Java与Highcharts实例(三) - Hello Highcharts (后台Java传递数据)
上一回,我们使用官方的介绍,完成了Highcharts的入门
1. 引入Highcharts 依赖的JS
2. 新建DIV容器
3. 编写JS
在这里,我们用Java做后台实现数据的传递
1. 改造JS
我们为了使用从后台传过来的数据,需要对JS做些修改
<script type="text/javascript">
$(function() {
var options = {
chart : {
type : 'column' , //指定图表的类型,默认是折线图(line)
renderTo: 'container'
},
title : {
text : 'My first Highcharts chart' //指定图表标题
},
xAxis : {
categories : [ 'my', 'first', 'chart' ] //指定x轴分组
},
yAxis : {
title : {
text : 'something' // 指定y轴的标题
}
},
series : [ ] //指定数据列,这里设为空,我们从后台拿数据
};
//从后台获取json格式的数据
$.getJSON("hello" , function(data) {
//插入Json数据
options.series = data;
//初始化chart
var chart = new Highcharts.Chart(options);
});
});
</script>
这里,我们使用了另一种方法初始化Highcharts:new Highcharts.Chart(op);
我们将Highcharts的配置单拿出来作为一个对象(应该是这样理解,有时间学习下JavaScript面向对象的思想比较有好处)
我们在上面定义了一个options对象,图表参数都在这里
我们用JQuery获取数据,然后初始化图表
2. 后台Servlet
/*
* series : [ { //指定数据列
name : 'Jane', //数据列名
data : [ 1, 0, 4 ] //数据
}, {
name : 'John',
data : [ 5, 7, 3 ]
} ]
*/
//初始化数据
SimpleData data_jane = new SimpleData("Jane" , new Integer[]{1 , 0 , 4});
SimpleData data_john = new SimpleData("Jone" , new Integer[]{5 , 7 , 3});
List<SimpleData> datas = new ArrayList<SimpleData>();
datas.add(data_jane);
datas.add(data_john);
//使用Google的Json工具
Gson gson = new Gson();
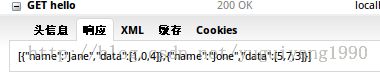
//将JSON串返回
PrintWriter out = resp.getWriter();
out.print(gson.toJson(datas));
out.flush();
out.close();
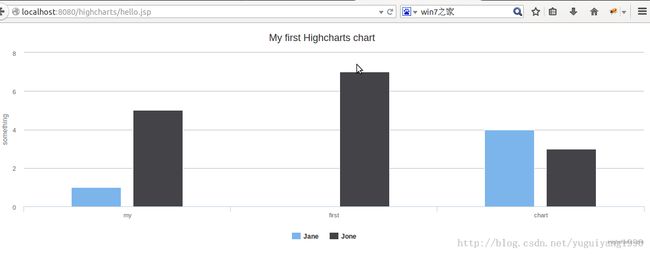
效果:
好,一个简单调用后台的Highcharts例子就完成了