(libgdx学习)ScrollPane(使用ScrollPane来创建一个横向滚动条)
一、官方demo(他这个也是纵向滚动的)
/*******************************************************************************
* Copyright 2011 See AUTHORS file.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
******************************************************************************/
package com.badlogic.gdx.tests;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL10;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.scenes.scene2d.InputEvent;
import com.badlogic.gdx.scenes.scene2d.InputListener;
import com.badlogic.gdx.scenes.scene2d.Stage;
import com.badlogic.gdx.scenes.scene2d.ui.Image;
import com.badlogic.gdx.scenes.scene2d.ui.ScrollPane;
import com.badlogic.gdx.scenes.scene2d.ui.Skin;
import com.badlogic.gdx.scenes.scene2d.ui.Table;
import com.badlogic.gdx.tests.utils.GdxTest;
public class ScrollPane2Test extends GdxTest {
Stage stage;
Skin skin;
public void create () {
stage = new Stage(0, 0, false);
Gdx.input.setInputProcessor(stage);
skin = new Skin(Gdx.files.internal("data/uiskin.json"));
ScrollPane pane2 = new ScrollPane(new Image(new Texture("data/group-debug.png")), skin);
pane2.setScrollingDisabled(false, true);
// pane2.setCancelTouchFocus(false);
pane2.addListener(new InputListener() {
public boolean touchDown (InputEvent event, float x, float y, int pointer, int button) {
event.stop();
return true;
}
});
Table mytable = new Table();
mytable.debug();
/**
* table里面有5行,每行就一个Image
*/
mytable.add(new Image(new Texture("data/group-debug.png")));
mytable.row();
mytable.add(new Image(new Texture("data/group-debug.png")));
mytable.row();
mytable.add(pane2).size(100);//在scrollpane里面又嵌套了一个ScrollPane
mytable.row();
mytable.add(new Image(new Texture("data/group-debug.png")));
mytable.row();
mytable.add(new Image(new Texture("data/group-debug.png")));
ScrollPane pane = new ScrollPane(mytable, skin);
pane.setScrollingDisabled(true, false);
// pane.setCancelTouchFocus(false);
if (false) {
// This sizes the pane to the size of it's contents.
pane.pack();
// Then the height is hardcoded, leaving the pane the width of it's contents.
pane.setHeight(Gdx.graphics.getHeight());
} else {
// This shows a hardcoded size.
pane.setWidth(300);
pane.setHeight(Gdx.graphics.getHeight());
}
stage.addActor(pane);
}
public void render () {
Gdx.gl.glClearColor(0, 0, 0, 1);
Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
stage.act(Gdx.graphics.getDeltaTime());
stage.draw();
Table.drawDebug(stage);
}
public void resize (int width, int height) {
stage.setViewport(width, height, false);
}
@Override
public void dispose () {
stage.dispose();
skin.dispose();
}
public boolean needsGL20 () {
return false;
}
}
自己做的demo(横向滚动...其所谓的横向滚动和纵向滚动的最主要的差别就在于一个table里面的行数和列数的不同)
package com.example.groupactiontest;
import com.badlogic.gdx.ApplicationListener;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.Input.Keys;
import com.badlogic.gdx.Input.Peripheral;
import com.badlogic.gdx.graphics.GL10;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.scenes.scene2d.Stage;
import com.badlogic.gdx.scenes.scene2d.ui.Image;
import com.badlogic.gdx.scenes.scene2d.ui.ScrollPane;
import com.badlogic.gdx.scenes.scene2d.ui.Skin;
import com.badlogic.gdx.scenes.scene2d.ui.Table;
public class MyGame implements ApplicationListener {
Stage stage;
@Override
public void create() {
stage = new Stage();
Table table = new Table();
Skin skin = new Skin(Gdx.files.internal("uiskin.json"));//创建并初始化一个skin
ScrollPane pane = new ScrollPane(table,skin);//创建并初始化一个ScrollPane
Image image = new Image(new Texture(Gdx.files.internal("group-debug.png")));
pane.setSize(image.getWidth()* 3, image.getHeight()+10);//设置ScrollPane的宽度和高度
pane.setScrollingDisabled(false, true);//设置是否可上下、左右移动..这里设置了横向可移动、纵向不可移动..
/**
* 其实就是创建了一个横向滚动条...
* 创建一个table,里面只有1行,一行中有10个image
*/
table.row();
for(int i = 0 ; i < 10 ; ++i){
table.add(new Image(new Texture(Gdx.files.internal("group-debug.png"))));//这里显示了往table里面添加一个组件
// table.add(image);//add()的时候应该写new Image(),而不应该直接写image,邹泽只会显示一个框
}
// pane.pack();//将屏幕设置为一屏里面能够装下的东西的大小.这时候就不能滚动看到其他东西了...
stage.addActor(pane);//直接将ScrollPane添加到stage里面
Gdx.input.setInputProcessor(stage);
}
@Override
public void dispose() {
// TODO Auto-generated method stub
}
@Override
public void pause() {
// TODO Auto-generated method stub
}
@Override
public void render() {
Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
stage.act();
stage.draw();
}
@Override
public void resize(int arg0, int arg1) {
// TODO Auto-generated method stub
}
@Override
public void resume() {
// TODO Auto-generated method stub
}
}
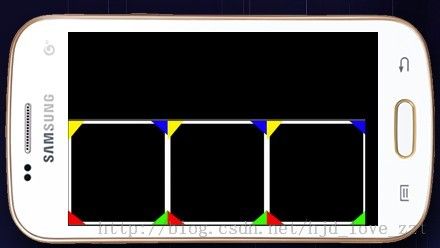
三、效果图
四、源码下载
http://download.csdn.net/detail/caihongshijie6/7105429