easyUI——datagrid的动态显示和隐藏
在选课平台中,管理员设置选课的时候用到了easyUI的datagrid,在页面加载的时候需要先隐藏datagrid中的内容,当流程走到设置课程的时候再显示datagrid。
1.对于一个页面中应用了datagrid时,如在页面打开时为隐藏,在页面的再再次动态显示的时候, table数据则会隐藏不可见,table的标题,工具栏,分页栏则会压缩在一起,而需要显示的数据却未能正常显示出来.(这种情况用的是方法hide()和show()).
$(function () {
$("#step1").show();
$("#step2").hide();
});
function nextstep() {
$("#step1").hide();
$('#step2').panel('open');
}
function previousstep() {
$("#step1").show();
$('#step2').panel('close');
}

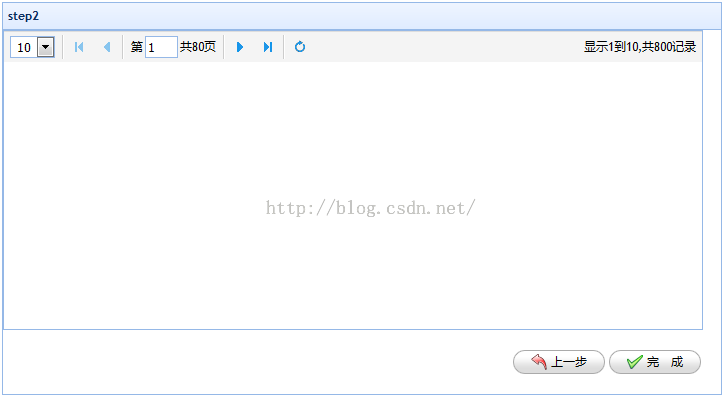
2.这时候对需要隐藏的datagrid及相关内容由一个div包含,并且为该div附加class="easyui-panel",使得所有的div内的容存放在一个panel窗器内.这时可为该div再附加closed='true'或是在$(function({$('#divID').panel('close');});设置,使得在页面初始加载时,该部分内容不可显示,然后在js脚本中用$('#divID').panel('open');来显示该内容.
$(function () {
$("#step1").show();
$('#step2').panel('close');
});
function nextstep() {
$("#step1").hide();
$('#step2').panel('open');
}
function previousstep() {
$("#step1").show();
$('#step2').panel('close');
}
总之,动态的显示和隐藏datagrid的时候需要在datagrid的外面包含easyui-panel,通过控制easyui-panel的close和open来动态的显示和隐藏datagrid。
源码地址:http://pan.baidu.com/s/1sj87c3j
提取码:b4cm