【2013Esri开发者大会精彩看点】Web APIs增强
在开发者大会主题演示中,我们看到Web APIs提供了许多功能增强,其中不乏一些精彩亮点。视频地址:
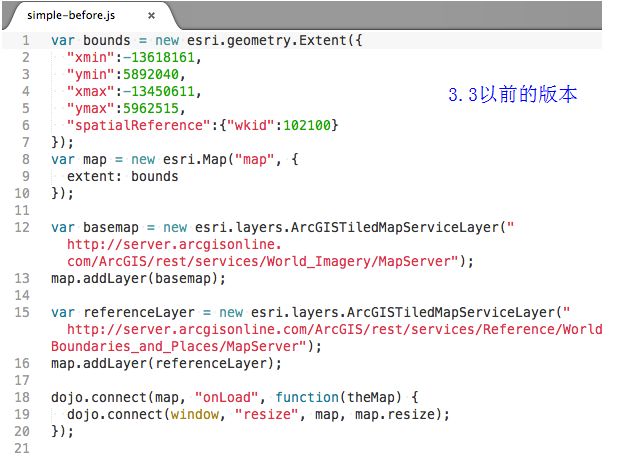
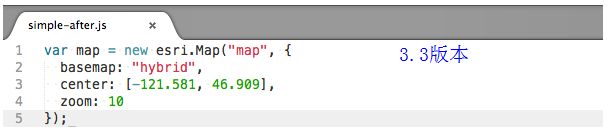
1、提供了新的地图构造函数选项。(视频时间:1’15”-1’52”)
这样使开发人员在加载地图时使用非常少量的代码就可以完成。通过对比图可以看到3.3版本与之前版本加载地图代码的区别:
2、提供地理编码工具(widget)(视频时间:1’55”-3’33”)
默认使用ArcGIS Online的世界地理编码服务,也可以使用ArcGISfor Server发布的地理编码服务。而且实现简单。3、提供Directions工具(视频时间:3’35”-4’49”)
用户可以基于两点或多点计算行车路线,默认使用ArcGIS Online Route服务,也可以使用ArcGIS for Server网络分析中的路径分析服务。此工具提供默认的用户界面。
视频中可以看到,可以增加多个目的地,打印输出计算的行车路线。还可以在地图上直接拖动目的地点进行路径实时动态计算。
同样,仅用少量代码就可以实现。
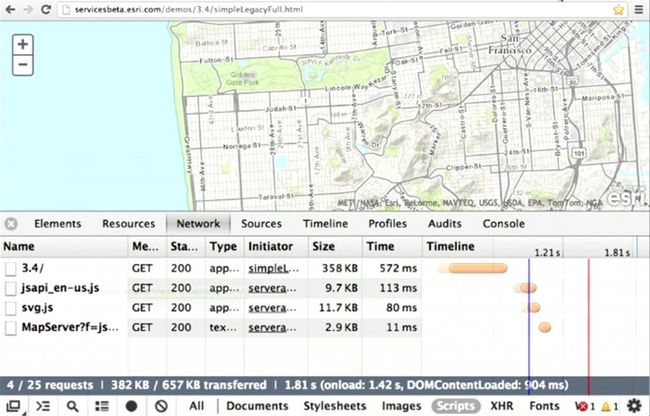
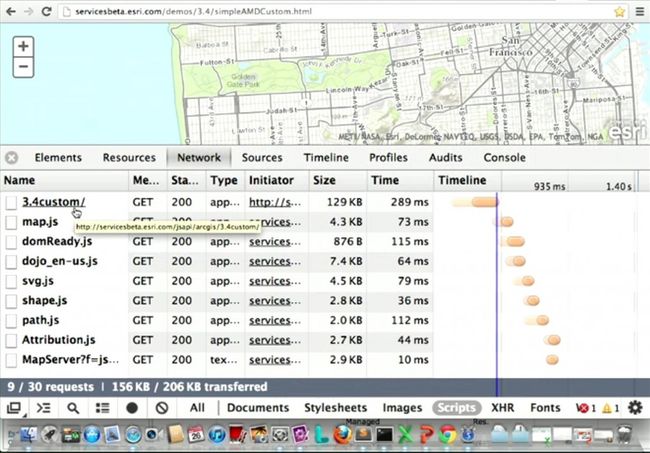
4、Javascript API 3.4遵循 AMD规范(视频时间:8’57”-11’26”)
