amchart技术说明
Amchart技术说明
一、amchart是什么
amchart是一组由flash做成的图表组件。这些flash没有数据,一但指定了配置文件和数据文件的地址,flash就可以显示出你所需要的图表。
在配置文件中可以设这个flash的颜色,大小,文字属性,柱子,曲线的粗细颜色,是什么类型的柱子或曲线,是否有气泡,是否有图例,定位,鼠标右键及其事件等,stock图还要在里面指定数据文件的地址。
在数据文件中存放了要展示的数,数据一般是XML类型的数据,也有用CSV或TXT的类型的数据。
这里所指的文件不一定是一个真实的文件,也可以是同一个域(指访问的这个flash的域名)内部的URL,垮域URL要是全名。在我们的系统中大部分是用flash所在域的同域中。
二、amchart怎么应用到我们的架构中
这里用一个例子说明。
![]()
![]()
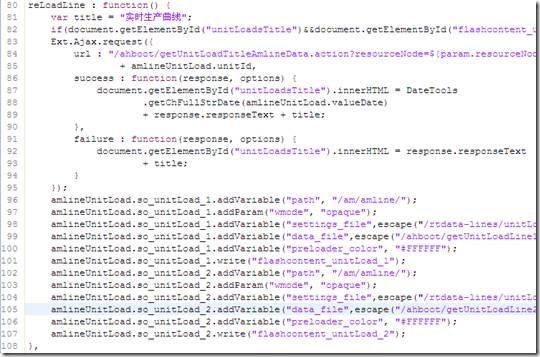
例子中有一个amlineUnitLoad对象,它有两个属性分别是so_unitLoad_1和so_unitLoad_2都是SWFObject对象,引用的对象都是amline.swf这个flash。
在reLoadLine()方法中设置了这两个SWFObject对象的path属性,配置文件的URL,数据文件的URL,在数据加载前的flash颜色,添加参数wmode值为opaque,这样就不会档住由js动态生成的浮动层。最后将flash显示在相应的位置上。
这是实时负荷曲线的例子,每15分钟会调用一次reLoadLine()方法。可以使flash重新访问一次后台,重新加载数据,并将加载的数据。
配置文件:以<settings>为根节点,前面的大部分子都是一些全局属性,比如文字颜色,文字大小,图形的类型等,刷新时长等。
Background用来设置flash的背景颜色,背景透明度,边框颜色,边框透明度,还可以给背景添加一个图片甚至是一个flash。
plot_area就是显示图形的整个区域,在里面可以设置图的填充色,填充透明度,填充边框,离上下左右各个方向的距离等。
Scroller里面主要设置在图开放大后,滚动条是否存在,存在的话前景颜色,透明度以有背景颜色和透明度,高度等。
Grid里面设置了网络的属性有X水平方向,Y第垂直方向分为左和右,这个属性可以将图表的坐标属性确定。
Values与Grid共同确定了坐标,Grid偏向于样式,vlaues偏向于值。
Axes这是显示图形的区域,也就是在坐标内部的区域,可以设置它的color,alpha,width,tick_length,logarithmic等属性。
Indicator里面配置与气泡有关。
Legend图表图例的属性。颜色,位置。
vertical_lines对线图中的柱子属性的设置,宽,透明度等。
zoom_out_button图形放大后也现的缩小标志的属性,如单击样式等。
Help这是帮助按扭的设置,可以设置气泡上的内容等等。
export_as_image这是为导出图片用的,在里面可以设置导出的区域,处理导出的后台URL等。
error_messages错误信息,当查询数据发生错误时要显示在页面上的信息,以及样式。
Strings一些字符串的设置,比如错误信息,导也图片要显示的菜单内容等。
context_menu在这个例子中用到了右键菜单:
这样在右键的时候就会多出四个菜单,如果在页面的js写好了这些方法,在点击的时间就可以调用到这样方法了。
Labels在flash上显示的一些标签,比如标题等。
Graphs这是整个配置中最重要的,它决定了曲线的条数,或柱子的组数。一个graph就对应了一组数据,在后台返回的数据要对之对应。在graph中可以设置图形的类型,要显示的样式,气泡内容,是否被选中,是否显示出来等。
Guides这是导航线,用来做对比用。
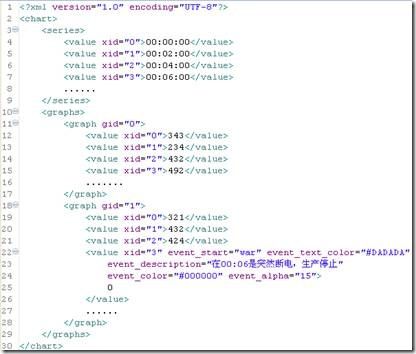
