Android开发10.1:UI组件适配器AdapterView(创建ListView,Adapter接口)-更新20130912
@version:Android4.3 API18
Android_ListView/res/values/arrays.xml
Android_ListView/res/layout/checked_item.xml
Android_ListView/src/com/example/android_listview/MianActiviy.java
调试效果
调试效果:
Android_SimpleAdatper/res/layout/simple_item.xml
activity代码
@author:liuxinming
概述
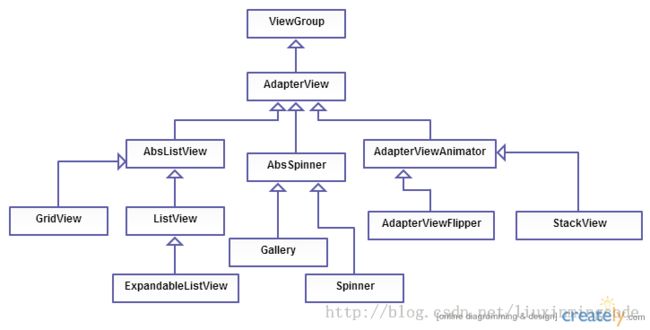
AdapterView继承了ViewGroup,它的本质是容器
AdapterView 可以包含多个 “列表项”,并将多个“列表项”以合适的形式显示出来
AdapterView显示的多个“列表项”由Adapter提供
类图
ListView(列表视图)
ListView以垂直列表的形式显示所有列表项
创建方式:
1、直接使用ListView创建
2、让Activity继承ListActivity(相当于该Activity显示的组件为ListView)
在程序中获得了ListView之后,接下来就需要为ListView设置它要显示的列表项
注释:ListView、GridView、Spinner、Gallery等AdapterView都只是容器,而Adapter负责提供每个“列表项”组件,AdapterView则负责采用合适的方式显示这些列表项。
XML属性
AbsListView属性
官方API参考
http://developer.android.com/reference/android/widget/AbsListView.html
http://developer.android.com/reference/android/widget/AbsListView.html
| XML属性 | 相关方法 | 说明 |
| android:choiceMode | 设置AbsListView的选择行为,支持下列属性值 none:不显示任何选中项 value=0 singleChoice:允许单选 value=1 multipleChoice:允许多选 value=2 multipleChoiceModal:允许多选 value=3 |
|
| android:DrawSelectorOnTop | setDrawSelectoronTop(boolean) | true:选中的列项将会显示在上面 |
| android:fastScrollEnabled | 设置是否允许快速滚动 true:显示滚动图标,并允许用户拖动该滚动图标进行快速滚动 |
|
| android:listSelector | setSelector(int) | 指定被选中的列表项上绘制的Drawable |
| android:scrollingCache | true:该组件在滚动时将会使用绘制缓存 | |
| android:smoothScrollbar | setSmoothScrollbarEnable(boolean) | false:则不在header View之后绘制分割线 |
| android:stackFromBottom | 设置是否从底端开始排列列表项 | |
| android:textFilterEnable | 设置是否对列表项进行过滤 注释:当该AbsListView对应的Adapter实现了Filter接口时该属性才会起作用 |
|
| android:transcriptMode | 设置该组件的滚动模式。该属性支持如下属性 disabled:关闭滚动。默认值 normal:当该AbsListView受到数据改变通知,且最后一个列表项可见时,该AbsListView将会滚动到底端 alwaysScroll:该AbsListView总会自动滚动到底端 |
ListView常用XML属性
| android:divider | 设置List列表项的分割线(即可用颜色分割,也可用Drawable分割) |
| android:dividerHeight | 分割线的高度 |
| android:entries | 指定一个数组资源,Android将根据该数组资源来生成ListView |
| android:footerDividersEnabled | false:则不在footer View之前绘制分隔线 |
| android:headerDividersEnabled | false:则不在header View之后绘制分隔线 |
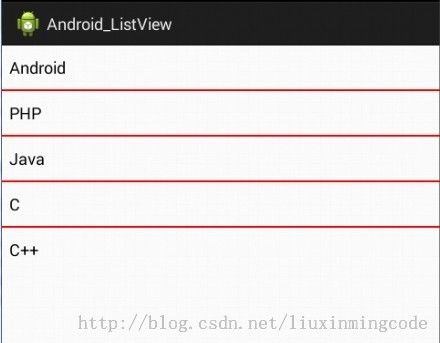
使用数组创建ListView实例
Android_ListView/res/layout/activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<!-- 使用数组资源给出列表项 -->
<ListView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:entries="@array/code"
android:divider="#f00"
android:dividerHeight="2dp"
android:headerDividersEnabled="false"
/>
</LinearLayout>
Android_ListView/res/values/arrays.xml
<?xml version="1.0" encoding="UTF-8"?>
<resources>
<string-array name="code">
<item>Android</item>
<item>PHP</item>
<item>Java</item>
<item>C</item>
<item>C++</item>
</string-array>
</resources>
调试效果
这是一个比较简单的案例,这种方式创建ListView能定制的内容很少
Adapter(接口)
Adapter本身只是一个接口
它派生了ListAdapter和SpinnerAdapter两个子接口,其中ListAdapter为AbsListView提供列表项,而SpinnerAdapter为AbsSpinner提供列表项
接口及其实现类的继承关系类图
接口间接类较多,可能画的有点凌乱,我整理了很几次,看着也好像有点凌乱,呵呵。凑活着看吧
官方API参考:
http://developer.android.com/reference/android/widget/Adapter.html
http://developer.android.com/reference/android/widget/Adapter.html
Adapter常用的实现类
1、ArrrayAdapter:简单、易用,通常用于数组或List集合的多个值包装成多个列表项
2、SimpleAdapter:功能有点强,可用于将List集合的多个对象包装成多个列表项
3、SimpleCursorAdapter:与SimpleAdapter基本相似,只是用于包装Cursor提供的数据
