如何从项目中移除storyboards
原始链接:http://www.cocoachina.com/ios/20141104/10127.html
我不想在超过4-5屏的项目中使用storyboards,当我新建一个项目时,我通常按照下面的步骤操作。
我不想谈论storyboards本身的问题,如果你对这个话题感兴趣,推荐读这篇文章。
在本文中我们将从Single View Application模板中移除storyboard,并使用导航栈来储存不限数量的视图控制器,然后模态化的显示视图页面。
创建新项目
创建一个新项目并选择Single View Application模板。将其命名为NoStoryboards并选择Swift作为编程语言。
移除storyboard
在项目浏览器里鼠标右键Main.storyboard并选择delete,将其移动到回收站里。
在项目浏览器里选择你的项目文件。
会显示一系列的选项。选择Deployment Info并且设置Main Interface为空。
可选:删除Launch Screen
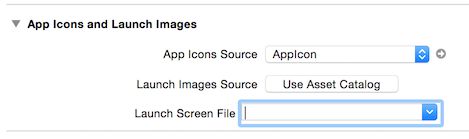
和上面的操作类似,删除LaunchScreen.xib文件,在项目选项里设置Launch Screen File为空。
为main controller创建界面文件
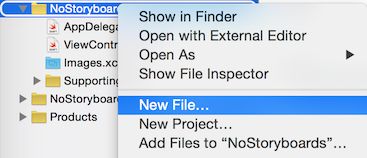
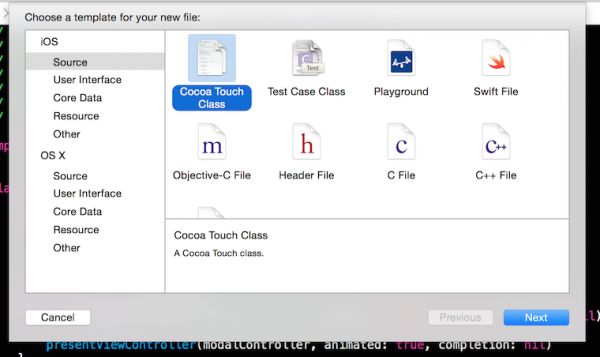
右键点击项目主目录并选择New File…。选择User Interface栏以及View模板,将其命名为ViewController。
打开ViewController.xib,选择File’s Owner占位符。打开Identity Inspector并将其class改为ViewController。
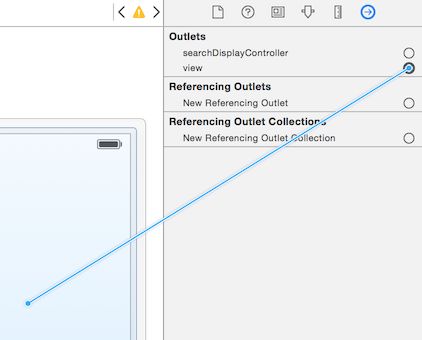
打开Connections Inspector,并连接view outlet。
创建新窗口
打开AppDelegate.swifting创建新窗口:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var
window: UIWindow?
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
window = UIWindow(frame: UIScreen.mainScreen().bounds)
window?.makeKeyAndVisible()
return
true
}
...
}
|
加载main controller
创建一个ViewController的实例并将其设置为窗口的根视图控制器。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var
window: UIWindow?
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
window = UIWindow(frame: UIScreen.mainScreen().bounds)
var
mainViewController = ViewController(nibName:
"ViewController"
, bundle: nil)
window?.rootViewController = mainViewController
window?.makeKeyAndVisible()
return
true
}
...
