mfc下建立带有文字说明的32位真色彩工具栏
首先在CMainFrame类下添加公用变量:
CToolBar m_ToolBar; //工具栏
CImageList m_ImgList; //工具栏上的图片
然后在该类下添加对工具栏上的操作:
BOOL LoadImageList(); //装载图片
BOOL SetStyleToolbar(); //设置工具栏的样式
LoadImageList函数的实现:
BOOL CMainFrame::LoadImageList()
{
int i = 0;
TCHAR strPath[MAX_PATH] = { 0 };
TCHAR strFull[MAX_PATH] = { 0 };
HBITMAP hBitmap = NULL;
while(m_ImgList.Remove(0)); //移除列表中所有元素
//取得图片完整路径
GetCurrentDirectory(MAX_PATH, strPath);
StrCat(strPath, _T("\\res\\"));
for(i=0; i< m_iPicCount; ++i)
{
StrCpy(strFull, strPath);
StrCat(strFull, (LPCWSTR)m_pLoadPicInfo[i].fileName.c_str());
hBitmap = (HBITMAP)LoadImage(AfxGetResourceHandle(), strFull, IMAGE_BITMAP, 0, 0, LR_DEFAULTCOLOR|LR_LOADFROMFILE);
CBitmap bmp;
bmp.Attach(hBitmap);
m_ImgList.Add(&bmp, RGB(0, 0, 0));
bmp.DeleteObject();
}
return TRUE;
}
SetStyleToolbar()函数的实现:
BOOL CMainFrame::SetStyleToolbar()
{
CToolBarCtrl& tbc = m_ToolBar.GetToolBarCtrl();
while(tbc.DeleteButton(0));
tbc.SetImageList(&m_ImgList);
int i = 0;
int iButtons = sizeof(tb) / sizeof(tb[0]);
for(i = 0; i < iButtons; ++i)
{
tbc.AddButtons(1, &tb[i]);
}
for (int i = 0; i < m_iPicCount; i++)
{
m_ToolBar.SetButtonText(i, (LPCTSTR)m_pLoadPicInfo[i].descript.c_str());
}
//
CRect temp;
m_ToolBar.GetItemRect(0,&temp);
m_ToolBar.GetToolBarCtrl().SetButtonSize(CSize(temp.Width(),
temp.Height()));
return TRUE;
}
接下来在OnCreate函数下创建工具栏:
//创建自定义工具栏 m_ToolBar.CreateEx(this, TBSTYLE_FLAT, WS_CHILD | WS_VISIBLE | CBRS_ALIGN_TOP); m_ImgList.Create(32, 32, ILC_COLOR32|ILC_MASK, 0, 0); LoadImageList(); SetStyleToolbar();
创建好之后还得给工具栏上的按钮加上相应事件,要不然按钮会显示成灰色。由于按钮的ID都是自定义的,所以必须用MFC的ON_COMMAND_RANGE事件来响应按钮的消息。
首先在CMainFrame的头文件处声明消息映射函数afx_msg void OnToolBarButton(UINT nID);这个函数的作用就是通过不同的按钮ID做出不同的响应。然后在CMainFrame
的实现文件处在消息响应宏BEGIN_MESSAGE_MAP(CMainFrame, CFrameWnd)和END_MESSAGE_MAP()之间加上消息映射:
ON_COMMAND_RANGE(IDC_ADD, IDC_CAMERA, &CMainFrame::OnToolBarButton)
CMainFrame::OnToolBarButton函数的实现如下:
void CMainFrame::OnToolBarButton(UINT nID) { if (nID < IDC_ADD || nID > IDC_FLAG) { return; } switch(nID) { case IDC_ADD: break; default: break; } }
以下是用到的数据结构的定义:
