Cocos2D开发之(6) 使用CocosBuilder
在使用CocosBuilder的过程中遇到好多奇奇怪怪的问题,好在都一一解决了,下面这篇博文就来总结介绍一下如何使用CocosBuilder这个强大的辅助开发工具。其实学习CocosBuilder如何使用,十分建议要看开发文档。
这里我使用的CocosBuilder是最先的3.0-alpha5版本,cocos2d-iPhone是2.1版本。
下面以我学习的过程中遇到的问题来开始讲述:
问题一:使用CocosBuilder生成的ccbi文件要用到CCBReader库。那么我的第一个bug出现了,由于之前我使用的是CocosBuilder2.1版本,所以生成的ccbi文件就和CCBReader库的版本不匹配,导致无法CCBReader无法读取ccbi文件。这个问题我的这篇博文有说明 CocosBuilder产生的ccbi文件与CCBReader库版本冲突(不匹配)问题
问题二:将ccbi文件和所需要的资源导入xcode 的项目中时,出现无法读取资源的问题。这个时候我就瞎折腾了一番还是得不到解决,终于在看来CocosBuilder的文档后,问题解决了。
下面重点介绍如何在CocosBuilder中Setting up a New Project ,其中需要的一些配置,然后导入xcode 项目中使用。
下面引用文档中的内容为线索进行介绍:
Creating a Project for cocos2d-iphone
It's best to setup your Xcode project before creating your CocosBuilder project. Make sure that the cocos2d templates are installed and create a new cocos2d-iphone project in Xcode (if you do not already have a project you want to use with CocosBuilder).
Once you have the Xcode project set up, create your CocosBuilder project. Select New Project… from theFile menu. Save the CocosBuilder project in the Xcode project's Resources directory.
Step-1:文档中建议最好是在创建CocosBuilder项目之前就创建好Xcode项目,然后创建CocosBuilder项目的时候,保存到Xcode项目的资源文件目录下(有一个好处就是方便查找Xcode项目文件和CocosBuilder项目文件),当然呢,也可以不这么做,个人习惯。
All images and sprite sheets you put in the Resources directory will now show up automatically in CocosBuilder's project view on the left side of the main window, but remember that you will need to add them to your Xcode project if you want to use them in the compiled version of your app.
Step-2:创建好CocosBuilder项目后,把需要的资源(图片,字体等)放到CocosBuilder的资源文件中,在CocosBuilder的编辑视图的左边就会显示你添加的资源,注意:你创建新的Interface File(新的scene)的时候,保存路径默认也是要这个资源文件,当然你也可以不这样做,下面会讲到。
Now update the settings of your project. Choose Project Settings…, in the settings window deselect the JavaScript based project checkbox. Save your changes and open the Publish Settings…. Set the iOS export path to your Resources directory, check the Flatten paths when publishing checkbox and check the Only publish ccb-files checkbox. Make sure that the iOS export target is selected, but the Android and HTML5 ones are unchecked.
Step-3:下面重点讲一下Project Setting和Publish Setting。
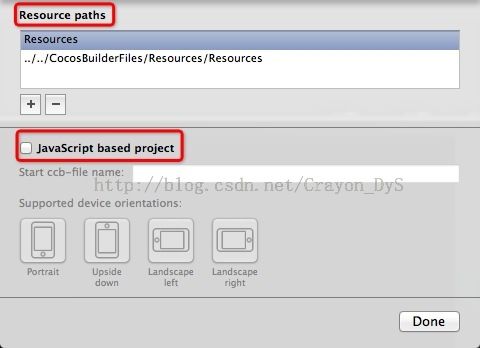
(1)Project Setting
①:其中的Resource paths 表示的是资源(图片,字体等)的路径,默认情况下就是CocosBuilder项目中的Resources文件了,那么你创建新的Interface File的时候保存路径就是这个了,但是这里我又添加了一个资源路径(点击+或-),那么创建新的Interface File的时候就可以保存到这个新的资源路径下了。
②:注意不要勾选 JavaScript based project
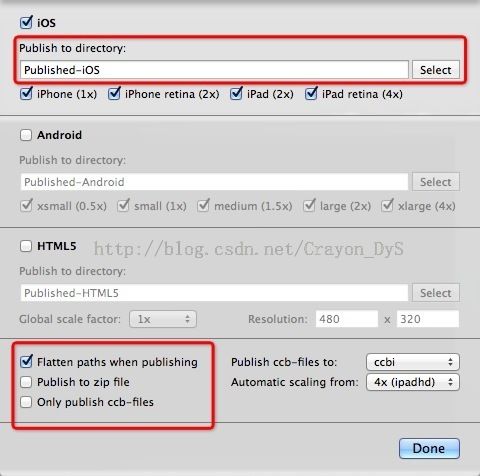
(2)Publish Setting
①:publish对象只需要iOS就可以了,这里也可以选择publish文件的保存路径(最好就是保存到xcode项目里面去,这样就方便)。
②:下面重点要勾选 Flatten paths when publishing,要不然在Xcode中的项目在读取ccbi文件的时候会找不到资源文件。文档中有一段解释(大家自己看吧,我是没怎么看懂,大概说的是优化路径的意思):
In the project settings, you can choose to flatten file paths (this is the default setting). If you do this, all file paths in the exported ccbi-files will be flattened (e.g. mySubDirectory/myImage.png will be transformed to myImage.png). If you use the zip option in combination, the files will be copied to a single directory within the zip file. If you are publishing without the zip option, the file structure will still be kept when copying resources to their destination. So when the resources are added in Xcode, they need to be added as yellow folders (which is usually the default option). If you choose not to flatten the paths you should add your resources as blue folders in Xcode.
接着呢就是下面两个选项:
首先看看第二个 Only publish cab-files,如果勾选了这个呢,它就只publish ccb文件,在cocosbuilder项目文件的Published-iOS文件中就只有.plist 和 .ccbi;如果不勾选呢,就会同时也会publish资源文件。那么有什么不同吗?不同就是我们将Published-iOS文件夹导入xcode的时候,如果没有勾选的话,由于文件夹中没有资源文件,就要再添加一次资源。
接着看 Publish to zip file
Publish to zip-file 以下是文档中介绍的实现步骤。但是我在这个版本3.0-alpha5中publish,cocosbuilder直接奔溃退出,估计是其本身的问题,所以也就没有接着尝试了,如果有知道的,麻烦告知一下。
You have the option to publish to a zip file. If this option is used a zip file called ccb.zip will be placed in your destination directory. To be able to load the zip-file in your code you need to:
- Include the SSZipArchive classes, in addition to the CCBReader, in your Xcode project.
- In your project's build settings, add CCBENABLEUNZIP to your Preprocessor Macros.
- Replace cocos2d's default CCFileUtils class by calling [CCBFileUtils sharedFileUtils] before your cocos2d is loaded (you will need to import CCBReader.h to do this).
- Unpack the zip file by calling [CCBReader unzipResources:@"ccb.zip"]
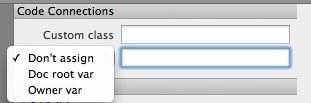
Don't assign simply means that you are not using the Code Connections. 这个是默认的选项,就是不分配类型,也就是不把这个节点与代码中的变量相关联。
Doc root var means that you are connecting a custom class cocos2d class. This will glue/connect the object in your document (CCB stage/file) to your code. This option is convenient but you must make ensure that root node's controller object is provided.
我的理解是这个是根节点的意思,也就是连接到当前节点层级中最上层的,从属于根节点的类型。
Owner var provides you with more flexibility by allowing you to connect to a variable other then the root node. You can glue it to any variable of your choosing.最后上传了我的项目工程,有需要的就下载吧!点击打开链接