ASP.NET----jQuery插件flot绘画图表
flot是一个基于 jQuery 的图表绘制插件
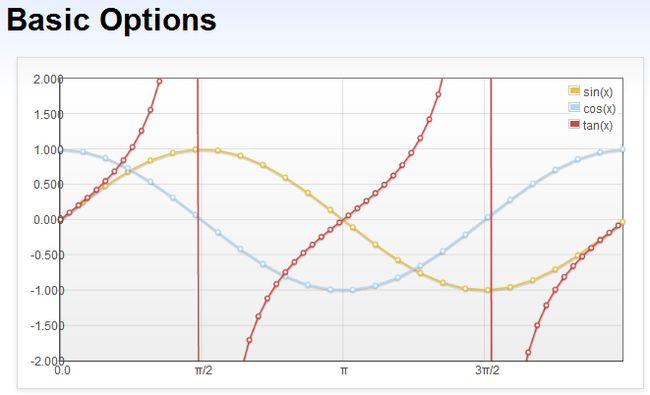
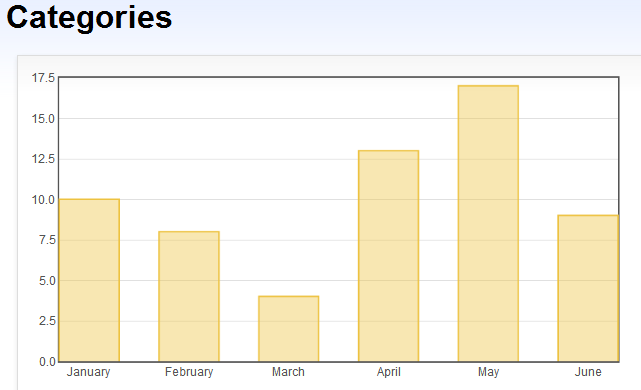
效果挺好看的:
参考资料:
http://code.google.com/p/flot/ 谷歌官网
http://www.flotcharts.org/flot/examples/categories/index.html 例子(可右键查看源文件看看代码)
要用到的js文件以及中文api文档可以在这里下载(没分的M我,给你发)
http://download.csdn.net/detail/q383965374/5613439
基本语法:
页面文件代码:
<div id=”placeholder” style=”width:600px;height:300px”></div>
Js代码:
$.plot($(“#placeholder”), data, options);
参数 data 是一个图表的数据数组,options 是 plot 的一组可选参数。具体的可以参看 Flot 的 API 文档 和 例子 。
基本例子演示:
新建一个页面:
引用Js文件(注意路径):
<!--[if lte IE 8]><script language="javascript" type="text/javascript" src="js/excanvas.min.js"></script><![endif]-->
<script language="javascript" type="text/javascript" src="js/jquery.js"></script>
<script language="javascript" type="text/javascript" src="js/jquery.flot.js"></script>
<script language="javascript" type="text/javascript" src="js/jquery.flot.symbol.js"></script>
新增层:
<div id="placeholder1" style="width:438px;height:208px; vertical-align:bottom;"></div>
添加js代码:
<script type="text/javascript">
$(function () {
var d1 = [];
for (var i = 0; i < 14; i += 0.5) {
d1.push([i, Math.sin(i)]);
}
var d2 = [[0, 3], [4, 8], [8, 5], [9, 13]];
var d3 = [[0, 12], [7, 12], null, [7, 2.5], [12, 2.5]];
$.plot("#placeholder1", [d1, d2, d3]);
});
</script>
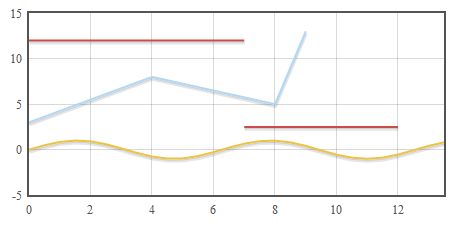
这里有三组数据 也就是有三条线。
效果图:
页面完整代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="flot.aspx.cs" Inherits="flot" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<!--[if lte IE 8]><script language="javascript" type="text/javascript" src="js/excanvas.min.js"></script><![endif]-->
<script language="javascript" type="text/javascript" src="js/jquery.js"></script>
<script language="javascript" type="text/javascript" src="js/jquery.flot.js"></script>
<script language="javascript" type="text/javascript" src="js/jquery.flot.symbol.js"></script>
<script type="text/javascript">
$(function () {
var d1 = [];
for (var i = 0; i < 14; i += 0.5) {
d1.push([i, Math.sin(i)]);
}
var d2 = [[0, 3], [4, 8], [8, 5], [9, 13]];
var d3 = [[0, 12], [7, 12], null, [7, 2.5], [12, 2.5]];
$.plot("#placeholder1", [d1, d2, d3]);
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<div id="placeholder1" style="width:438px;height:208px; vertical-align:bottom;"></div>
</div>
</form>
</body>
</html>
复杂例子代码备用:(ajax局部刷新flot)
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="monitor_big.aspx.cs" Inherits="monitor_big" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
<!--[if lte IE 8]><script language="javascript" type="text/javascript" src="js/excanvas.min.js"></script><![endif]-->
<script language="javascript" type="text/javascript" src="js/jquery.js"></script>
<script language="javascript" type="text/javascript" src="js/jquery.flot.js"></script>
<script language="javascript" type="text/javascript" src="js/jquery.flot.symbol.js"></script>
<style type="text/css">
#monitor{
text-align:center
}
.biaoti{
background-color:#63B8FF;
color:White;
width: 100px;
height:150px;
font-family:黑体;
font:30px;
}
</style>
<script language="javascript" type="text/javascript">
$(function () {
var data=$("#Hidden1").attr("value");
var cellar=$("#Hidden2").attr("value");
GetData(data,cellar);
GetTable(data,cellar);
setInterval('callback()', 15000);
});
function callback() {
var checkbox="";
$('input:checked[name=checkbox]').each(function(){
// $("[name='checkbox'][checked]").each(function(){
if(checkbox!=""){
checkbox+=","+$(this).val();
}
else{
checkbox+=$(this).val();
}
});
$("#Hidden1").val(checkbox);
var cellar=$("#Hidden2").attr("value");
var checkbox_data=$("#Hidden1").attr("value");
GetData(checkbox_data,cellar);
GetTable(checkbox_data,cellar);
}
function GetData(param1,pararm2){
alert("刷新数据");
$.ajax({
type: "get",
dataType: "text",
url: "GetData.ashx?cellar="+pararm2+"&data="+param1,
data: {},
success: function(data)
{
if(data!="Error happend")
{
if(data!="该窖池没有数据"){
var data_type = new Array();
data_type = data.split('|');
//x,y轴的数据只能是数字或者时间类型
var len=data_type.length;//把传送过来的数据进行分割后,把它的长度给len,例如如果选了探头d1,探头d2则 data_type的内容应为: d1的温度数据|d2的温度数据|datedata|min|max
var a = new Array();
var d = new Array();
for (var i = 0; i < len; i += 1){
d[i]=new Array();
}
for (var i = 0; i < len-3; i += 1){
a=data_type[i].split(','); //把温度数据取出放到a数组中
var xlen=a.length;
for (var j = 0; j< xlen-1; j += 1)
{
d[i].push([j,a[j]]); //把温度数据放到d数组中,格式为d[[0,12度],[1,23度].....]
};
}
a=data_type[len-3].split(','); //把时间数据放到a数组中
var len_wendu=a.length;
var x=9;
var x1=20;
var beishu = len_wendu / 200;
var min=data_type[len-2]; //取最小值
var max=data_type[len-1]; //取最大值
if(beishu >=0){
beishu = Math.floor(beishu);
}else{
beishu = Math.ceil(beishu);
}
/*
if (beishu == 0)
{
x = 19;
x1=20;
}
else
{*/
// x =20 * (beishu+1)-1; //间隔个数
x1=10*(beishu+1); //决定相隔多少个时间数据进行显示,修改刻度密度只需要修改x1就行
//}
for (var j = 0; j< xlen-1-x1; j +=x1 )
{
d[len-1].push([j,a[j]]); //把时间数据根据刻度相隔x1选一个时间数据进行显示
};
for (var i = 0; i < len; i += 1){
}
var label_type = new Array();
label_type = param1.split(',');
var lebel_len=label_type.length;
var label=[];
for (var i = 0; i < lebel_len; i += 1){
label.push({
"label": label_type[i].toString().replace("d1","探头1").replace("d2","探头2").replace("d3","探头3").replace("d4","探头4").replace("d5","探头5").replace("d6","探头6").replace("d7","探头7").replace("d8","探头8").replace("d9","探头9").replace("d10","探头10").replace("d11","探头11").replace("d12","探头12").replace("e_temp","环境温度"),
"data": d[i]
});
}
$.plot($("#placeholder"),
label,//定义图表第一条和第二条曲线的数据
{
//colors: ["#0000CD", "#afd8f8", "#cb4b4b", "#4da74d", "#9440ed"],
series: {
lines: { show: true }
},
xaxis: {
ticks: d[len-1],//设置刻度为数组d[len],格式为d3[[0,4-18 08:00:00],[1,4-18 08:15:00],.............]含义为数字为0的刻度替换为4-18 08:00:00显示 以此类推
tickSize:x1,
min: 0
},
yaxis: {
ticks: 10,
min: min,
max: max
},
grid: {
backgroundColor: { colors: ["#fff", "#eee"]
}
}//定义图表的样式
});
}
else{
$("#placeholder").html(data);
}
}
else{
alert("数据产生错误");
}
},
// error:function()
//{alert("不成功");
//}
error : function(XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest.responseText);}
});
}
function GetTable(param1,pararm2){
$.ajax({
type: "get",
dataType: "text",
url: "GetTable.ashx?cellar="+pararm2+"&data="+param1,
data: {},
success: function(data)
{
if(data!="Error happend")
{
if(data!="该窖池没有数据"){
$("#table").html(data);
}
else{
$("#table").html(data);
}
}
else{
alert("数据产生错误");
}
},
// error:function()
//{alert("不成功");
//}
error : function(XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest.responseText);}
});
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div style="text-align:center;"> <div id="monitor">
<input id="Hidden1" type="hidden" value="e_temp" /><img alt="当天温度显示" src="img/monitor.jpg" /><input
id="Hidden2" type="hidden" value="1" runat="server"/><br /><hr style="color:Blue;"/>
<div id="jiaochi">
<asp:Label ID="Label1" runat="server" Text=""></asp:Label>
<br />
<div id="placeholder" style="width:764px;height:425px; vertical-align:bottom;"></div>
<br />
<input type="checkbox" name="checkbox" onclick="callback()" value="d1"/>探头1
<input type="checkbox" name="checkbox" onclick="callback()" value="d2"/>探头2
<input type="checkbox" name="checkbox" onclick="callback()" value="d3"/>探头3
<input type="checkbox" name="checkbox" onclick="callback()" value="d4"/>探头4
<input type="checkbox" name="checkbox" onclick="callback()" value="d5"/>探头5
<input type="checkbox" name="checkbox" onclick="callback()" value="d6"/>探头6
<input type="checkbox" name="checkbox" onclick="callback()" value="d7"/>探头7
<br />
<br />
<input type="checkbox" name="checkbox" onclick="callback()" value="d8"/>探头8
<input type="checkbox" name="checkbox" onclick="callback()" value="d9"/>探头9
<input type="checkbox" name="checkbox" onclick="callback()" value="d10"/>探头10
<input type="checkbox" name="checkbox" onclick="callback()" value="d11"/>探头11
<input type="checkbox" name="checkbox" onclick="callback()" value="d12"/>探头12
<input type="checkbox" name="checkbox" value="e_temp" onclick="callback()" checked="checked"/>环境温度 </div>
</div>
<br />
<div id="table"></div>
</div>
</form>
</body>
</html>
GetData.ashx中取数据,代码:
<%@ WebHandler Language="C#" Class="GetData" %>
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public class GetData : IHttpHandler {
CommonClass CC = new CommonClass();
public string str1, str2, cellar, datedata, wendu;
public int max = 0, min = 10000;
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
context.Response.Cache.SetNoStore();
str1 = context.Request["data"].ToString();
str2 = "sendtime," + str1;
cellar = context.Request["cellar"].ToString();
string sql = "select " + str2 + " from cellardata where cellars='" + cellar + "' and convert(varchar(10),sendtime,23)>convert(varchar(10),dateadd(day,-2,getdate()),23) and convert(varchar(10),sendtime,23)<convert(varchar(10),dateadd(day,1,getdate()),23) ORDER BY sendtime";
//选出发送时间>(当前时间-2) 和 发送时间小于(当前时间+1)的温度数据
DataSet ds = CC.GetDataSet(sql, "wendu");
DataRow[] row = ds.Tables["wendu"].Select();
if (row.Length == 0)
{
context.Response.Write("该窖池没有数据");
}
else
{
int len_wendu = row.Length;
int beishu = len_wendu / 200;
int x = 10;
if (beishu == 0)
{
x = 10;
}
else
{
x = 10 * beishu;
}
int ii = 0;
string[] table_label = str1.Split(',');
int len = table_label.Length;
string[] arr;
arr = new string[len];
foreach (DataRow rs in row)
{
ii++;
if (ii % x == 0)
{
string s = rs["sendtime"].ToString();
int x1, y1;
x1 = s.LastIndexOf(":");
datedata += s.Substring(5,x1-5)+ ",";//为x轴指定时间数据 只取5到(最后一个:号索引减去5个)字符 也就是 从5开始取11个字符 例如12-11 18:19
}
else
{
string s = rs["sendtime"].ToString();
int x1, y1;
x1 = s.LastIndexOf(":");
datedata += s.Substring(5, x1 - 5) + ",";//为x轴指定时间数据
}
for (int i = 0; i < len; i++)
{
string a = table_label[i].ToString();
//arr[i] += int.Parse(rs[a].ToString().Trim())+"\t";
arr[i] += Convert.ToString(double.Parse(rs[a].ToString().Trim()) / 100) + ",";
}
}
for (int i = 0; i < len; i++)
{
string a = table_label[i].ToString();
string sql1 = "SELECT MAX(" + a + ") AS 最大值, MIN(" + a + ") AS 最小值 FROM cellardata where cellars='" + cellar + "' and convert(varchar(10),sendtime,23)>convert(varchar(10),dateadd(day,-2,getdate()),23) and convert(varchar(10),sendtime,23)<convert(varchar(10),dateadd(day,1,getdate()),23)";
DataSet da = CC.GetDataSet(sql1, "zuizhi");
int min1 = int.Parse(da.Tables[0].Rows[0][1].ToString());
int max1 = int.Parse(da.Tables[0].Rows[0][0].ToString());
if (min1 < min)
{
min = min1;
}
if (max1 > max)
{
max = max1;
}
}
min = min / 100 - 5;
max = max / 100 + 5;
min = min - min % 5;
max = max + (5 - max % 5);
for (int i = 0; i < len; i++)
{
wendu += arr[i].ToString() + "|";
}
wendu += datedata+"|";
wendu += min+"|";
wendu += max;
context.Response.Write(wendu);
}
}
public bool IsReusable {
get {
return false;
}
}
}
返回的数据格式如下:
各探头温度|发送时间|最小值|最大值
例如:
9.41,9.6,9.79,10.85,11.16,11.41,11.54,11.6,11.66,11.79,11.79,11.72,11.91,11.85,11.91,12.16,12.16,12.1,12.29,12.35,12.41,12.66,12.66,12.72,12.72,12.54,12.6,12.47,12.6,12.6,12.6,12.66,12.72,12.66,12.54,12.47,12.6,12.66,12.6,12.6,12.29,12.35,12.16,12.29,12.29,12.22,12.1,12.1,12.16,12.22,12.16,12.22,12.16,12.04,12.04,12.1,12.04,12.04,11.85,11.79,11.85,11.66,11.72,11.6,11.66,11.72,11.6,11.6,11.47,11.47,11.54,11.54,11.47,11.47,11.41,11.35,11.29,11.22,11.29,11.16,11.22,11.35,11.29,11.29,11.35,11.22,11.47,11.29,11.35,11.04,11.1,10.97,11.04,11.04,11.1,10.97,11.04,10.97,10.72,10.79,10.66,10.72,10.6,10.6,10.6,10.72,10.85,10.6,10.66,10.85,11.04,11.41,11.79,11.47,11.41,11.6,11.72,11.85,11.72,11.79,11.79,11.85,11.97,11.91,11.6,11.54,11.6,11.54,11.66,11.91,12.04,12.16,12.41,12.47,12.91,13.1,13.04,13.1,13.35,13.79,13.97,14.1,14.16,14.47,14.6,14.79,14.79,14.79,14.79,14.91,14.72,14.85,14.85,14.97,14.97,14.79,14.97,14.72,14.66,14.72,14.66,14.79,14.79,14.66,14.66,14.54,14.22,14.22,14.1,14.1,13.85,13.54,13.41,13.54,13.54,13.35,13.1,12.66,12.1,11.47,11.35,10.91,10.66,10.6,10.29,10.22,10.16,10.04,10.04,9.79,9.85,9.6,9.16,9.04,8.91,8.97,8.97,9.1,8.97,8.91,8.6,8.41,8.35,|12/11 9:19,12/11 9:29,12/11 9:39,12/11 9:54,12/11 10:04,12/11 10:14,12/11 10:19,12/11 10:24,12/11 10:29,12/11 10:34,12/11 10:39,12/11 10:49,12/11 10:59,12/11 11:09,12/11 11:19,12/11 11:29,12/11 11:39,12/11 11:54,12/11 12:04,12/11 12:19,12/11 12:29,12/11 12:39,12/11 12:54,12/11 13:04,12/11 13:19,12/11 13:29,12/11 13:39,12/11 13:54,12/11 14:04,12/11 14:19,12/11 14:29,12/11 14:39,12/11 14:54,12/11 15:04,12/11 15:19,12/11 15:29,12/11 15:39,12/11 15:54,12/11 16:04,12/11 16:19,12/11 16:29,12/11 16:39,12/11 16:54,12/11 17:04,12/11 17:19,12/11 17:29,12/11 17:39,12/11 17:54,12/11 18:04,12/11 18:19,12/11 18:29,12/11 18:39,12/11 18:54,12/11 19:04,12/11 19:14,12/11 19:29,12/11 19:39,12/11 19:49,12/11 20:04,12/11 20:14,12/11 20:24,12/11 20:39,12/11 20:49,12/11 20:59,12/11 21:14,12/11 21:24,12/11 21:39,12/11 21:49,12/11 21:59,12/11 22:09,12/11 22:19,12/11 22:29,12/11 22:39,12/11 22:49,12/11 23:04,12/11 23:14,12/11 23:29,12/11 23:39,12/11 23:49,12/12 0:04,12/12 0:14,12/12 0:29,12/12 0:34,12/12 0:39,12/12 0:44,12/12 0:49,12/12 1:09,12/12 1:24,12/12 1:34,12/12 1:49,12/12 1:59,12/12 2:09,12/12 2:24,12/12 2:34,12/12 2:49,12/12 2:59,12/12 3:09,12/12 3:24,12/12 3:34,12/12 3:49,12/12 3:59,12/12 4:09,12/12 4:24,12/12 4:34,12/12 4:49,12/12 4:59,12/12 5:09,12/12 5:24,12/12 5:34,12/12 5:49,12/12 5:59,12/12 6:09,12/12 6:24,12/12 6:34,12/12 6:49,12/12 6:59,12/12 7:09,12/12 7:24,12/12 7:34,12/12 7:49,12/12 7:59,12/12 8:09,12/12 8:24,12/12 8:34,12/12 8:49,12/12 8:59,12/12 9:04,12/12 9:09,12/12 9:24,12/12 9:34,12/12 9:49,12/12 9:59,12/12 10:09,12/12 10:19,12/12 10:34,12/12 10:44,12/12 10:59,12/12 11:09,12/12 11:19,12/12 11:34,12/12 11:44,12/12 11:54,12/12 12:09,12/12 12:19,12/12 12:34,12/12 12:44,12/12 12:54,12/12 13:09,12/12 13:19,12/12 13:34,12/12 13:44,12/12 13:54,12/12 14:09,12/12 14:19,12/12 14:34,12/12 14:44,12/12 14:54,12/12 15:09,12/12 15:19,12/12 15:34,12/12 15:44,12/12 15:54,12/12 16:09,12/12 16:19,12/12 16:34,12/12 16:44,12/12 16:54,12/12 17:04,12/12 17:19,12/12 17:29,12/12 17:39,12/12 17:54,12/12 18:05,12/12 18:14,12/12 18:30,12/12 18:40,12/12 18:55,12/12 19:05,12/12 19:15,12/12 19:30,12/12 19:40,12/12 19:55,12/12 20:05,12/12 20:15,12/12 20:30,12/12 20:40,12/12 20:55,12/12 21:00,12/12 21:05,12/12 21:15,12/12 21:30,12/12 21:40,12/12 21:55,12/12 22:05,12/12 22:15,12/12 22:24,12/12 22:35,12/12 22:45,12/12 23:00,12/12 23:10,12/12 23:25,12/12 23:35,12/12 23:45,|0|20