(完整程序)Asp.Net2.0的验证码(可以采用Cookies或Session)
一般验证码的生成方法都是相同的,主要的步骤都有两步
第一步是:随机出一系统验证码的数字或字母,顺便把随机生成的数字或字母写入Cookies 或者 Session.
第二步是:用第一步随机出来的数字或字母来合成图片。
可以看出来验证码的复杂度主要是第二步来完成,你可以根据自己所要的复杂度来设定
好,基本原理知道了
我们一起来看看
第一步:随机生成数字或字母的方法
///
<summary>
/// 生成验证码的随机数
/// </summary>
/// <returns> 返回五位随机数 </returns>
private string GenerateCheckCode()
{
int number;
char code;
string checkCode = String.Empty;
Random random = new Random();
for ( int i = 0 ; i < 5 ; i ++ ) // 可以任意设定生成验证码的位数
{
number = random.Next();
if (number % 2 == 0 )
code = ( char )( ' 0 ' + ( char )(number % 10 ));
else
code = ( char )( ' A ' + ( char )(number % 26 ));
checkCode += code.ToString();
}
Response.Cookies.Add( new HttpCookie( " CheckCode " , checkCode)); // 写入COOKIS
Session[ " CheckCode " ] = checkCode; // 写入Session,可以任意选一下
return checkCode;
}
/// 生成验证码的随机数
/// </summary>
/// <returns> 返回五位随机数 </returns>
private string GenerateCheckCode()
{
int number;
char code;
string checkCode = String.Empty;
Random random = new Random();
for ( int i = 0 ; i < 5 ; i ++ ) // 可以任意设定生成验证码的位数
{
number = random.Next();
if (number % 2 == 0 )
code = ( char )( ' 0 ' + ( char )(number % 10 ));
else
code = ( char )( ' A ' + ( char )(number % 26 ));
checkCode += code.ToString();
}
Response.Cookies.Add( new HttpCookie( " CheckCode " , checkCode)); // 写入COOKIS
Session[ " CheckCode " ] = checkCode; // 写入Session,可以任意选一下
return checkCode;
}
第二步:生成图片
///
<summary>
/// 生成验证码图片
/// </summary>
/// <param name="checkCode"></param>
private void CreateCheckCodeImage( string checkCode)
{
if (checkCode == null || checkCode.Trim() == String.Empty)
return ;
Bitmap image = new Bitmap(( int )Math.Ceiling((checkCode.Length * 12.5 )), 22 );
Graphics g = Graphics.FromImage(image);
try
{
// 生成随机生成器
Random random = new Random();
// 清空图片背景色
g.Clear(Color.White);
// 画图片的背景噪音线
for ( int i = 0 ; i < 25 ; i ++ )
{
int x1 = random.Next(image.Width);
int x2 = random.Next(image.Width);
int y1 = random.Next(image.Height);
int y2 = random.Next(image.Height);
g.DrawLine( new Pen(Color.Silver), x1, y1, x2, y2);
}
Font font = new System.Drawing.Font( " Arial " , 12 , (System.Drawing.FontStyle.Bold | System.Drawing.FontStyle.Italic));
LinearGradientBrush brush = new LinearGradientBrush( new Rectangle( 0 , 0 , image.Width, image.Height), Color.Blue, Color.DarkRed, 1.2f , true );
g.DrawString(checkCode, font, brush, 2 , 2 );
// 画图片的前景噪音点
for ( int i = 0 ; i < 100 ; i ++ )
{
int x = random.Next(image.Width);
int y = random.Next(image.Height);
image.SetPixel(x, y, Color.FromArgb(random.Next()));
}
// 画图片的边框线
g.DrawRectangle( new Pen(Color.Silver), 0 , 0 , image.Width - 1 , image.Height - 1 );
MemoryStream ms = new MemoryStream();
image.Save(ms, System.Drawing.Imaging.ImageFormat.Gif);
Response.ClearContent();
Response.ContentType = " image/Gif " ;
Response.BinaryWrite(ms.ToArray());
}
finally
{ // 释放对象资源
g.Dispose();
image.Dispose();
}
/// 生成验证码图片
/// </summary>
/// <param name="checkCode"></param>
private void CreateCheckCodeImage( string checkCode)
{
if (checkCode == null || checkCode.Trim() == String.Empty)
return ;
Bitmap image = new Bitmap(( int )Math.Ceiling((checkCode.Length * 12.5 )), 22 );
Graphics g = Graphics.FromImage(image);
try
{
// 生成随机生成器
Random random = new Random();
// 清空图片背景色
g.Clear(Color.White);
// 画图片的背景噪音线
for ( int i = 0 ; i < 25 ; i ++ )
{
int x1 = random.Next(image.Width);
int x2 = random.Next(image.Width);
int y1 = random.Next(image.Height);
int y2 = random.Next(image.Height);
