【Android UI设计与开发】第11期:顶部标题栏(二)ActionBar实现Tab选项卡和下拉导航列表
在上一篇文章中,我们只是大概的了解了一下关于ActionBar这个类的简单用法,今天我会继续以实例进行更加深入的讲解。
一、实现Tab选项标签
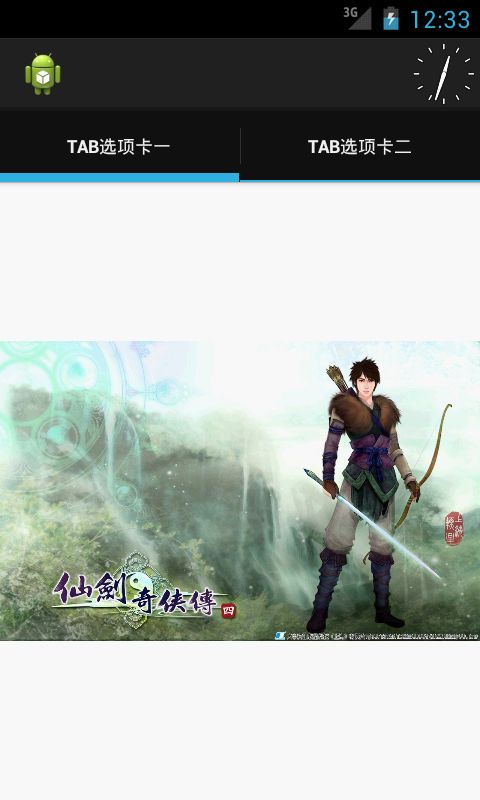
当你想要在一个Activity中提供Tab选项卡时,使用ActionBar的Tab选项标签是一个非常好的选择(而不是使用TabWidget类),因为系统会调整ActionBar的选项标签来适应不同尺寸的屏幕的需要,比如在屏幕足够宽的时候,Tab选项标签会被放到主操作栏中;当屏幕太窄的时候,Tab选项标签会被放到一个分离的横条中,如图1和图2所示:
图1
图2
要想使用Tab选项标签在Fragmengt之间切换,你必须在每次选择一个选项标签时执行一个Fragment事务。如果你不熟悉如何使用FragmentTransaction对象来改变Fragment,请阅读博主前面的文章Fragment的详细介绍和使用方法。
首先,你的布局必须包含一个用于放置跟每个Fragment对象关联的选项标签的ViewGroup对象。并且要确保这个ViewGroup对象有一个资源ID,以便你能够在选项标签的切换代码中能够引用它。另外,如果选项标签的内容填充在Activity的布局中(不包括操作栏),那么Activity不需要任何布局(你甚至不需要调用setContentView()方法)。相反,你能够把每个Fragment对象放到默认的根ViewGroup对象中,你能够用android.R.id.content ID来引用这个ViewGroup对象(在Fragment执行事务期间,你能够在下面的示例代码中看到如何使用这个ID的。
决定了Fragment对象在布局中的显示位置后,添加Tab选项标签的基本过程如下:
<1> 实现ActionBar.TabListener接口。这个接口中回调方法会响应选项标签上的用户事件,以便你能够切换Fragment对象;
<2> 对于每个要添加的选项标签,都要实例化一个ActionBar.Tab对象,并且调用setTabListener()方法设置ActionBar.Tab对象的事件监听器。还可以用setText()或setIcon()方法来设置选项标签的标题或图标;
<3> 通过调用addTab()方法,把每个选项标签添加到操作栏。
二、实现Tab选项标签效果图
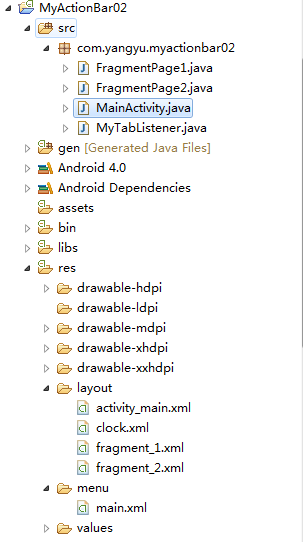
三、项目结构图
四、详细代码编写
1、在上面的效果图中,标题栏的最右边有一个时钟,这个效果纯属娱乐,实现的方法也很简单,在menu的布局文件中定义一个活动视图Action View,main.xml:
- <menu xmlns:android="http://schemas.android.com/apk/res/android" >
- <item
- android:id="@+id/action_clock"
- android:orderInCategory="100"
- android:showAsAction="always"
- android:title="@string/action_settings"
- android:actionLayout="@layout/clock"/>
- </menu>
2、在写一个时钟的布局文件,clock.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <AnalogClock
- android:id="@+id/analogClock1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" />
- </LinearLayout>
3、在定义一个布局文件用来存放Fragment的布局,列出其中一个,fragment_1.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" >
- <ImageView
- android:id="@+id/imageview"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:scaleType="fitCenter"
- android:src="@drawable/xianjian01" >
- </ImageView>
- </LinearLayout>
4、定义一个类实现ActionBar.TabListener的接口,在这个实现中,每个Tab选项标签都使用了它自己的监听器,MyTabListener.java:
- package com.yangyu.myactionbar02;
- import android.app.ActionBar.Tab;
- import android.app.ActionBar.TabListener;
- import android.app.Activity;
- import android.app.Fragment;
- import android.app.FragmentTransaction;
- public class MyTabListener<T extends Fragment> implements TabListener {
- private Fragment fragment;
- private final Activity mActivity;
- private final Class<T> mClass;
- public MyTabListener(Activity activity, Class<T> clz){
- mActivity = activity;
- mClass = clz;
- }
- @Override
- public void onTabSelected(Tab tab, FragmentTransaction ft) {
- if(fragment == null){
- fragment = Fragment.instantiate(mActivity, mClass.getName());
- ft.add(android.R.id.content, fragment, null);
- }
- ft.attach(fragment);
- }
- @Override
- public void onTabUnselected(Tab tab, FragmentTransaction ft) {
- if (fragment != null) {
- ft.detach(fragment);
- }
- }
- @Override
- public void onTabReselected(Tab tab, FragmentTransaction ft) {
- }
- }
警告:针对每个回调中的Fragment事务,你都不必调用commit()方法,因为系统会调用这个方法,并且如果你自己调用了这个方法,有可能会抛出一个异常。你也不能把这些Fragment事务添加到回退堆栈中。
在这段代码中,当对应的选项标签被选择时,监听器只是简单的把一个Fragment对象附加(attach()方法)到Activity布局上,或者如果没有实例化,就会创建这个Fragment对象,并且把它添加(add()方法)到布局中(android.R.id.content ViewGroup的一个子类),当这个选项标签解除选择时,对应的Fragment对象也会被解除与布局的依附关系。