4、BaseAdapter:通常用于被扩展。扩展BaseAdapter可以对各列表项进行最大限度的定制
实现类一:ArrayAdapter实例
设计场景:通过界面布局定义两个ListView,但这两个ListView都不指定android:entries属性(哈哈,区别来啦,前面一个简单例子,我们是通过配置XML数组资源)
我们通过Activity为两个ListView提供Adapter,Adapter来控制所显示的列表项
注释:这个有点像WEB开发的模板机制,定义好数据格式后,通过后端程序来控制数据资源需要显示的内容。
Android_ListView/layout/Activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<!-- 定义两个ListView -->
<ListView
android:id="@+id/list01"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:divider="#f00"
android:dividerHeight="2dp"
android:headerDividersEnabled="false"
/>
<ListView
android:id="@+id/list02"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:divider="#f00"
android:dividerHeight="2dp"
android:headerDividersEnabled="false"
/>
</LinearLayout> Android_ListView/res/layout/array_item.xml
<?xml version="1.0" encoding="UTF-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/TextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="24sp"
android:padding="10dp"
android:shadowColor="#f0f"
android:shadowDx="4"
android:shadowDy="4"
android:shadowRadius="2"
/>
Android_ListView/res/layout/checked_item.xml
<?xml version="1.0" encoding="utf-8"?> <CheckedTextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/TextView" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="24sp" android:checkMark="@drawable/ok" android:shadowColor="#f0f" android:shadowDx="4" android:shadowDy="4" android:shadowRadius="2"/>
Android_ListView/src/com/example/android_listview/MianActiviy.java
package com.example.android_listview;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView list01 = (ListView) findViewById(R.id.list01);
ListView list02 = (ListView) findViewById(R.id.list02);
//定义数组
String[] data1 = {"屌丝","高富帅","白富美"};
String[] data2 = {"Android","PHP","Java","C","C++"};
//将数组包装为ArrayAdapter
ArrayAdapter<String> adapter1 = new ArrayAdapter<String>
(this,R.layout.array_item,data1);
ArrayAdapter<String> adapter2 = new ArrayAdapter<String>
(this,R.layout.checked_item,data2);
//为ListView 设置 Adapter
list01.setAdapter(adapter1);
list02.setAdapter(adapter2);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
调试效果
知识点:
ArrayAdapter<String> adapter1 = new ArrayAdapter<String>
(this,R.layout.array_item,data1)
(this,R.layout.array_item,data1)
创建ArrayAdapter时必须指定的三个参数:
1、Context:代表了访问整个Android应用的接口。
1、Context:代表了访问整个Android应用的接口。
2、textViewResourceld:一个资源ID,该资源ID代表一个TextView,该TextView组件将作为ArrayAdapter的列表项组件
3、数组或List:该数组或List将负责为多个列表项提供数据
ListActivity实现列表
如果窗口仅仅需要显示一个列表,则可以直接让Activity继承ListActivity来实现,ListActivity的子类无需调用setContentView()方法来显示某个界面
而是可以直接传入一个内容Adapter,ListActivity子类就呈现出一个列表
Android_ListView/src/com/example/android_listview/MianActiviy.java
package com.example.android_listview; import android.app.ListActivity; import android.os.Bundle; import android.widget.ArrayAdapter; /** * @author LiuxinMing [email protected] */ public class MainActivity extends ListActivity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // 无需使用布局文件 String[] arr = {"屌丝","高富帅","白富美"}; // 创建ArrayAdapter对象 ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_multiple_choice, arr); // 设置该窗口显示列表 setListAdapter(adapter); } }
调试效果:
实现类二:SimpleAdapter创建ListView
实现步骤
