag异同: