报表开发小技巧:报表的设计与配色技巧
1、示例工具
报表开发工具FineReport
2. 取色
2.1 设计器里取色
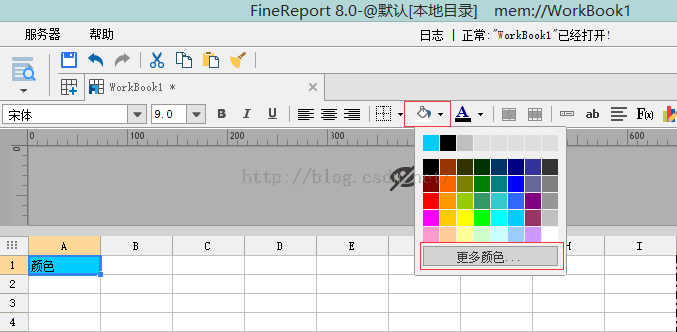
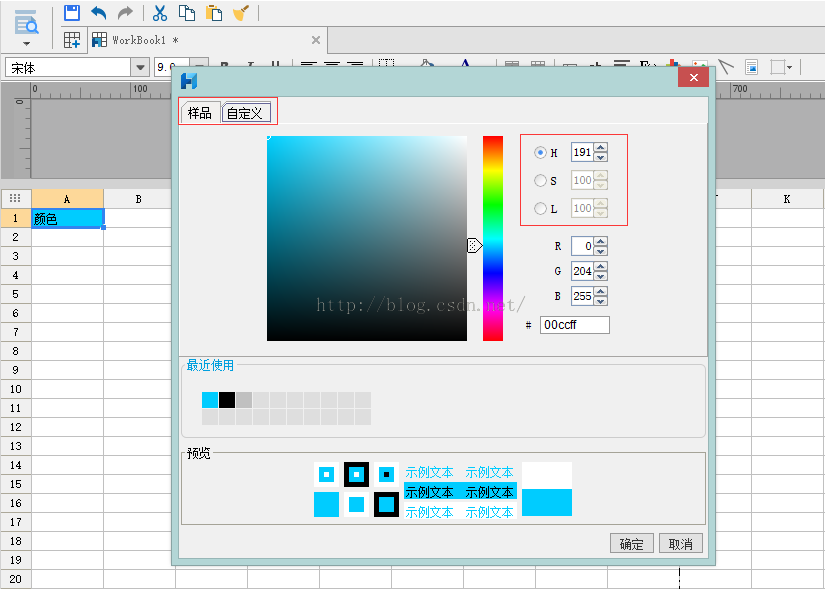
点击背景右侧的小三角,点击更多颜色,点击自定义选项卡,这里的HSL或者RGB值,就是我们需要得到的精确的颜色,如下图所示。
RGB 是对机器很友好的色彩模式,但并不够人性化,因为我们对色彩的认识往往是”什么颜色?鲜艳不鲜艳?亮还是暗?”HSL 模式和 HSV(HSB) 都是基于 RGB 的,是作为一个更方便友好的方法创建出来的。
HSL即色相、饱和度、亮度(Hue, Saturation, Lightness)。HSV即色相、饱和度、明度(Hue, Saturation, Value),又称HSB,其中B即英语:Brightness。
色相(H)是色彩的基本属性,就是平常所说的颜色名称,如红色、黄色等。
饱和度(S)是指色彩的纯度,越高色彩越纯,低则逐渐变灰,取0-100%的数值。
明度(V),亮度(L)取0-100%。
注:微软的Office系列使用的是HSL,而Photoshop等使用的是HSB。帆软设计器7.11及之前的版本都使用的是HSB,8.0版本使用的是HSL。
2.2 画图工具取色
如果你看到很好的表格和配色,可以用画图工具得到具体颜色值,方法如下:
可以用键盘上的屏幕截图键PRTSC键。用法:按了PRTSC键之后打开附件里的系统自带画图工具(当然别的也行,此仅举例),再按ctrl+v就会出现如下图所示。
点击颜色选取器,从图片中选取要取色的位置,然后点击编辑颜色,就可以弹出编辑颜色的菜单,看一下具体的RGU值就是我们需要的RGB。
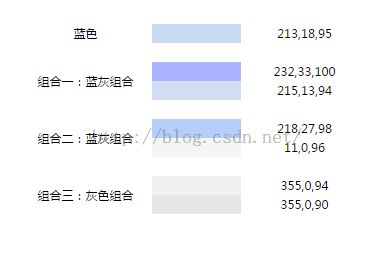
2.3 推荐的色彩
注:以下均为HSB颜色设置。
3.表格
1. 表格的线条不要太重,尤其不要用深的竖线,横线的颜色也要稍微淡一些
2. 表头的颜色要比 表体的颜色显眼
