iPhone开发学习笔记003——UITableViewCell内容自适应高度

然后,oneViewController中添加属性:dataArray,即 *.h中添加@property (nonatomic ,retain ) NSArray *dataArray;
*.m中添加:@synthesize dataArray;
oneViewController.m中的部分代码如下:
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return [self.dataArraycount];
}
// Row display. Implementers should *always* try to reuse cells by setting each cell's reuseIdentifier and querying for available reusable cells with dequeueReusableCellWithIdentifier:
// Cell gets various attributes set automatically based on table (separators) and data source (accessory views, editing controls)
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
static NSString *CustomCellIdentifier = @"CellIdentifier";
UITableViewCell *cell = [tableView
dequeueReusableCellWithIdentifier: CustomCellIdentifier];
if (cell ==nil) {
NSArray *nib = [[NSBundlemainBundle]loadNibNamed:@"Cell"
owner:selfoptions:nil];
// if ([nib count] > 0) {
// cell = self.tableViewCell;
// } else {
// NSLog(@"failed to load CustomCell nib file!");
// }
cell = [nib objectAtIndex:0];
}
NSUInteger row = [indexPathrow];
NSLog(@"++++++++++++++ jonesduan %s, cell row:%d", __func__, row);
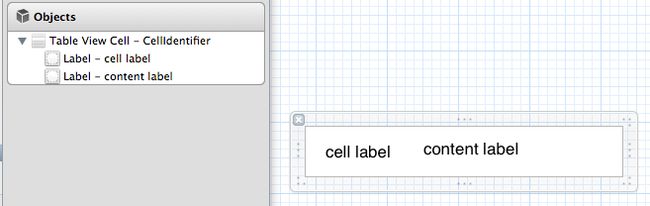
UILabel *cellLabel = (UILabel *)[cellviewWithTag:1];
cellLabel.text = [NSStringstringWithFormat:@"cell index %d:", row];
UILabel *contentLabel = (UILabel *)[cellviewWithTag:2];
NSDictionary *rowData = [self.dataArrayobjectAtIndex:row];
//设置自动行数与字符换行
[contentLabel setNumberOfLines:0];
contentLabel.lineBreakMode =UILineBreakModeWordWrap;
UIFont *font = [UIFontfontWithName:@"Arial"size:12];
//设置一个行高上限
//CGSize size = CGSizeMake(100 /*nameLabel.frame.size.width*/, 2000);
CGSize size = CGSizeMake(100,2000); // 这里不一定就得是100和2000,具体数字是自已试出来的,这里的修改会影响下面计算出来的labelsize ,望牛人指教此处两个参数应该如何确定具体值,即能够通过计算一次得出应该设置的值???
NSLog(@"nameLabel(x, y, witdh, height) = (%f, %f, %f, %f)", contentLabel.frame.origin.x, contentLabel.frame.origin.y, contentLabel.frame.size.width, contentLabel.frame.size.height);
NSLog(@"size(width, height) = (%f, %f)", size.width, size.height);
NSString *labelText = [rowDataobjectForKey:@"Name"];
//计算实际frame大小,并将label的frame变成实际大小
CGSizelabelsize = [labelTextsizeWithFont:fontconstrainedToSize:sizelineBreakMode:UILineBreakModeWordWrap];
NSLog(@"labelsize(width, height) = (%f, %f)", labelsize.width, labelsize.height);
[contentLabel setFrame:CGRectMake(contentLabel.frame.origin.x, contentLabel.frame.origin.y, contentLabel.frame.size.width, labelsize.height)];
NSLog(@"==> nameLabel(x, y, witdh, height) = (%f, %f, %f, %f)\n\r", contentLabel.frame.origin.x, contentLabel.frame.origin.y, contentLabel.frame.size.width, contentLabel.frame.size.height);
//nameLabel.adjustsFontSizeToFitWidth = FALSE;
//nameLabel.textAlignment = UITextAlignmentLeft;
contentLabel.text = [rowDataobjectForKey:@"Name"];
[contentLabelsizeToFit];
return cell;
}
- (CGFloat) tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [selftableView:tableViewcellForRowAtIndexPath:indexPath];
//NSUInteger row = [indexPath row];
//NSDictionary *rowData = [self.computers objectAtIndex:row];
UILabel *nameLabel = (UILabel *)[cellviewWithTag:2];
NSLog(@"==> nameLabel.frame.size.height = %f", nameLabel.frame.size.height);
returnBASE_HEIGHT_FOR_ROW + ((nameLabel.frame.size.height -LABEL_DEFAULT_HEIGHT) > 0 ? (nameLabel.frame.size.height - LABEL_DEFAULT_HEIGHT) : 0);
}
- (void)didReceiveMemoryWarning
{
[superdidReceiveMemoryWarning];
// Release any cached data, images, etc that aren't in use.
}
#pragma mark - View lifecycle
- (void)viewDidLoad
{
[superviewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
#if 1
[labelsetBackgroundColor:[UIColorwhiteColor]];
[self.buttonsetTitleColor:[UIColorgreenColor]forState:UIControlStateNormal];
[self.buttonsetTitleColor:[UIColororangeColor]forState:UIControlStateHighlighted];
#else
[label setBackgroundColor:[UIColor whiteColor]];
[button setTitleColor:[UIColor greenColor] forState:UIControlStateNormal];
[button setTitleColor:[UIColor orangeColor] forState:UIControlStateHighlighted];
#endif
NSDictionary *row1 = [[NSDictionaryalloc]initWithObjectsAndKeys:
@"Action1 Action1 Action1!",@"Name",@"Location1", @"Color",nil];
NSDictionary *row2 = [[NSDictionaryalloc]initWithObjectsAndKeys:
@"Action2 Action2 Action2 Action2 Action2 Action2 Action2 Action2 Action2! End!",@"Name",@"Location2",@"Color",nil];
NSDictionary *row3 = [[NSDictionaryalloc]initWithObjectsAndKeys:
@"Action3",@"Name",@"Location3",@"Color",nil];
NSDictionary *row4 = [[NSDictionaryalloc]initWithObjectsAndKeys:
@"Action4 Action4!",@"Name",@"Location4", @"Color",nil];
NSDictionary *row5 = [[NSDictionaryalloc]initWithObjectsAndKeys:
@"Action5Action5Action5Action5Action5+1+2+3+4+5+6+7+8+9+10+11+12+13+14+15+16+17+18+19+20+21+22+23+24+25+26+27+28+End!",@"Name",@"Location5",@"Color",nil];
NSDictionary *row6 = [[NSDictionaryalloc]initWithObjectsAndKeys:
@"Action6 Action6 Action6 Action6 Action6! End!",@"Name",@"Location6", @"Color",nil];
NSArray *array = [[NSArrayalloc]initWithObjects:row1, row2,
row3, row4, row5, row6,nil];
self.dataArray = array; // 初始化dataArray,后面要获得里面的NSDictionary内容放在Table View Cell中第二个label中显示。
[row1 release];
[row2 release];
[row3 release];
[row4 release];
[row5 release];
[row6 release];
[array release];
}
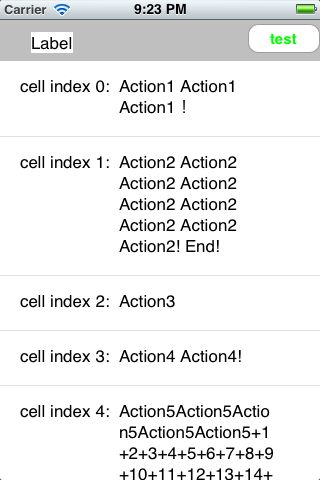
修改好后,运行,效果如下: