牛腩新闻发布系统中用到的IsPostBack属性
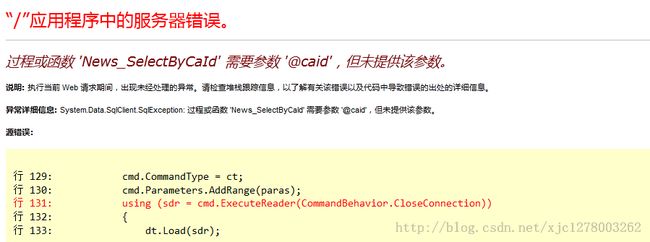
在用ASP.NET写牛腩新闻发布系统的时候,每当点击Web网页上的Button、LinkButton或ImageButton等控件时,就会弹出一个错误来。如下面的图片所示(这个错误很具有代表性):。不断调试不断查找,终于找到了错误的真凶。(!Page.IsPostBac)。下面就介绍一下:
在ASP.NET应用程序中,如果需要在页面第一次显示时执行一些初始化操作,必须判断IsPostBack属性!
在 ASP.NET使用Page.IsPostback,那么就可以避免往返行程上的额外工作:如果处理服务器控件回发,通常需要在第一次请求页时执行代码,该代码不同于激发事件时用于往返行程的代码。如果检查!Page.IsPostBack属性,则代码可按条件执行,具体取决于是否有对页的初始请求或对服务器控件事件的响应。这样做似乎很明显,但实际上可以忽略此项检查而不更改页的行为。该属性用的好坏,直接关系到你程序运行是否按照你最初的意愿,这也关系到整个页面的效率。因为,如果每次都会给控件绑定数据,不管你是第一次访问,还是提交了数据以后,那么这个页面程序的效率可想而知。
1、简单介绍IsPostBack
IsPostBack 是Page类有一个bool类型的属性,用来判断针对当前Form的请求是第一次还是非第一次请求。当 IsPostBack=true时表示非第一次请求,我们称为PostBack,当IsPostBack=false时表示第一次请求。在asp.net 框架内部有很多的场景需要判断IsPostBack,比如LoadAllState等操作就需要在PostBack的时候进行。对于我们自己使用 WebForm进行开发时,经常会在Page_Load中对IsPostBack进行判断,因为第一次请求的时候会执行Page_Load,在非第一次请求的时候也会执行Page_Load。为什么对同一个Form有多次请求呢?asp.net中引入了服务器端事件,支持服务器端事件的控件,会发出对当前 Form的请求,这样在很多情形下我们就需要区别是否是对这个Form的第一次请求。
2、IsPostBack结论
结论①对于使用Server.Transfer进行迁移时迁移到的页面其IsPostBack=false。
结论②Post方式如果Request中没有请求值,即Request.Form =null则IsPostBack=false;Get方式如果Request中没有请求值,即Request.QueryString =null则IsPostBack=false。
结论③使用Response.Redirect方式向自画面迁移时,此时IsPostBack=false。
结论④发生跨页提交(CrossPagePostBack),当访问PreviousPage属性的时候,对于源Page,IsPostBack=true。
结论⑤发生跨页提交(CrossPagePostBack)时目标页面是IsPostBack=false
结论⑥使用Server.Execute迁移到的页面其IsPostBack=false。
结论⑦在Page运行期间其对应的DLL被更新了并且Page的树结构发生过变化,这种情况下请求时IsPostBack=false。
3. Page.IsPostBack简要概述:
IsPostBack字面意思理解为:“回滚”,那如果不是回滚,那就是首次加载!
(!page.ispostback)理解为:不是回滚,值为:true.
if(!page.ispostback) 首次加载
{
如果是第一次加载,就执行此内容.
}
else{非首次加载页面}
以上就是我对ASP.NET牛腩新闻发布系统中的IsPostBack属性的简单介绍,如有出入还请见谅。