ASP.NET MVC 入门7、Hellper与数据的提交与绑定
原帖地址:http://www.cnblogs.com/QLeelulu/archive/2008/10/05/1303991.html
ASP.NET MVC提供了很多Hellper的方法,Hellper就是一些生成HTML代码的方法,方便我们书写HTML代码(有一部分的朋友更喜欢直接写HTML代码)。我们也可以利用.NET 3.5的扩展方法来书写我们自己的Hellper。
例如:
生成的HTML代码就是:<a href="/Home/Index">首页</a>。这里有一点需要注意的就是,Html.ActionLink()和Url.Link()方法生成的URL和你在Global.asax里面配置的Route的先后顺序是有关的。
具体的关于Hellper的各个方法的使用我就不详细介绍了,你可以参考重典的Asp.net Mvc Framework 系列文章。
我们来实现前面提到的Setting,用于设置Blog的基本设置。我们看一下在Views/Admin/Setting.aspx页面的代码:
< label for ="Name" > Blog的名称 </ label >
<% = Html.TextBox( " Name " ) %>
<% = Html.ValidationMessage( " Name " ) %>
</ p >
< p >
< label for ="Description" > Blog的简单描述 </ label >
<% = Html.TextArea( " Description " ) %>
<% = Html.ValidationMessage( " Description " ) %>
</ p >
< p >
< label for ="PostsPerPage" > 每页显示的日志数 </ label >
<% = Html.TextBox( " PostsPerPage " ) %>
<% = Html.ValidationMessage( " PostsPerPage " ) %>
</ p >
我们的Setting Action方法是这样写的:
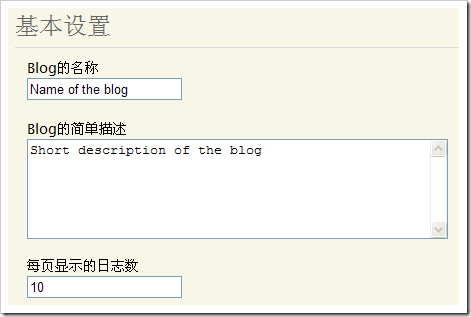
注意我们是return View(BlogSettings.Instance);给ViewData.Model传递了BlogSettings.Instance。然后运行一下看看:
注意到上面的TextBox都有值了么?我们使用了Html.TextBox("Name")而已,并没有指定值啊?那么这个值是怎么自动的绑定上去的呢?注意到前面在Action中我们是return View(BlogSettings.Instance);给ViewData.Model传递了BlogSettings.Instance,BlogSettings.Instance.Name和Html.TextBox("Name")的参数"Name"同名,Html.TextBox()方法在调用的时候会调用ViewData.Eval()方法,所以就自动把值绑定上去了。和前一篇文章说过的ViewData.Eval()可以使用"."表达式一样,Html.TextBox()也同样可以使用"."表达式,例如:Html.TextBox("Post.Title")也可以自动绑定ViewData.Model.Post.Title值上去。
下面我们来将值提交到Action中并保存。我们的Form使用了Post回服务器:
然后我们在Action中进行处理:
public ActionResult SaveSetting()
{
// 当然你可以这样取值
// string name = Request.Form["Name"];
// 但我们有更简便的:
try
{
UpdateModel(BlogSettings.Instance, new [] { " Name " , " Description " , " PostsPerPage " });
}
catch
{
return View(BlogSettings.Instance);
}
// 在这里你可能还需要对自定义的业务逻辑进行验证
BlogSettings.Instance.Save();
return ShowMsg( new List < string > () { " 修改设置成功 " });
}
如上代码所示,我们可以使用UpdateModel()方法直接对Post到服务器来的Form表单的值赋给指定的对象。对于提交的数据进行业务逻辑的验证这里要讨论的还是比较多的,国外也有不少文章讨论这个的,大家可以搜索看看。