Javascript API3.4所有组件都遵循 AMD规范,优点是可以按需进行API组件的下载。比如以前你即使只访问一个简单地图,也需要将整个API下载下来。而现在下载只需要将地图所在的组件下载下来就行了,所有程序启动的速度会变快。
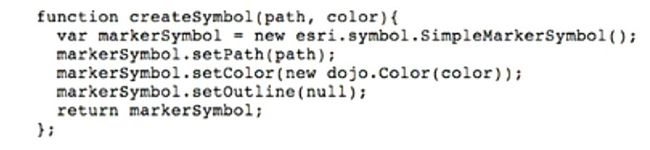
以下两幅图很好的说明了遵循AMD规范后应用启动的速度变化。请注意看下载的脚本大小以及使用的时间。5、可以使用任意SVG路径创建简单点符号,还可以调整符号颜色。这意味着可以使用高质量的图形符号,并且可以动态改变符号,不需要再使用高质量png图片。SVG符号支持主流浏览器。同样,代码非常简单。(视频时间:7’29”-8’55”)
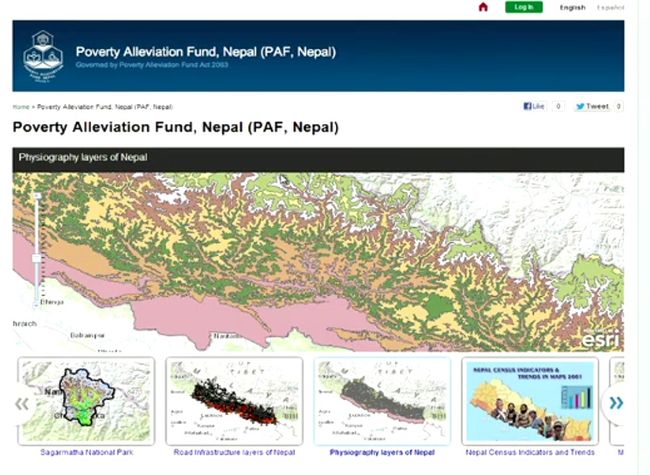
6、通过Portal API访问ArcGIS Online(Portal for ArcGIS)资源。
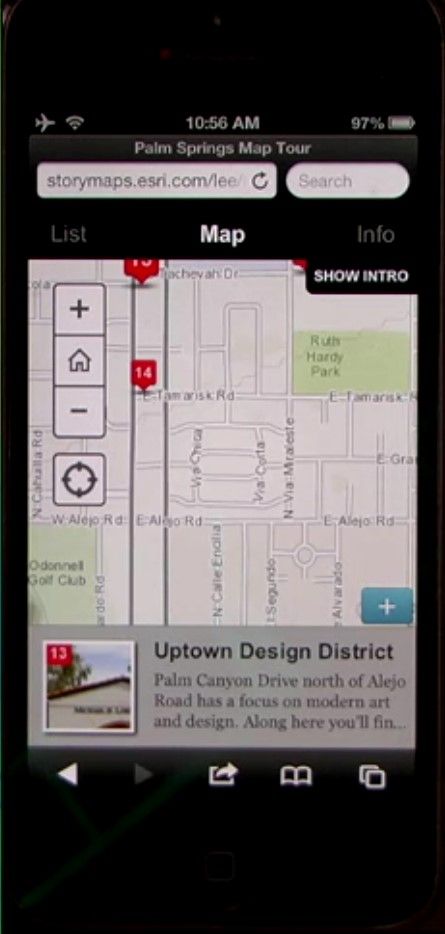
7、支持Windows Surface平板、iPhone
旅游地图,可按顺序查看风景图片,支持图片调整顺序,以及拍照上传图片。
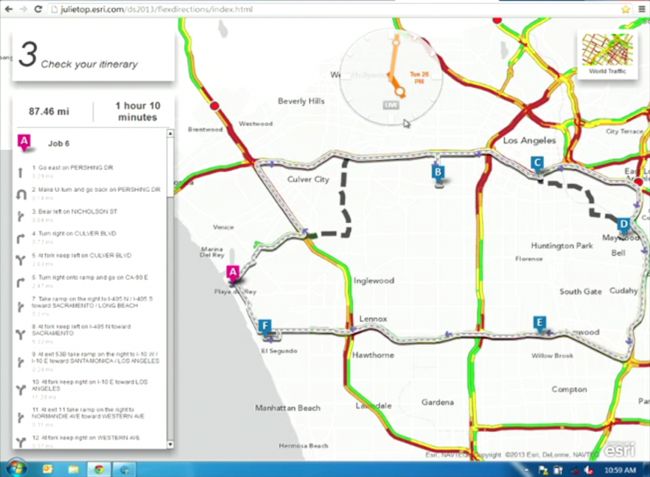
8、下面的应用中,可以计划一天的工作路线,避开拥堵路段,节约时间提高工作效率。这是基于Flex API所做的应用,其中应用中使用的交通流量数据是实时的,随着道路流量的变化,工作路线可以自动调整,避开拥堵。(视频时间:17’30”-20’53”)