【Android开发】范例1-实现跟踪鼠标单击状态的图片按钮
在Android中实现手指点击图片按钮与不点击图片按钮的时候,按钮的颜色或样式不一样,给用户一种按钮被按下并切换的感觉,提高用户体验。
首先创建布局文件main.xml,内容居中显示,添加一个ImageButton,并将其设置为透明背景(为图片设置android:src后,该按钮图片将带有一个灰色背景,为了美观将其背景设为透明效果,不过这样改图片按钮将不会有鼠标单击效果)。
rea/layout/main.xml:
MainActivity:
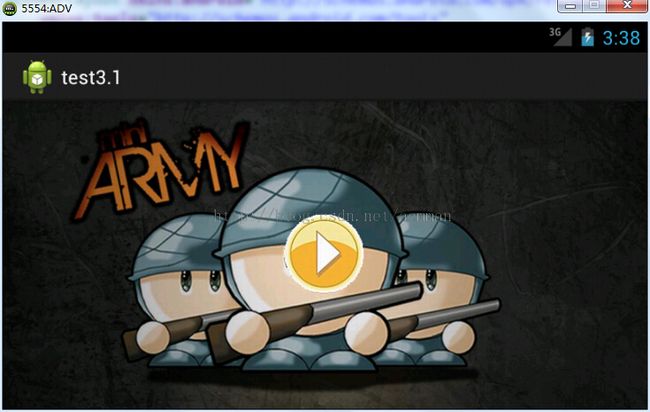
实现效果如图:
手指按按钮之前
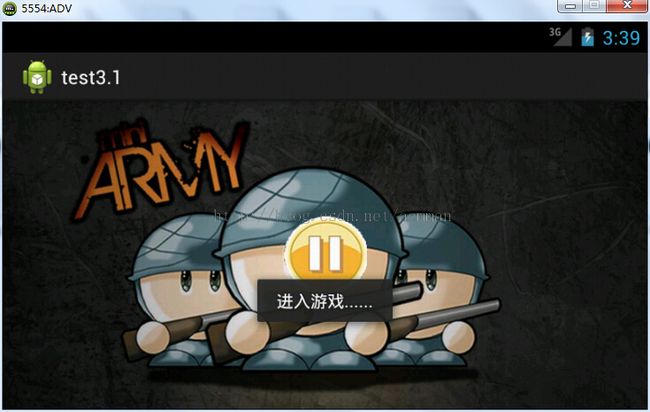
手指按按钮瞬间:
具体实现:首先创建布局文件main.xml,内容居中显示,添加一个ImageButton,并将其设置为透明背景(为图片设置android:src后,该按钮图片将带有一个灰色背景,为了美观将其背景设为透明效果,不过这样改图片按钮将不会有鼠标单击效果)。
rea/layout/main.xml:
<pre name="code" class="html"><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:screenOrientation="landscape"
android:background="@drawable/background">
<ImageButton android:id="@+id/start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/button_state"
android:background="#0000"/>
</LinearLayout>
res/drawable/button_state.xml,用于设置鼠标按下时显示的图片和鼠标没有按下时的图片:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" android:drawable="@drawable/stop"/>
<item android:state_pressed="false" android:drawable="@drawable/in"/>
</selector>
MainActivity:
package com.example.test;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.ImageButton;
import android.widget.Toast;
public class MainActivity extends Activity {
private OnCheckedChangeListener checkBox_listener;
private int year,month,day,hour,minute;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ImageButton imagebutton=(ImageButton)findViewById(R.id.start);
imagebutton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
Toast.makeText(MainActivity.this, "进入游戏......", Toast.LENGTH_SHORT).show();
}
});
}
}
转载请注明出处:http://blog.csdn.net/acmman/article/details/44833783