g.DrawLine( new Pen(Color.Silver), x1, y1, x2, y2);
}
Font font = new System.Drawing.Font( " Arial " , 12 , (System.Drawing.FontStyle.Bold | System.Drawing.FontStyle.Italic));
LinearGradientBrush brush = new LinearGradientBrush( new Rectangle( 0 , 0 , image.Width, image.Height), Color.Blue, Color.DarkRed, 1.2f , true );
g.DrawString(checkCode, font, brush, 2 , 2 );
// 画图片的前景噪音点
for ( int i = 0 ; i < 100 ; i ++ )
{
int x = random.Next(image.Width);
int y = random.Next(image.Height);
image.SetPixel(x, y, Color.FromArgb(random.Next()));
}
// 画图片的边框线
g.DrawRectangle( new Pen(Color.Silver), 0 , 0 , image.Width - 1 , image.Height - 1 );
MemoryStream ms = new MemoryStream();
image.Save(ms, System.Drawing.Imaging.ImageFormat.Gif);
Response.ClearContent();
Response.ContentType = " image/Gif " ;
Response.BinaryWrite(ms.ToArray());
}
finally
{ // 释放对象资源
g.Dispose();
image.Dispose();
}
完整程序
先在VS2005里面的项目里面添加一个 checkCode.aspx 文件,在checkCode.aspx.cs 代码文件中添加如下完整代码
using
System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Drawing;
using System.IO;
using System.Drawing.Drawing2D;
public partial class checkCode : System.Web.UI.Page
{
protected void Page_Load( object sender, EventArgs e)
{
CreateCheckCodeImage(GenerateCheckCode()); // 调用下面两个方法;
}
/// <summary>
/// 生成验证码的随机数
/// </summary>
/// <returns> 返回五位随机数 </returns>
private string GenerateCheckCode()
{
int number;
char code;
string checkCode = String.Empty;
Random random = new Random();
for ( int i = 0 ; i < 5 ; i ++ ) // 可以任意设定生成验证码的位数
{
number = random.Next();
if (number % 2 == 0 )
code = ( char )( ' 0 ' + ( char )(number % 10 ));
else
code = ( char )( ' A ' + ( char )(number % 26 ));
checkCode += code.ToString();
}
Response.Cookies.Add( new HttpCookie( " CheckCode " , checkCode)); // 写入COOKIS
Session[ " CheckCode " ] = checkCode; // 写入Session,可以任意选一下
return checkCode;
}
/// <summary>
/// 生成验证码图片
/// </summary>
/// <param name="checkCode"></param>
private void CreateCheckCodeImage( string checkCode)
{
if (checkCode == null || checkCode.Trim() == String.Empty)
return ;
Bitmap image = new Bitmap(( int )Math.Ceiling((checkCode.Length * 12.5 )), 22 );
Graphics g = Graphics.FromImage(image);
try
{
// 生成随机生成器
Random random = new Random();
// 清空图片背景色
g.Clear(Color.White);
// 画图片的背景噪音线
for ( int i = 0 ; i < 25 ; i ++ )
{
int x1 = random.Next(image.Width);
int x2 = random.Next(image.Width);
int y1 = random.Next(image.Height);
int y2 = random.Next(image.Height);
g.DrawLine( new Pen(Color.Silver), x1, y1, x2, y2);
}
Font font = new System.Drawing.Font( " Arial " , 12 , (System.Drawing.FontStyle.Bold | System.Drawing.FontStyle.Italic));
LinearGradientBrush brush = new LinearGradientBrush( new Rectangle( 0 , 0 , image.Width, image.Height), Color.Blue, Color.DarkRed, 1.2f , true );
g.DrawString(checkCode, font, brush, 2 , 2 );
// 画图片的前景噪音点
for ( int i = 0 ; i < 100 ; i ++ )
{
int x = random.Next(image.Width);
int y = random.Next(image.Height);
image.SetPixel(x, y, Color.FromArgb(random.Next()));
}
// 画图片的边框线
g.DrawRectangle( new Pen(Color.Silver), 0 , 0 , image.Width - 1 , image.Height - 1 );
MemoryStream ms = new MemoryStream();
image.Save(ms, System.Drawing.Imaging.ImageFormat.Gif);
Response.ClearContent();
Response.ContentType = " image/Gif " ;
Response.BinaryWrite(ms.ToArray());
}
finally
{ // 释放对象资源
g.Dispose();
image.Dispose();
}
}
}
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Drawing;
using System.IO;
using System.Drawing.Drawing2D;
public partial class checkCode : System.Web.UI.Page
{
