NGUI 3.5教程(四)Atlas和Sprite(制作图片按钮)
Atlas是NGUI的图集。我的理解是:Atlas把你的一些零散的图片,合并成一张图。这样做的好处是,可以降低Draw Call。我不了解它的底层运作机制,我猜应该也是再行进DXT之类的纹理压缩,所以,最好把图集的尺寸,也做成128, 256,512,1024之类的大小,以方便其进行格式压缩。
概念:
Atlas : 图集。把美术给你提供的素材,用 NGUI 的 Atlas Maker 工具,合成一张图片(准确的说,还同时生成了prefab、mat )。
Sprite:精灵。由于Atlas已经把你的图片都合成一张了,那怎么单独调用呢?就是用Sprite。
1,准备素材
新建一个文件夹,命名为UITexture。具体操作为:在Project面板中,右键-->【Create】-->【Folder】,然后命名。
把下面两张图片(start.png 和pause.png)拷贝到 UITexture 文件夹下。注意,这两张小图都是128*128像素的。
2,创建Atlas
在Project面板中,进入UITexture 文件夹,选中这两张图片,然后 右键-->【NGUI】-->【Atlas Maker】,之后你会看到 Atlas Maker 的界面:
在 Atlas Maker 界面中,点击【Create】按钮。
之后给这个Atlas 起名为MyAtlas.prefab,点击【保存】。
3*,预览Atlas和Sprite
保存之后,这个新的Atlas 就创建好了。可以点击一下【View Sprites】,预览一下创建好的精灵。
再来看一下这个新建好的Atlas,可以看到,自动变成了一张 256*512 的图(要知道,我们的每张小图是128*128的)。这样一来,它有很多空白的地方。我对此的理解是:
Atlas的长宽比例都是以2的指数幂为单位,比如128 256 1024 2048等。这样做的目的,应该是为了可以采用某种纹理压缩格式,而做的强制转换。
4,运用Atlas 和Sprite 制作一个图片按钮
下面,我们接着上一篇文章的 Button 那个例子,继续做。首先,删除掉Simple Button的 Label。
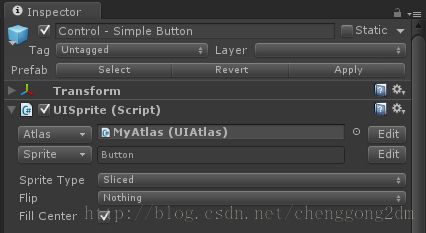
然后在检视面板上,UI Script(Script)组件中,点击【Atlas】选项:
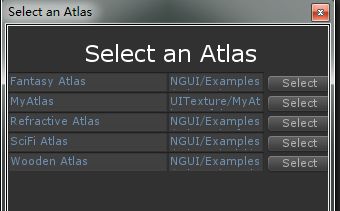
在弹出的Select an Atlas面板中,点击【Show ALL】,会出现项目中所有的Atlas,选择我们刚创建的MyAtlas。如下图:
在检视面板上,UI Script(Script)组件中,点击【Sprite】选项:
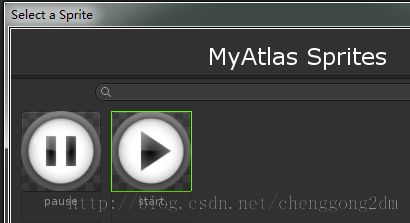
在弹出的Select a Sprite面板中,选择start 图标(也就是精灵)。
选中后,如果在game视图下看,我们会发现按钮已经变成图片按钮了,但是严重变形。所以,我们要根据图片的原始大小,进行设置:找到Dimensions选项,单击后面的【Snap】按钮。或者手动调整一下数值。
好了,在game视图中,可以看到图片按钮,和我们预想的一样!