【ActionScript】Flash与网页的交互,ActionScript与JavaScript的交互
Flash是可以轻松与网页交互数据的,不然为何Flash会有这么大的生命力呢?只是这样编程比较麻烦而已,又要调试Flash,然后又要放到服务器上调试。不过这样的方式能够收到很好的效果,Flash强大的绘图功能、图形功能,能够与网页的参数传递联系起来,配合后端的服务器语言,能够收到很大效果。
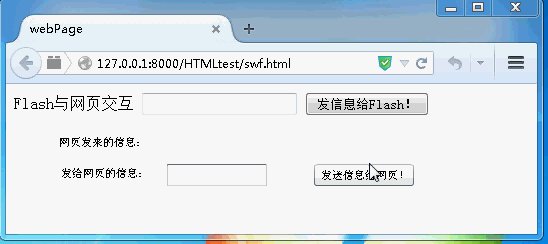
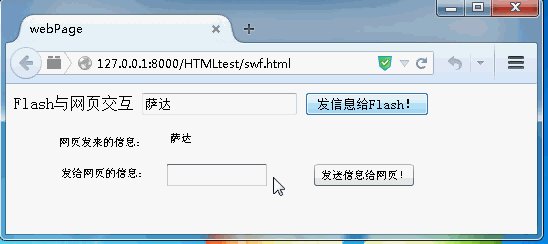
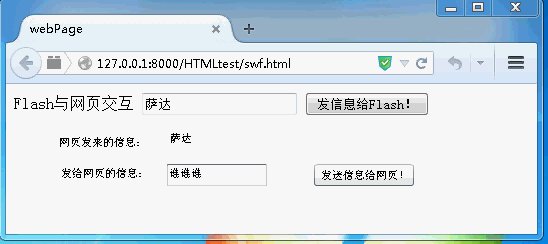
下面举个例子用ActionScript3.0来说明这个问题,如下图:
IE6效果:
火狐效果:
一旦浏览器装上Flash插件,Flash就能够轻松与网页互通消息。无论在任何浏览器,现在基本上用户都会装上Flash组件的,可以这样说,几乎就没有不装Flash组件的浏览器。
一、Flash部分
1、首先,新建一个ActionScript3.0的Flash,新建之后就保存为webPage.fla,这次的Flash无须这么大的尺寸,否则网页中会有很多的留白,设置大小为500x100px就可以了。播放器的版本按照默认就可以,因为用户的浏览器Flash组件会自动更新的。这个不用管。
2、通过窗口->组件,或者Ctrl+F7打开组件面板,利用自带的按钮、标签文本、输入框组件布置界面。
3、拖出如下的界面,设置各个组件的属性如下,设置其text值,也就是要显示的文字,为部分要控制的组件设置实例名称,也就是Id,比如按钮设置成Button1,输入框设置成EditField1,一会儿要给网页JavaScript控制的标签文本的text值清空,其实例名称为Label1。
4、之后点击第一帧,打开动作面板,或者点击F9,写入如下的代码:
import flash.external.ExternalInterface;
flash.system.Security.allowDomain("*");
flash.system.Security.allowInsecureDomain("*");//设置允许所有网站都允许Flash与网页之间交互
Button1.addEventListener("click",function(){//点击Button1这个按钮
ExternalInterface.call("show",EditField1.text);
//则调用JavaScript中的function show(message){}函数,其中message这个参数值,由EditField1输入的东西填充
});
function JavaScriptShow1(message1){
//定义一个函数,一旦这个函数触发则把传来的值,填充Label1这个标签文本
Label1.text=message1;
}
ExternalInterface.addCallback("JavaScriptShow1",JavaScriptShow1);
//注册JavaScriptShow1这个函数,其对外名称为JavaScriptShow1,一般都应该相同的
//网页调用Flash对象的JavaScriptShow1的方法,则相当于调用ActionScript中的JavaScriptShow1(message1){}函数
5、此时Flash的部分完毕,选择文件->发布,打开Flash保存的文件夹。其实上面的内容比《【ActionScript】ActionScript3.0的Helloworld》(点击打开链接)没复杂多少,只是多了两句注册ActionScript与JavaScript的交互的语句而已。
二、网页的部分
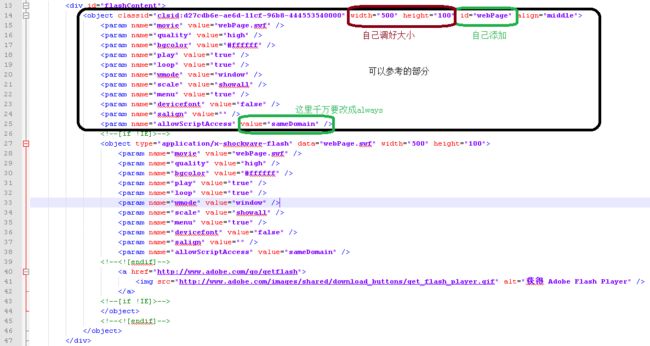
1、之后,要把这个Flash布置到网页上。Flash发布之后,会在网页中生成两个东西一个html与一个swf,核心文件是.swf文件,html文件不能照搬的,只能借鉴其中的代码,否则不能兼容野狐禅、谷歌等浏览器。
这个由Flash生成webPage.html页面,可以借鉴的代码如下:
