EasyUI Pagination 分页的两种做法
因为是转载文章 在此标明出处,以前有文章是转的没标明的请谅解,因为有些已经无法找到出处,或者与其它原因。
如有冒犯请联系本人,或删除,或标明出处。
因为好的文章,以前只想收藏,但连接有时候会失效,所以现在碰到好的直接转到自己这里。
原文 出处http://www.cnblogs.com/luminji/p/3294439.html
http://blog.chinaunix.net/uid-20078486-id-3870799.html
EasyUI 的 datagrid 支持服务器端分页,但是官方的资料比较少,以下总结了两种 datagrid 的服务器端分页机制,可根据情况具体使用。
一:使用 datagrid 默认机制
后台:
public JsonResult GetQuestionUnit()
{
// easyui datagrid 自身会通过 post 的形式传递 rows and page
int pageSize = Convert.ToInt32(Request["rows"]);
int pageNum = Convert.ToInt32(Request["page"]);
var dal = new QsQuestionUnitDal();
var questionUnits = dal.GetList("",pageNum -1, pageSize);
// 返回到前台的值必须按照如下的格式包括 total and rows
var easyUIPages = new Dictionary<string, object>();
easyUIPages.Add("total", questionUnits.FirstOrDefault() == null ? 0 : questionUnits.FirstOrDefault().ReqCount);
easyUIPages.Add("rows", questionUnits);
return Json(easyUIPages, JsonRequestBehavior.AllowGet);
}
前台:
$(function () {
$('#dgd').datagrid({
pageNumber: 1,
//url: "@ViewBag.Domain/Paper/GetQuestionUnit?arg1=xxx",
columns: [[
{ field: 'Id', title: 'id', width: 100 },
{ field: 'Name', title: 'name', width: 100 },
]],
pagination: true,
rownumbers: true,
pageList: [3, 6]
});
var p = $('#dgd').datagrid('getPager');
$(p).pagination({
beforePageText: '第',//页数文本框前显示的汉字
afterPageText: '页 共 {pages} 页',
displayMsg: '共{total}条数据',
});
});
你需要把 ('#dgd').datagrid 方法放置到
$(function () {
});
如果企图通过其它的 JS 方法来调用 ('#dgd').datagrid 方法,则不会得到正确的分页结果。
可以看到,上面 JS 代码中 url 这一行是被注释掉了。如果我们不需要做别的操作,页面一加载就打算查询出数据,则可以不注释掉该代码。但是,往往,有的时候,url 的参数,如 arg1 的值需要在界面上进行某些操作,然后再通过 JS 代码去得到的,这个时候,就应该注释掉 url,而改由在别的地方赋值,如:
var step1Ok = function () {
$('#dgd').datagrid({
url: "@ViewBag.Domain/Paper/GetQuestionUnit?arg1=xxx",
});
};
在上面的代码中,我们可以假设是点了界面的某个按钮,调用了 step1Ok 这个方法后,才会去 url 查询数据,并呈现到 UI 中去。
二:利用 Ajax 获取数据并填充 Datagrid
如果想追求更大的灵活性,我们可以不使用 datagrid 的默认机制,即指定 url 的方式去获取数据,而是通过 ajax 来获取数据并填充 datagrid。使用这种方式,仍旧需要把 ('#dgd').datagrid 方法放置到
$(function () {
});
后台代码不变,只不过,点击某个按钮,调用 step1Ok 这个方法,变成了:
var step1Ok = function () {
$.messager.progress({
title: 'Please waiting',
msg: 'Loading data...',
text: 'PROCESSING.......'
});
var p = $('#dgd').datagrid('getPager');
$(p).pagination({
onSelectPage: function (pageNumber, pageSize) {
alert('onSelectPage pageNumber:' + pageNumber + ',pageSize:' + pageSize);
getData(pageNumber, pageSize);
}
});
getData(1,3);
};
第一次调用的时候,将会获取第一页的3条数据:
getData(1,3);
然后我们可以看到,同时,我们还为 pagination 的 onSelectPage 事件创建了一个时间处理器,这样,当改天页面的时候,我们就会去:
getData(pageNumber, pageSize);
另外,由于绕开了 datagrid 的原有机制进行分页,我们采用了自己的遮盖 $.messager.progress,然后在 ajax 的 success 中取消遮盖就可以了。
getData 方法如下:
var getData = function (page, rows) {
$.ajax({
type: "POST",
url: "@ViewBag.Domain/Paper/GetQuestionUnit",
data: "page=" + page + "&rows=" + rows,
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(textStatus);
$.messager.progress('close');
},
success: function (data) {
//$.each(data, function (i, item) {
// alert(item);
//});
$.messager.progress('close');
$('#dgd').datagrid('loadData', data);
}
});
};
================================================================================
客户端相关属性配置:
pagination boolean 默认false 显示一个分页工具栏: true/false
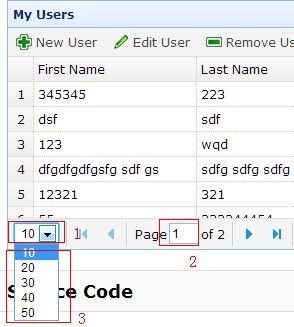
pagePosition string 默认bottom 分页工具栏的位置: 'top','bottom','both' (下图就是在底部)
pageNumber number 默认1 页码:第1页、第2页(直观一点就是下图中,第二个红色框起来的页码)
pageSize number 默认10 每页的记录数 (下图第一个红色框起来的每页记录数)
pageList array 默认[10,20,30,40,50] 提供给用户可选择的每页显示记录数 (下图中第三个红色框起来的下拉列表)