1、先在界面布局中定义一个ListVew(该ListView将会显示由SimpleAdapter提供的列表项)
2、创建一个list集合(可选)
3、创建SimpleAdapter
4、为ListView设置Adapter
Android_SimpleAdapter/res/layout/activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<!-- 定义一个ListView -->
<ListView
android:id="@+id/list01"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
Android_SimpleAdatper/res/layout/simple_item.xml
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<!-- 定义一个ImageView,用于作为列表项的一部分 -->
<ImageView android:id="@+id/header"
android:layout_width="100dp"
android:layout_height="100dp"
android:scaleType="centerCrop"
android:paddingLeft="10dp"
/>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<!-- 定义一个TextView,用于作为列表项的一部分 -->
<TextView android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:textColor="#f0f"
android:paddingLeft="10dp"
/>
<!-- 定义一个TextView,用于作为列表项的一部分 -->
<TextView android:id="@+id/desc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="14dp"
android:paddingLeft="10dp"
/>
</LinearLayout>
</LinearLayout>
activity代码
package com.example.android_simpleadapter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.os.Bundle;
import android.app.Activity;
import android.util.Log;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity {
private String tag = "SimpleAdapterActivity";
private String[] names = new String[]
{
"觉悟",
"学习",
"能力"
};
private String[] descs = new String[]
{
"对工作生活的觉悟",
"对新鲜事物的认知能力",
"对学习的掌握能力"
};
private int[] imageId = new int[]
{
R.drawable.consciousness,
R.drawable.learn,
R.drawable.ability
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//创建一个List集合,List集合的元素是Map
List<Map<String,Object>> listItems =
new ArrayList<Map<String,Object>>();
for (int i=0; i<names.length;i++)
{
Map<String,Object> listItem = new HashMap<String,Object>();
listItem.put("header", imageId[i]);
listItem.put("personName", names[i]);
listItem.put("desc", descs[i]);
listItems.add(listItem);
}
//创建一个 SimpleAdapter
SimpleAdapter simpleAdapter = new SimpleAdapter(this,listItems,
R.layout.simple_item,
new String[] {"personName","header","desc"},
new int[] {R.id.name,R.id.header,R.id.desc}
);
ListView list = (ListView) findViewById(R.id.list01);
//为ListView 设置Adapter
list.setAdapter(simpleAdapter);
//为ListView的列表项的点击事件绑定事件监听器
list.setOnItemClickListener(new OnItemClickListener()
{
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
// TODO Auto-generated method stub
Log.d(tag, names[position]+"被单击了");
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
知识点:
SimpleAdapter对象,它需要5个参数
第二个参数:该参数应该是一个List<? extends Map<String,?>>类型的集合对象,该集合中每个Map<String,?>对象生成一个列表项
第三个参数:该参数指定一个界面布局的ID。
第四个参数:该参数应该是一个String[]类型的参数,该参数决定提取Map<String,?>对象中那些key对应的value来生产列表项。
第五个参数:该参数应该是一个int[] 类型的参数,该参数决定填充那些组件
藏上面的代码看,listItems是一个长度为4的集合,这意味着它生产的ListView将会包含4个列表项,每个列表项都是R.layout.simple_item对应的组件。组件内容由listItems集合提供。
调试效果

调试效果

绑定的单击事件,我们看下日志(刚才我们绑定了列表项单击事件,并单击后输出log)
实现类四:BaseAdapter
扩展BaseAdapter可以取得对Adapter最大的控制权:程序要创建多少个列表项,每个列表项的组件都由开发者来决定。
比较自由
扩展该对象需要重写如下4个方法:
1、getCount():该方法的返回控制该Adapter将会包含多少个列表项
2、getItem(int position):该方法的返回值决定第position处的列表项的内容
3、getItemId(int position):该方法的返回值决定第position处的列表项的ID
4、getView(it position,View convertView,viewGroup parent):该方法的返回值决定第position处的列表项组件