Dynamics CRM 2011编程系列(46):为多选的Lookup控件赋值
Dynamics CRM 2011 系统中的Lookup控件支持单选模式,如果要让系统支持多选模式是需要进行自定义开发的。文件将给大家介绍如何开发这样的功能。
对于Lookup控件,我们可以在服务端或客户端为它赋值。但他们还是有区别的,在客户端我们是通过JS对其进行赋值,在服务端我们是通过C#对其进行赋值。
JavaScript
var signer=[{id:curUserId,typename:"systemuser"}];
new_signer.getAttribute().setValue(signer);
C#
new_bookid=new EntityReference("Book",Guid.Parse("{AFF6751D-A98A-4022-971B-963456037AB3}"));
接下来我们看看实现Lookup控件多选的原理吧:
1.实际的Lookup控件不存储任何值
2.通过DOM将Lookup控件的属性值_lookupstyle设置为multi
3.新建2个文本类型的字段并把他们放在FORM中,修改他们的显示属性为:默认不可见
4.编写FORM的onload事件,该事件能读取保存在辅助文本字段中的格式化信息,并根据这些信息为Lookup控件赋值。
5.编写FORM的onsave事件,该事件能将Lookup控件的多选信息对象格式化并将结果保存在辅助文本字段中。
Lookup控件多选并非我原创的,估计这个开发灵感应该是来自Dynamics CRM系统中的partylist控件。在开发多选功能时使用了crmForm库,这个类库将会在下个版本的Dynamics CRM系统抛弃,所以使用该功能还是有一定风险的。接下来就看看我做的一个小例子吧:
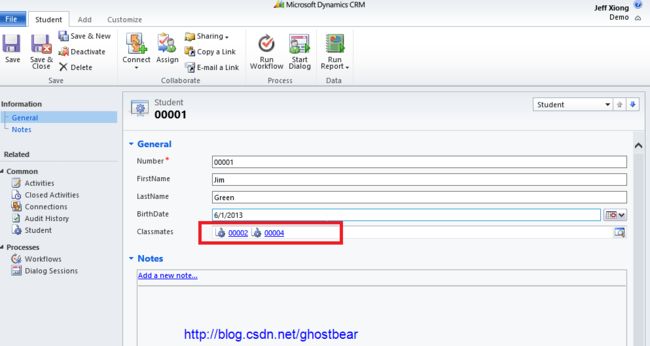
实现效果
图1
图2
实现代码
function form_onload()
{
//enable multi-lookup controls
var mutiLookups=[["new_classmates","new_classmatesxml"]];
EnableMultiLookupControl(mutiLookups);
}
function form_onsave()
{
//submit the value of multi-lookup contorls in auxiliary text field
var multilookups=[["new_classmates","new_classmatesxml","new_classmatescontent"]];
SubmitMutiLookupControl(multilookups);
}
function EnableMultiLookupControl(controls) {
if (Xrm.Page.ui.getFormType() != 1) {
var lookup;
var lookupxml;
var contentXml;
for (var key in controls) {
lookup = controls[key][0];
lookupxml = controls[key][1];
document.getElementById(lookup).setAttribute("_lookupstyle", "multi");
contentXml = Xrm.Page.getAttribute(lookupxml).getValue();
if (contentXml != null) {
var xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
xmlDoc.loadXML(contentXml);
var value = new Array();
var nodeList = xmlDoc.getElementsByTagName("li");
for (var i = 0; i < nodeList.length; i++) {
value[i] = new Object();
value[i].id = nodeList[i].getAttribute("oid");
value[i].name = nodeList[i].getAttribute("title");
value[i].typename = nodeList[i].getAttribute("otypename");
}//for
//the latest API did not support to implement the kind assigning.
//Xrm.Page.getAttribute(lookup).setValue(value);
crmForm.all[lookup].DataValue = value;
}//if
}//for
}//if
}//func
function SubmitMutiLookupControl(controls) {
var xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
var url = window.location.host;
for (var key in controls) {
var textControl = controls[key][0];
var multiTextControl = controls[key][1];
var multiTextControl2 = controls[key][2];
xmlDoc.loadXML("<r></r>");
var root = xmlDoc.firstChild;
var tbl = document.getElementById(textControl + "_d").firstChild;
var div = tbl.rows[0].cells[0].firstChild;
var ul = div.childNodes[0];
var targetObject = Xrm.Page.getAttribute(textControl);
var targetObjectContent = Xrm.Page.getAttribute(multiTextControl);
root.setAttribute("tabIndex", div.tabIndex);
var data = "";
for (var i = 0; i < ul.childNodes.length; i++) {
var uNode = root.appendChild(xmlDoc.createElement("li"));
uNode.setAttribute("title", ul.childNodes[i].firstChild.title);
uNode.setAttribute("otypename", ul.childNodes[i].firstChild.otypename);
uNode.setAttribute("otype", ul.childNodes[i].firstChild.otype);
uNode.setAttribute("oid", ul.childNodes[i].firstChild.oid);
uNode.setAttribute("src", ul.childNodes[i].firstChild.firstChild.firstChild.src.replace("http://" + url, ""));
data = data + ul.childNodes[i].firstChild.title + ";";
}
targetObjectContent.setValue(xmlDoc.xml);
targetObject.setValue(null);
if (data != "") {
Xrm.Page.getAttribute(multiTextControl2).setValue(data);
}
}//for
}//func
保存在辅助字段中的格式化信息
"<r tabIndex='1171'>
<li title='计算机科学' otypename='new_book' otype='10041' oid='{A9EC23B7-AA53-4779-9551-72F2768C9783}' src='/WSRMS/%7B634901834640000000%7D/WebResources/new_book'/>
<li title='唐诗300首' otypename='new_book' otype='10041' oid='{D646F2BB-03CE-4866-8E60-146A30B0A8B7}' src='/WSRMS/%7B634901834640000000%7D/WebResources/new_book'/>
</r>"
Title:当前引用记录的名称
otypename:当前引用记录的名称的实体名称
otype:当前引用记录的实体编号
oid:当前引用记录的ID
src:需要在Lookup中显示的图标
注意
crmForm库将不会得到Dynamics CRM 2011下一个版本的兼容,大家谨慎选择该技巧,毕竟系统提供了N:N关系。