2、由于Flash禁用了Flash调用本地文件的功能。你只能把这个webPage.swf拷贝到你的服务器上调试。之后在服务器上新建一个.html的页面,这里以swf.html与webPage.swf同目录做例子,如果不同例子请自己设置好绝对路径,假设是swf.html,swf.html的HTML布局如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN" xml:lang="zh-CN"> <head> <title>webPage</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> Flash与网页交互 <input type="text" id="text1" /> <button onclick="toFlash()">发信息给Flash!</button> <!--这段代码的部分可以在发布出来的html中截取--> <div> <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="500" height="100" id="webPage" align="middle"><!--这里的id是为了flash给IE系列浏览器控制--> <!--对IE有效的代码--> <param name="movie" value="webPage.swf" /><!--为IE浏览器指明flash的路径--> <param name="quality" value="high" /> <param name="bgcolor" value="#ffffff" /> <param name="play" value="true" /> <param name="loop" value="true" /> <param name="wmode" value="window" /> <param name="scale" value="showall" /> <param name="menu" value="true" /> <param name="devicefont" value="false" /> <param name="salign" value="" /> <param name="allowScriptAccess" value="always" /><!--这里一定要设置成always,打开Javascript与Actionscript的交互权限--> <!--对野狐禅、谷歌等有效的代码--> <embed src="webPage.swf" width="500" height="100" id="webPage"></embed><!--这里的id是为了flash给野狐禅、谷歌等浏览器控制,src的值为野狐禅、谷歌等浏览器指明flash的路径--> </object> </div> </body> </html>之后的JavaScript布局,是ActionScript与JavaScript交互的核心,代码如下:
<script type="text/javascript">
//给ActionScript所调用的JavaScript函数,message这个参数被ActionScript传递过来的值所填充
function show(message){
alert(message);
}
//获取Flash对象的函数,不同的对象有不同的方法。为了兼容,只能这样写。
function getFlash(movieName){
if (window.document[movieName]) {
window.document[movieName];
}
if (navigator.appName.indexOf("Microsoft Internet") == -1) {
if (document.embeds && document.embeds[movieName])
return document.embeds[movieName];
}
else {
return document.getElementById(movieName);
}
}
//获取Flash对象
var flash1 = getFlash('webPage');
//JavaScript调用ActionScript中注册为JavaScriptShow1的函数
function toFlash(){
var text1 = document.getElementById("text1").value;
flash1.JavaScriptShow1(text1);
}
</script>
三、总结
综上所述,webPage.swf与swf.html的交互如下图: