6-2 分组布局(Stacked Layouts)
QStackedLayout类把子控件进行分组或者分页,一次只显示一组或者一页,隐藏其他组或者页上的控件。QStackedLayout本身并不可见,对换页也不提供本质的支持。图6.5中的建头和黑灰色的框架是Qt Designer提供为了方便设计。为了方便起见,Qt还提供了类QStackedWidget,这个类的布局管理器为QStackedLayout。
Figure 6.5.
QStackedLayout
起始页为0。为使某一个子控件可见,指定一个页号,调用setCurrentIndex()。一个子控件的页号有函数indexOf()得到。
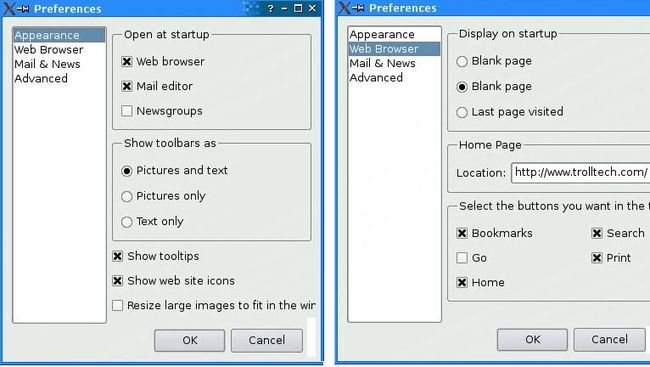
图6-6是一个Preferences对话框,以它为例说明QStackedLayout的用法。这个对话框的左边是一个QListWidet控件,右边为一个QStackedLayout。QListWidget中的每一项对应QStackedLayout中的一页。下面是这个类的构造函数的代码:
PreferenceDialog::PreferenceDialog(QWidget *parent)
: QDialog(parent)
{
...
listWidget = new QListWidget;
listWidget->addItem(tr("Appearance"));
listWidget->addItem(tr("Web Browser"));
listWidget->addItem(tr("Mail & News"));
listWidget->addItem(tr("Advanced"));
stackedLayout = new QStackedLayout;
stackedLayout->addWidget(appearancePage);
stackedLayout->addWidget(webBrowserPage);
stackedLayout->addWidget(mailAndNewsPage);
stackedLayout->addWidget(advancedPage);
connect(listWidget, SIGNAL(currentRowChanged(int)),
stackedLayout, SLOT(setCurrentIndex(int)));
...
listWidget->setCurrentRow(0);
}
Figure 6.6. Two pages of the Preferences dialog
我们创建一个QListWidget,它的每一项为一个控件页的名字。然后我们创建一个QStackedLayout,调用addWidget()把每一页的控件加入到布局中。连接QListWidget的信号currentRowChanged(int)和QStackedLayout的函数setCurrentIndex(int)连接,改变QListWidget的当前项时换页。最后调用QListWidget把开始页设置为0。
这样的对话框使用Qt Designer会更加简单:
1. 用“Dialog”或者“Widget”模板创建一个窗体、
2. 在窗体上增加一个QListWidget和一个QStackedWidget控件。
3. 给每一页添加子控件,子控件按布局排列好(右击QStackedWidget控件,选择Insert Page菜单便可创建一个新页。点击右上角的左右键头,可以在页和页之间切换)。
4. 把QListWidget和QStackedWidget用水平布局管理。
5. 连接QListWidget控件的currentRowChanged(int)信号和QStackedWidget控件的槽setCurrentIndex(int)。
6. 设置当前QListWidget控件的currentRow属性为0。
在Qt Designer中预览时,点击列表控件中不同的项目,窗体就会换为不同的页。