数据文件:无论是柱图还是曲线图大致的结构都是这样的。
以chart为根,有两个子结点。
series是图表的横坐标的数据,数据有多少个点是由它来决定的,里面的一个value表示一个点。
Graphs是图表的数据组,有多少个graph就有多少组数据,曲线中用曲线的条数来表示,在柱状图中由同一横坐标上柱子的个数来表示。
在graph标签下也有很多value,这里的value与series中的value是对应的,用xid属性对应上。如果这里的value缺省了曲线就会在这里断掉,柱图在这里高度为0。
在value上也可以配置其他的一些信息,比如气泡内容等。
如图中的xid为3的数据,第二条数据上发生了一个事件,这个事件的很多信息都表示出来了,在图表上可以显示出一个标志,它的颜色大小,透明度,形状,气泡内容都可以在这里设置也来。
对于动态生成数据文件和配置文件,这建议直接在后台去构造,或者将数据对象抛给jsp让jsp有jstl与el配合生成格式正确的XML文件。
目前我的程序中常用的方法是用LineDataGraphBean类装载数据。
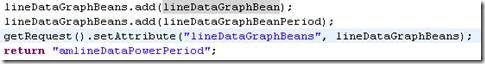
如,下面为数据加了两条曲线,并将LineDataGraphBean集合抛给一个jsp:
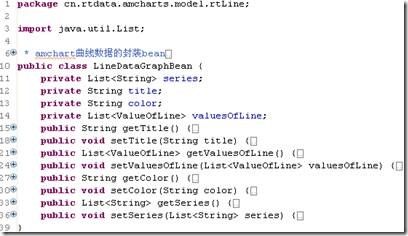
LineDataGraphBean类:
里面包含的信息都是数据和线的属性。
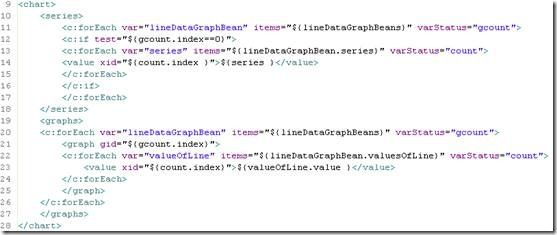
jsp:
这里用jstl与el表达示将lineDataGraphBeans中的数据都展示也来了。并生成了一个格式正确的XML文件,返回给amchart的flash。
三、amchart几种常用图形
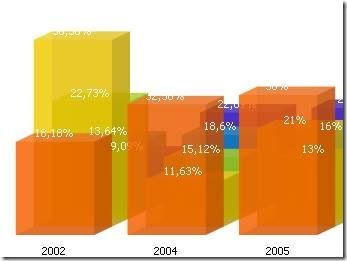
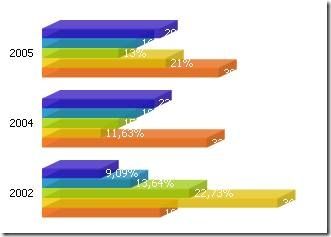
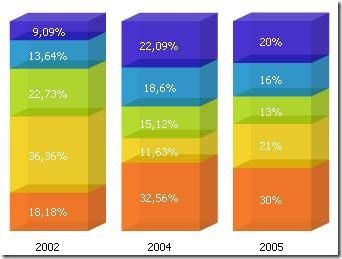
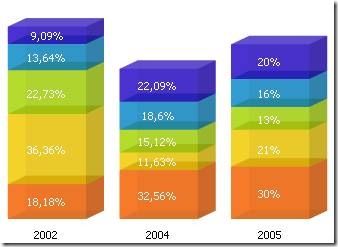
amcolumn这是柱状图:
按方向可以分为两种column和bar,column是纵向的,bar是横向的。
按并排和叠放的排放方式可以分clustered, stacked, 100% stacked, 3d column这几种。Clustered是正常的
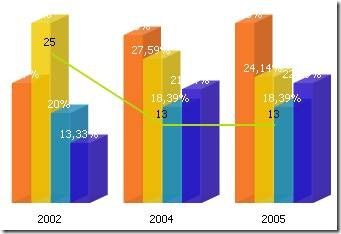
在柱图中加线
可以在配置文件中的Graphs下面针对每一组数据的类型进行设置type属性:
<type>column</type>或<type>line</type>
也可以在数据文件中设置<graph type="line" gid="0">
经过设置每一组数据都可以是柱子或曲线。
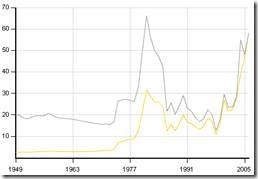
Amline是曲线图形组件。它的横坐标是以一种连继的性质出现的,这就决定了它与柱图的区别,因为在柱图中也可以有曲线,但是在柱图的曲线不是在线上的每一个地方都有数据的,这从它们的气泡显示的效果可以看出来,而且曲线图是可以放大的,放大后可以出现滚动条。
它的其他配置,数据构造与Amcolmun一致。
Ampie在系统中用的比较少。
数据文件很简单
有几块就有几个slice项,title属性是他的标题,pull_out表示是否弹出。
它的样式都是在配置文件中设置的。大部与线图,柱图一致,就不在赘述。










![clip_image018[1] amchart技术说明_第10张图片](http://img.e-com-net.com/image/info5/7d4cd846a09c410e877c1cb2540fd4d1.jpg)