}
|
Modal Controller
右键点击项目主目录并选择New File…。选择Cocoa Touch Class模板。
将其命名为ModalController并设置为UIViewController的子类。
显示模态视图
打开ViewController.xib并从组件库里添加一个按钮,将按钮的title设置为Modal。
编写创建并显示ModalController的方法
|
1
2
3
4
5
6
7
|
class ViewController: UIViewController {
@IBAction func didTapModal() {
var
modalController = ModalController(nibName:
"ModalController"
, bundle: nil)
presentViewController(modalController, animated:
true
, completion: nil)
}
}
|
在ModalController里编写dismiss方法
|
1
2
3
4
5
|
class ModalController: UIViewController {
@IBAction func dismiss() {
dismissViewControllerAnimated(
true
, completion: nil)
}
}
|
打开ModalController.xib并从组件库添加按钮,将其命名为Dismiss。将Touch Up Inside事件与dismiss按钮连接起来。
设置导航
在applicationDidFinishLaunchingWithOptions里创建一个UINavigationController,并将它的根视图控制器设为mainViewController。并将窗口的根视图控制器设为navigation controller。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
class AppDelegate: UIResponder, UIApplicationDelegate {
var
window: UIWindow?
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
window = UIWindow(frame: UIScreen.mainScreen().bounds)
var
mainViewController = ViewController(nibName:
"ViewController"
, bundle: nil)
var
navigationController = UINavigationController(rootViewController: mainViewController)
window?.rootViewController = navigationController
window?.makeKeyAndVisible()
return
true
}
...
}
|
如果现在你运行项目,你会在屏幕上看到一个空的导航栏。
覆盖viewDidLoad方法,并将屏幕的title改为Main
|
1
2
3
4
5
6
7
8
9
10
|
class ViewController: UIViewController {
override func viewDidLoad() {
super
.viewDidLoad()
self.title =
"Main"
}
...
}
|
现在导航栏应该显示标题:
Secondary Controller
使用Cocoa Touch Class模板创建一个新的视图控制器,并命名为SecondaryController。打开ViewController.xib并从组件库添加一个按钮,将按钮命名为Next。
在ViewController里编写一个方法,来创建SecondaryController并将其放入导航栈里。
|
1
2
3
4
5
6
7
8
9
|
class ViewController: UIViewController {
...
@IBAction func didTapNext() {
var
secondaryViewController = SecondaryViewController(nibName:
"SecondaryController"
, bundle: nil)
navigationController?.pushViewController(secondaryViewController, animated:
true
)
}
}
|
在Interface Builder里链接Next按钮到didTapNext动作。
在SecondaryController添加一个按钮并命名为Next,然后给它加上和上一个相同的行为。
|
1
2
3
4
5
6
7
8
9
|
class SecondaryViewController: UIViewController {
...
@IBAction func didTapNext() {
var
secondaryViewController = SecondaryViewController(nibName:
"SecondaryController"
, bundle: nil)
navigationController?.pushViewController(secondaryViewController, animated:
true
)
}
}
|
实现一个方法并命名为didTapBack,作用是从导航栈里取出当前的视图控制器。
|
1
2
3
4
5
6
7
|
class SecondaryViewController: UIViewController {
...
@IBAction func didTapBack() {
navigationController?.popViewControllerAnimated(
true
)
}
}
|
在SecondaryController添加Back按钮,并将其连接到didTapBack动作。
给SecondaryController添加一个叫做level的属性,我们将会使用这个属性来命名secondary controllers。
|
1
2
3
4
5
6
7
8
9
10
11
|
class SecondaryViewController: UIViewController {
var
level = 1
override func viewDidLoad() {
super
.viewDidLoad()
self.title =
"Secondary \(level)"
}
...
}
|
修改didTapNext方法。
|
1
2
3
4
5
6
7
8
9
10
11
|
class SecondaryViewController: UIViewController {
@IBAction func didTapNext() {
var
secondaryViewController = SecondaryViewController(nibName:
"SecondaryController"
, bundle: nil)
secondaryViewController.level = level + 1
navigationController?.pushViewController(secondaryViewController, animated:
true
)
}
...
}
|
现在我们可以放入不限数量的secondary controller了。
总结
如果你不喜欢storyboards,你完全可以不用它们,从项目中移除它只需要5分钟。显示多个页面稍微复杂一些,但也不是很困难。
如果想进一步了解View Controller和Navigation Controller,你可以阅读苹果官方文档View Controller Programming Guide。