Extjs4.0.7 实现Grid的嵌套
网上相关资料非常少,我看过的大多是Extjs 3.0 急以前版本的解决方案。
比如:http://mikhailstadnik.com/ext/examples/nested-grid.htm (Extjs3.0版本的)
但是4以后的就没看到了,经自己研究和参考官方网站资料,终于测试完成。现写下来供大家参考学习:
以下为简单的测试数据,如何做到更多功能,就看各位看官的功底了,哈。。。。。
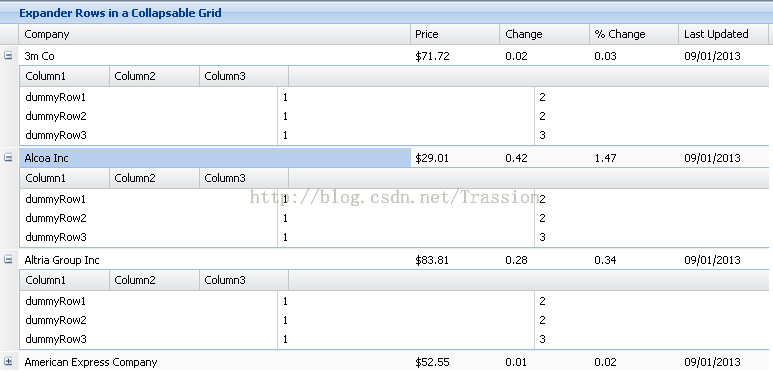
效果图如下:
subgrid2.js文件:
Ext.define('Company', {
extend: 'Ext.data.Model',
fields: [
{ name: 'id' },
{ name: 'company' },
{ name: 'price', type: 'float' },
{ name: 'change', type: 'float' },
{ name: 'pctChange', type: 'float' },
{ name: 'lastChange', type: 'date', dateFormat: 'n/j h:ia' },
{ name: 'industry' },
{ name: 'desc' }
]
});
var dummyDataForMainGrid = [
['1', '3m Co', 71.72, 0.02, 0.03, '9/1 12:00am', 'Manufacturing'],
['2', 'Alcoa Inc', 29.01, 0.42, 1.47, '9/1 12:00am', 'Manufacturing'],
['3', 'Altria Group Inc', 83.81, 0.28, 0.34, '9/1 12:00am', 'Manufacturing'],
['4', 'American Express Company', 52.55, 0.01, 0.02, '9/1 12:00am', 'Finance']
];
var mainStore = Ext.create('Ext.data.ArrayStore', {
model: 'Company',
data: dummyDataForMainGrid
});
function displayInnerGrid(renderId) {
//Model for the inside grid store
Ext.define('TestModel', {
extend: 'Ext.data.Model',
fields: [
{ name: 'Field1' },
{ name: 'Field2' },
{ name: 'Field3' }
]
});
//dummy data for the inside grid
var dummyDataForInsideGrid = [
['dummyRow1', 1, 2],
['dummyRow2', 1, 2],
['dummyRow3', 1, 3]
];
var insideGridStore = Ext.create('Ext.data.ArrayStore', {
model: 'TestModel',
data: dummyDataForInsideGrid
});
innerGrid = Ext.create('Ext.grid.Panel', {
store: insideGridStore,
selModel: {
selType: 'cellmodel'
},
columns: [
{ text: "Column1", dataIndex: 'Field1' },
{ text: "Column2", dataIndex: 'Field2' },
{ text: "Column3", dataIndex: 'Field3' }
],
columnLines: true,
autoWidth: true,
autoHeight: true,
//width: 400,
//height: 200,
frame: false,
iconCls: 'icon-grid',
renderTo: renderId
});
innerGrid.getEl().swallowEvent([
'mousedown', 'mouseup', 'click',
'contextmenu', 'mouseover', 'mouseout',
'dblclick', 'mousemove'
]);
}
function destroyInnerGrid(record) {
var parent = document.getElementById(record.get('id'));
var child = parent.firstChild;
while (child) {
child.parentNode.removeChild(child);
child = child.nextSibling;
}
}
Ext.define('MainGrid', {
extend: 'Ext.grid.Panel',
alias: 'widget.MainGrid',
store: mainStore,
columns: [
{ text: "Company", flex: 1, dataIndex: 'company' },
{ text: "Price", renderer: Ext.util.Format.usMoney, dataIndex: 'price' },
{ text: "Change", dataIndex: 'change' },
{ text: "% Change", dataIndex: 'pctChange' },
{ text: "Last Updated", renderer: Ext.util.Format.dateRenderer('m/d/Y'), dataIndex: 'lastChange' }
],
//autoWidth: true,
selModel: {
selType: 'cellmodel'
},
//autoHeight: true,
plugins: [{
ptype: 'rowexpander',
rowBodyTpl: [
'<div id="{id}">',
'</div>'
]
}],
collapsible: true,
animCollapse: false,
title: 'Expander Rows in a Collapsable Grid',
iconCls: 'icon-grid',
//renderTo: Ext.getBody()
initComponent: function () {
var me = this;
this.callParent(arguments);
}
});
Ext.onReady(function () {
Ext.QuickTips.init();
Ext.BLANK_IMAGE_URL = '/images/s.gif';
var mainGrid = new Ext.create('MainGrid');
mainGrid.view.on('expandBody', function (rowNode, record, expandRow, eOpts) {
displayInnerGrid(record.get('id'));
});
mainGrid.view.on('collapsebody', function (rowNode, record, expandRow, eOpts) {
destroyInnerGrid(record);
});
mainGrid.render(Ext.getBody());
mainGrid.setHeight(window.innerHeight);
mainGrid.setWidth(window.innerWidth);
Ext.EventManager.onWindowResize(function () {
//console.log('-------');
mainGrid.setHeight(window.innerHeight);
mainGrid.setWidth(window.innerWidth);
});
});
htm文件:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="/extjs4/resources/css/ext-all.css" />
<link rel="stylesheet" type="text/css" href="/CSS/css.css" />
<link rel="stylesheet" type="text/css" href="/CSS/loading.css" />
<script type="text/javascript" src="/extjs4/ext-all.js"></script>
<script type="text/javascript" src="/extjs4/ux/RowExpander.js"></script>
<script type="text/javascript" src="/htm/test/subgrid2.js"></script>
</head>
<body>
</body>
</html>