5、ActionBar.TabListener的实现做了大量的工作,剩下的事情就是创建每个ActionBar.Tab对象并把它添加到ActionBar对象中,另外,你必须调用setNavigationMode(NAVIGATION_MODE_TABS)方法来让选项标签可见。如果选项标签的标题实际指示了当前的View对象,你也可以通过调用setDisplayShowTitleEnabled(false)方法来禁用Activity的标题,MainActivity.java:
- package com.yangyu.myactionbar02;
- import android.app.ActionBar;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.Menu;
- public class MainActivity extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- initView();
- }
- /**
- * 初始化组件
- */
- private void initView(){
- // 提示getActionBar方法一定在setContentView后面
- final ActionBar actionBar = getActionBar();
- actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
- actionBar.setDisplayOptions(0, ActionBar.DISPLAY_SHOW_TITLE);
- actionBar.addTab(actionBar.newTab().setText("Tab选项卡一").setTabListener(new MyTabListener<FragmentPage1>(this,FragmentPage1.class)));
- actionBar.addTab(actionBar.newTab().setText("Tab选项卡二").setTabListener(new MyTabListener<FragmentPage2>(this,FragmentPage2.class)));
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- getMenuInflater().inflate(R.menu.main, menu);
- return true;
- }
- }
注意:以上有关ActionBar.TabListener的实现,只是几种可能的技术之一。在API Demos应用中你能够看到更多的这种样式。
如果Activity终止了,那么你应该保存当前选择的选项标签的状态,以便当用户再次返回时,你能够打开合适的选项标签。在保存状态的时刻,你能够用getSelectedNavigationIndex()方法查询当前的被选择的选项标签。这个方法返回被选择的选项标签的索引位置。
警告:保存每个Fragment所必须的状态是至关重要的,因为当用户用选项标签在Fragment对象间切换时,它会查看Fragment在离开时样子。
注意:在某些情况下,Android系统会把操作栏选项标签作为一个下拉列表来显示,以便确保操作栏的最优化显示。
6、最后再列出一个显示Fragment的类,FragmentPage1.java:
- package com.yangyu.myactionbar02;
- import android.app.Fragment;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- public class FragmentPage1 extends Fragment{
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
- return inflater.inflate(R.layout.fragment_1, null);
- }
- }
五、实现下拉导航列表
作为Activity内部的另一种导航(或过滤)模式,操作栏提供了内置的下拉列表。下拉列表能够提供Activity中内容
的不同排序模式。
启用下拉式导航的基本过程如下:
<1> 创建一个给下拉提供可选项目的列表,以及描画列表项目时所使用的布局;
<2> 实现ActionBar.OnNavigationListener回调,在这个回调中定义当用户选择列表中一个项目时所发生的行为;
<3> 用setNavigationMode()方法该操作栏启用导航模式;
<4> 用setListNavigationCallbacks()方法给下拉列表设置回调方法。
六、下拉导航实现效果图
七、项目结构图
八、详细代码编写
1、这段代码比较简单,主要是调用了SpinnerAdapter和ActionBar.OnNavigationListener对象
- package com.yangyu.myactionbar03;
- import android.app.ActionBar;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.Menu;
- import android.widget.ArrayAdapter;
- import android.widget.SpinnerAdapter;
- public class MainActivity extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- initView();
- }
- /**
- * 初始化组件
- */
- private void initView(){
- ActionBar actionBar = getActionBar();
- actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST);
- //定义一个下拉列表数据适配器
- SpinnerAdapter mSpinnerAdapter = ArrayAdapter.createFromResource(this,
- R.array.action_list,
- android.R.layout.simple_spinner_dropdown_item);
- actionBar.setListNavigationCallbacks(mSpinnerAdapter, new ActionBar.OnNavigationListener() {
- @Override
- public boolean onNavigationItemSelected(int itemPosition, long itemId) {
- return true;
- }
- });
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- getMenuInflater().inflate(R.menu.main, menu);
- return true;
- }
- }
源码下载地址(Tab选项标签)
源码下载地址(导航下拉列表)