struct BmpInfo { wstring fileName; //文件名 wstring descript; //工具栏图片的说明文字 }; //为系统管理员显示的ToolBar static BmpInfo AdminToolBar[13] = { {L"add.bmp", L"添加设备"}, {L"delete.bmp", L"删除设备"}, {L"home.bmp", L"主视图"}, {L"dataview.bmp", L"数据视图"}, {L"relativeView.bmp", L"相对产气速率"}, {L"absView.bmp", L"绝对产气速率"}, {L"analyseView.bmp", L"数据分析"}, {L"print.bmp", L"打印"}, {L"sample.bmp", L"采样设置"}, {L"flag.bmp", L"标定设置"}, {L"zoom in.bmp", L"放大"}, {L"zoom out.bmp", L"缩小"}, {L"camera.bmp", L"保存图片"} }; //为操作员和设备管理员显示的ToolBar static BmpInfo OperatorToolBar[8] = { {L"home.bmp", L"主视图"}, {L"dataview.bmp", L"数据视图"}, {L"relativeView.bmp", L"相对产气速率"}, {L"absView.bmp", L"绝对产气速率"}, {L"print.bmp", L"打印"}, {L"zoom in.bmp", L"放大"}, {L"zoom out.bmp", L"缩小"}, {L"camera.bmp", L"保存图片"} }; //为普通用户显示的ToolBar static BmpInfo CommanToolBar[7] = { {L"home.bmp", L"主视图"}, {L"dataview.bmp", L"数据视图"}, {L"relativeView.bmp", L"相对产气速率"}, {L"absView.bmp", L"绝对产气速率"}, {L"zoom in.bmp", L"放大"}, {L"zoom out.bmp", L"缩小"}, {L"camera.bmp", L"保存图片"} }; //定义按钮的ID #define IDC_ADD 4000 #define IDC_DELETE 4001 #define IDC_HOME 4002 #define IDC_DATAVIEW 4003 #define IDC_RELATIVEVIEW 4004 #define IDC_ABSVIEW 4005 #define IDC_ANALYSE 4006 #define IDC_PRINT 4007 #define IDC_SAMPLE 4008 #define IDC_FLAG 4009 #define IDC_ZOOMIN 4010 #define IDC_ZOOMOUT 4011 #define IDC_CAMERA 4012 static TBBUTTON tb[] = { { 0, IDC_ADD, TBSTATE_ENABLED , TBSTYLE_BUTTON, 0, 0 }, { 1, IDC_DELETE, TBSTATE_ENABLED , TBSTYLE_BUTTON, 0, 0 }, { 2, IDC_HOME, TBSTATE_ENABLED , TBSTYLE_BUTTON, 0, 0 }, { 3, IDC_DATAVIEW, TBSTATE_ENABLED , TBSTYLE_BUTTON, 0, 0 }, { 4, IDC_RELATIVEVIEW, TBSTATE_ENABLED , TBSTYLE_BUTTON, 0, 0 }, { 5, IDC_ABSVIEW, TBSTATE_ENABLED , TBSTYLE_BUTTON, 0, 0 }, { 6, IDC_ANALYSE, TBSTATE_ENABLED , TBSTYLE_BUTTON, 0, 0 }, { 7, IDC_PRINT, TBSTATE_ENABLED , TBSTYLE_BUTTON, 0, 0 }, { 8, IDC_SAMPLE, TBSTATE_ENABLED , TBSTYLE_BUTTON, 0, 0 }, { 9, IDC_FLAG, TBSTATE_ENABLED , TBSTYLE_BUTTON, 0, 0 }, { 10, IDC_ZOOMIN, TBSTATE_ENABLED , TBSTYLE_BUTTON, 0, 0 }, { 11, IDC_ZOOMOUT, TBSTATE_ENABLED , TBSTYLE_BUTTON, 0, 0 }, { 12, IDC_CAMERA, TBSTATE_ENABLED , TBSTYLE_BUTTON, 0, 0 } };
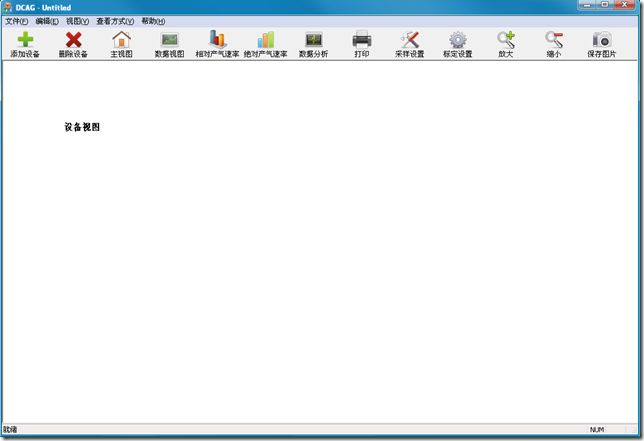
编译运行之后,界面的显示效果如下: