Android布局之线性布局
线性布局是布局中最简单和最常用的。
android布局是通过xml文件形式来进行描述的,所以在学习布局之前,最好有xml文件的基础。
一、线性布局及属性
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
</LinearLayout>
布局是不可见的,只有当里面有些可显示的部件后才可以被看见。
布局有很多属性,得到属性可以使用:
1.新写入新属性前缀"android:"
2.按下Alt+/,就会提示所有的属性
你也可以在android:后面输入你确定的属性,然后使用Alt+/提示功能进行快速查找
常见的属性有:
二、布局实例
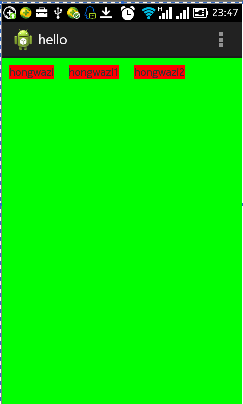
2.1 水平布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"//指定为水平布局
android:background="#00ff00">
<TextView
android:id="@+id/textview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ff0000"
android:layout_margin="10dp"
android:text="hongwazi"/>
<TextView
android:id="@+id/textview2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ff0000"
android:layout_margin="10dp"
android:text="hongwazi1"/>
<TextView
android:id="@+id/textview3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ff0000"
android:layout_margin="10dp"
android:text="hongwazi2"/>
</LinearLayout>效果图:
2.2 垂直布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" //指定垂直布局
android:background="#00ff00"
android:layout_margin="20dp">
<TextView
android:id="@+id/textview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ff0000"
android:layout_margin="10dp"
android:text="hongwazi"/>
<TextView
android:id="@+id/textview2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ff0000"
android:layout_margin="10dp"
android:text="hongwazi1"/>
<TextView
android:id="@+id/textview3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ff0000"
android:layout_margin="10dp"
android:text="hongwazi2"/>
</LinearLayout>效果图:
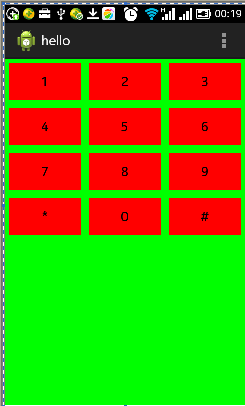
2.3 嵌套布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#00ff00">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="60dp"
android:orientation="horizontal">
<Button
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_weight="1"//权重,将按比例分割水平方向上3个组件占用剩余的空间
android:background="#ff0000"
android:layout_margin="5dp"
android:text="1" />
<Button
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_weight="1"
android:background="#ff0000"
android:layout_margin="5dp"
android:text="2" />
<Button
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_weight="1"
android:background="#ff0000"
android:layout_margin="5dp"
android:text="3"/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="60dp"
android:orientation="horizontal" >
<Button
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_weight="1"
android:background="#ff0000"
android:layout_margin="5dp"
android:text="4" />
<Button
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_weight="1"
android:background="#ff0000"
android:layout_margin="5dp"
android:text="5" />
<Button
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_weight="1"
android:background="#ff0000"
android:layout_margin="5dp"
android:text="6"/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="60dp"
android:orientation="horizontal">
<Button
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_weight="1"
android:background="#ff0000"
android:layout_margin="5dp"
android:text="7" />
<Button
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_weight="1"
android:background="#ff0000"
android:layout_margin="5dp"
android:text="8" />
<Button
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_weight="1"
android:background="#ff0000"
android:layout_margin="5dp"
android:text="9"/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="60dp"
android:orientation="horizontal">
<Button
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_weight="1"
android:background="#ff0000"
android:layout_margin="5dp"
android:text="*" />
<Button
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_weight="1"
android:background="#ff0000"
android:layout_margin="5dp"
android:text="0" />
<Button
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_weight="1"
android:background="#ff0000"
android:layout_margin="5dp"
android:text="#"/>
</LinearLayout>
</LinearLayout>

单位dp与sp的区别:http://blog.csdn.net/imyfriend/article/details/9061361