不要滥用div,保持代码的整洁-----Coding Clean and Semantic Templates
本文旨在介绍如何保证页面代码的整洁、以维护性。使用有语义的页面标签,减少<div>标签的滥用。
1. 移除不必要的<div>标签
嵌套在<form><ul>外面的标签没有必要
2. 使用有语义的标记
<h1><ul><p>等标签,替代<div>,即便样式表丢失,仍然保证页面的可读性。
3. 尽量少的使用<div>标签
4. 代码缩进格式
5. 在</div>结尾处加上这个<div>块的注释
原文地址:http://www.webdesignerwall.com/tutorials/coding-clean-and-semantic-templates/
If you are the guy who uses <div> tag for everything, this post is for you. It focuses on how you can write clean HTML code by using semantic markups and minimize the use of <div> tag. Have you ever edited someone’s templates, don’t those messy tags drive you crazy? Not only writing clean templates can benefit yourself, but your team as well. It will save you time when you have to debug and edit (particularly the large projects).
1. Remove The Unnecessary <div> Tags
I’ve seen a lot of people wrap a <div> tag around the <form> or <ul> menu list. Why create an extra <div> tag that you don’t need? You can achieve the same result by applying the CSS rules to the selector.
Example 1:
The example below shows how you can drop the <div> tag and declare the styling to the form selector.
Example 2:
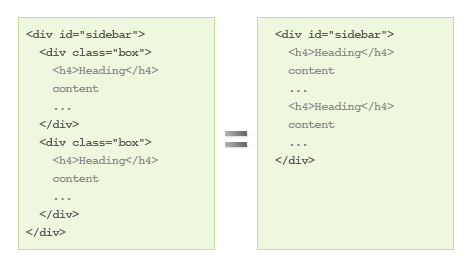
Sometimes we wrap the content with an extra <div> tag strictly for spacing purposes. The example on the left uses a <div class="sidebox"> to create margin space in between the boxes. But if each box has a heading (ie. <h4> ), we can simply apply the margin space to the h4 selector and drop the extra <div class="sidebox"> tag.
2. Use Semantic Markups
You should always use semantic markups to code HTML documents (ie. <h1> for headings, <p> for paragraph text, and <ul> for list items). So, even when the CSS is not presented nor supported, your document still makes sense.
Example:
The image below compares the rendering differences between <div> markups and semantic markups with no css supported.
3. Minimize The Use of <div> Tags
Have you seen the messy templates where <div> tags are everywhere and they drive you crazy? Have you ever missed a closing </div> tag or have an extra opening <div> tag messing up the entire layout? I’m sure most developers have experienced it before. So, you should always minimize the use of <div> tag if possible. It will make debugging and editing easier.
Example 1:
Instead of using <div> tag for breadcrumb navigation, it makes more sense to use <p> tag.
Example 2:
The following example shows how I can use CSS to cut down two <div> tags by replacing with one <span> tag. They both produce the same layout.
4. Format (Indent) Your Code
You should always format your source code (ie. indent your nested elements) so it is easier to read and debug. If you have Adobe Dreamweaver, you can easily format the code by using the Commands > Apply Source Formatting (from the application menu).
5. Comment The Closing </div> Tags
When coding for platform templates (ie. WordPress themes), the template is most likely splitted into several files: index.php, header.php, sidebar.php, and footer.php. Hence, you should always make a comment for the closing </div> tags so you won’t get lost. For example, when I see </div><!-- /wrapper --> , I know it is the closing tag for <div id="wrapper"> .
Example:
I usually insert a HTML comment tag right after the closing </div> tag. I use the forward slash to indicate it is the closing tag.
Conclusion
- Minimize the use of
<div>tags. - You should only use the
<div>tag for the main layout sections such as: header, content, sidebar, and footer. - The content should be in semantic HTML tags, not
<div>tags. - Format the source code and label the closing
</div>tags.