protected void Page_Load( object sender, EventArgs e)
{
CreateCheckCodeImage(GenerateCheckCode()); // 调用下面两个方法;
}
/// <summary>
/// 生成验证码的随机数
/// </summary>
/// <returns> 返回五位随机数 </returns>
private string GenerateCheckCode()
{
int number;
char code;
string checkCode = String.Empty;
Random random = new Random();
for ( int i = 0 ; i < 5 ; i ++ ) // 可以任意设定生成验证码的位数
{
number = random.Next();
if (number % 2 == 0 )
code = ( char )( ' 0 ' + ( char )(number % 10 ));
else
code = ( char )( ' A ' + ( char )(number % 26 ));
checkCode += code.ToString();
}
Response.Cookies.Add( new HttpCookie( " CheckCode " , checkCode)); // 写入COOKIS
Session[ " CheckCode " ] = checkCode; // 写入Session,可以任意选一下
return checkCode;
}
/// <summary>
/// 生成验证码图片
/// </summary>
/// <param name="checkCode"></param>
private void CreateCheckCodeImage( string checkCode)
{
if (checkCode == null || checkCode.Trim() == String.Empty)
return ;
Bitmap image = new Bitmap(( int )Math.Ceiling((checkCode.Length * 12.5 )), 22 );
Graphics g = Graphics.FromImage(image);
try
{
// 生成随机生成器
Random random = new Random();
// 清空图片背景色
g.Clear(Color.White);
// 画图片的背景噪音线
for ( int i = 0 ; i < 25 ; i ++ )
{
int x1 = random.Next(image.Width);
int x2 = random.Next(image.Width);
int y1 = random.Next(image.Height);
int y2 = random.Next(image.Height);
g.DrawLine( new Pen(Color.Silver), x1, y1, x2, y2);
}
Font font = new System.Drawing.Font( " Arial " , 12 , (System.Drawing.FontStyle.Bold | System.Drawing.FontStyle.Italic));
LinearGradientBrush brush = new LinearGradientBrush( new Rectangle( 0 , 0 , image.Width, image.Height), Color.Blue, Color.DarkRed, 1.2f , true );
g.DrawString(checkCode, font, brush, 2 , 2 );
// 画图片的前景噪音点
for ( int i = 0 ; i < 100 ; i ++ )
{
int x = random.Next(image.Width);
int y = random.Next(image.Height);
image.SetPixel(x, y, Color.FromArgb(random.Next()));
}
// 画图片的边框线
g.DrawRectangle( new Pen(Color.Silver), 0 , 0 , image.Width - 1 , image.Height - 1 );
MemoryStream ms = new MemoryStream();
image.Save(ms, System.Drawing.Imaging.ImageFormat.Gif);
Response.ClearContent();
Response.ContentType = " image/Gif " ;
Response.BinaryWrite(ms.ToArray());
}
finally
{ // 释放对象资源
g.Dispose();
image.Dispose();
}
}
}
上面生成验证码的页面都做好了,我们来调用看看
在你需要用到验证码的地方加了Image控件
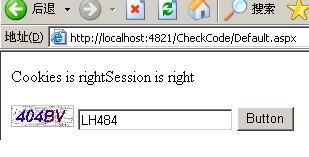
这样验证码就会显示到Image控件上面了!
显示弄好了,当然我们要判断一下用户的输入是否正确!
只要我们取得用户输入的值跟Cookis或者Session对比就OK了
取Cookies的值 Request.Cookies["CheckCode"].Value
取Session的值 Session["CheckCode"].ToString() (最好先判断Session是否空)
如果不要区分大小写的话,就把用户输入的值和Cookies或Session的值都转成大写或都小写
附用法
protected
void
Button1_Click(
object
sender, EventArgs e)
{
if (Request.Cookies[ " CheckCode " ].Value == TextBox1.Text.Trim().ToString())
{
Response.Write( " Cookies is right " );
}
else
{
Response.Write( " Cookies is wrong " );
}
if (Session[ " CheckCode " ] != null )
{
if (Session[ " CheckCode " ].ToString().ToUpper() == TextBox1.Text.Trim().ToString().ToUpper())
// 这样写可以不能区分大小写
{
Response.Write( " Session is right " );
}
else
{
Response.Write( " Session is wrong " );
}
}
}
{
if (Request.Cookies[ " CheckCode " ].Value == TextBox1.Text.Trim().ToString())
{
Response.Write( " Cookies is right " );
}
else
{
Response.Write( " Cookies is wrong " );
}
if (Session[ " CheckCode " ] != null )
{
if (Session[ " CheckCode " ].ToString().ToUpper() == TextBox1.Text.Trim().ToString().ToUpper())
// 这样写可以不能区分大小写
{
Response.Write( " Session is right " );
}
else
{
Response.Write( " Session is wrong " );
}
}
}
不想多说了。不小心把浏览器死了,本来写好的东西突然不见了,现在只好帖代码出来,挺简单大家应该能看懂
还有一次CSDN的草稿不能发表,我的耐心都被消磨得差不多了。