3. 标题用微软雅黑和黑体 字体时候,效果会更好,也可以加粗
4. 表格的数据要对齐,单元格间距适中。对齐的时候,如果有金额数字的对比,最好用右对齐,一般居中对齐多一些
5. 灵活用表格的边框,可以得到更好的一些效果,配合突出立体感。(立体感的图表一般用灰色、浅灰、银色)
6. 标题的位置要注意,居中、居左或居右都会有不同的效果
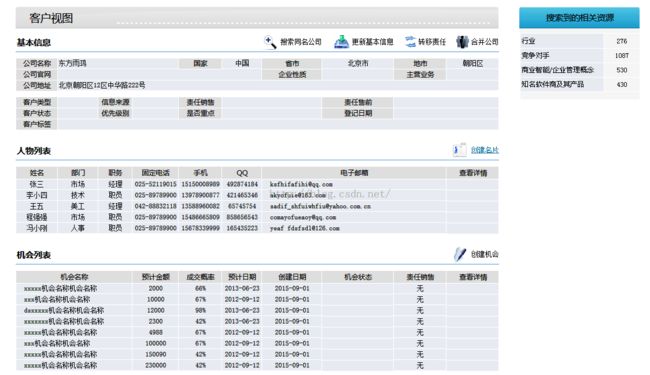
7. 欧美风格的报表,一般是灰色、蓝色、深红色 搭配,行与行间多以同色调的深浅区分,一般没有框线
8. 可以在表头添加一些小图标,效果也不错的。如果可以,表头和表尾都可以添加背景图片的
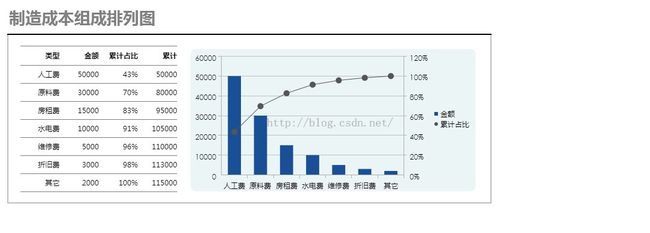
下面是一些图表的例子。
4. 图表(PC端)
4.1 技巧一
FineReport设计器的图表,用默认配色(因为色调比较深),所以柱形图和饼图最好用“渐变高光”。如果自己配色,可以选择 浅淡一些的颜色,不要太亮太扎眼。可以选择的颜色有:蓝色、灰色、深红色(不是鲜红)、橙色、绿色。但是,颜色一定不要亮了。还有,颜色要深浅搭配。
从这个位置,可以更快的得到想要的颜色:
a)选择灰色:选择S
b)选择其他颜色:选择 L
4.2 技巧二
在设计图表的时候,最好不要用悬浮元素,因为很多效果出不来。
4.3 技巧三
巧用图表区域的圆角边框,可以得到不错的效果。另外,坐标轴的样式,最好选择内部。还有图例的位置,一般高的报表,图例放到左边,长的报表,一般放到上边或者下边。
4.4 技巧四
图表的背景色很重要,巧妙使用,可以得到不同的效果。背景色里面,也可以设置渐变,得到不一般的效果。
4.5 技巧五
图表的布局很重要,最好规整,有圆的地方,注意要用一下方,有方也要有圆。所有的图表,在一起不能显得太凌乱。
4.6 技巧六
现在图表的风格越来越趋向于平民化的大色块,主要是win8的风格了,所以在配色的时候,可以直接取微软logo的颜色。
4.7 技巧七
选择合适的图表,折线图、面积图、柱形图等,二维的,三维的都可尝试,重在是互补。美工设计原则,多参照,多看,多注重细节。