图片 制作城BMFont
转载 http://blog.csdn.net/keshuiyun/article/details/9960667
上一篇转了别人的一篇文章,讲了BMFont的基本用法。对BMFont比较陌生的同学请点击这里先去学习:http://blog.csdn.net/keshuiyun/article/details/9960589。
本篇讲解如何利用美工提供的字符图形来生成自定义字体。
美术提供的字体经常是下面这样的:
![]()
或者这样的:
这时候我们就要借助BMFont了,首先针对真彩色的图形,我们要做一些设定,点击"Options"->“Export options”:
在弹出的窗口中,注意红框中“位深”,设为32:
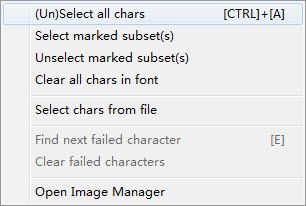
然后,点击"Edit"->"(Un)Select all chars",取消选择所有字符。因为我们将在后边导入需要的字符。
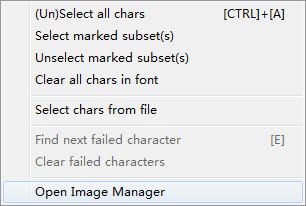
OK,现在点击"Edit"->"Open Image Manager":
弹出图片管理窗体,如下:
那个"Image"是菜单,可以点击。选择"Image"->"Import image...":
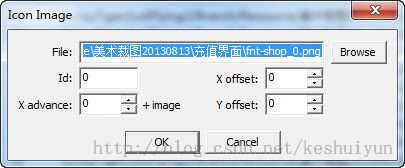
弹出如下窗体:
点击"Browse"按钮,在弹出的“打开”窗口中选择一个字符图片,比如"0":
![]()
然后在ID后的文本框中输入字符"0"的Ascii值:48,点击"OK"。
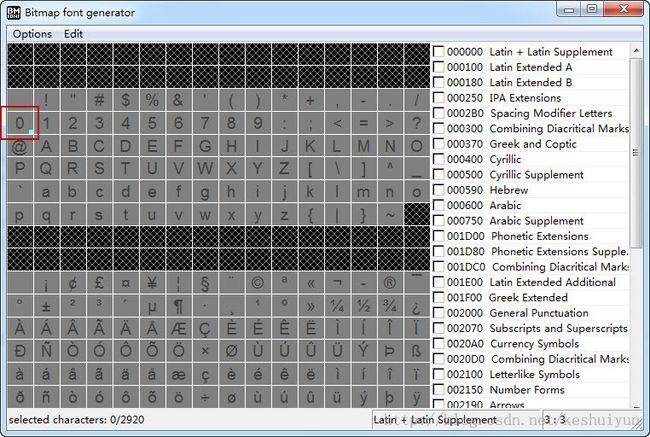
这时返回主窗体,你会看到字符表中"0"右下角有一个小亮点标记,说明该字符的图形为自定义图片。如下图:
按上述方法,依次加入其它字符的图片,完成后如下:
OK,下面准备导出。导出前我们可以先点击"Options"->"Visualize"预览一下:
嗯,材质稍微有点大。导出fnt的方法大家都清楚了,就不再复述了。
最后得到如下文件:
好浪费内存啊,罪过罪过……