Android图片异步加载之Android-Universal-Image-Loader
将近一个月没有更新博客了,由于这段时间以来准备毕业论文等各种事务缠身,一直没有时间和精力沉下来继续学习和整理一些东西。最近刚刚恢复到正轨,正好这两天看了下Android上关于图片异步加载的开源项目,就顺便整理记录下来,作为这一个多月来博客的重新开火做饭吧。从今天起我会陆续恢复博客的更新,也希望大家继续支持。
今天要介绍的是Github上一个使用非常广泛的图片异步加载库Android-Universal-Image-Loader,该项目的功能十分强大,可以说是我见过的目前功能最全、性能最优的图片异步加载解决方案。做Android的同学都知道,Android加载大量图片时,由于系统分配给图片加载的内存大小有限,所以,如果加载图片量非常大的话容易报OOM异常,关于这个异常已经有不少解决方案了,我就不赘述。下面就简要介绍下这个开源项目的主要功能和使用:
一、功能概要
- 多线程图片加载;
- 灵活更改ImageLoader的基本配置,包括最大线程数、缓存方式、图片显示选项等;
- 图片异步加载缓存机制,包括内存缓存(软引用)及本地缓存;
- 对加载过程实现监听和事件处理;
- 能够配置加载图片的显示选项,包括图片圆角处理和加载完成显示动画等;
- 下载jar包universal-image-loader-1.8.5-with-sources.jar并导入工程(这应该不用教了吧)
- 配置Manifest文件,添加网络请求和访问外部存储的权限,因为要进行网络请求和本地缓存
- <uses-permission android:name="android.permission.INTERNET" />
- <!-- Include next permission if you want to allow UIL to cache images on SD card -->
- <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
3. 实现自定义的MyApplication类,并初始化ImageLoader,注意要在Manifest的Application标签注明
android:name=".MyApplication",否则还是使用的默认的Application类。
- public class MyApplication extends Application {
- @Override
- public void onCreate() {
- super.onCreate();
- // This configuration tuning is custom. You can tune every option, you may tune some of them,
- // or you can create default configuration by
- // ImageLoaderConfiguration.createDefault(this);
- // method.
- ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(getApplicationContext())
- .threadPriority(Thread.NORM_PRIORITY - 2)
- .denyCacheImageMultipleSizesInMemory()
- .discCacheFileNameGenerator(new Md5FileNameGenerator())
- .tasksProcessingOrder(QueueProcessingType.LIFO)
- .enableLogging() // Not necessary in common
- .build();
- //Initialize ImageLoader with configuration
- ImageLoader.getInstance().init(config);
- }
- }
4. 配置图片加载及显示选项,此处有多种自定义配置选项,可以查看doc文档一一了解,这里就不赘述(实在太多)
- DisplayImageOptions options = new DisplayImageOptions.Builder()
- .showStubImage(R.drawable.ic_launcher)
- .showImageForEmptyUri(R.drawable.ic_launcher)
- .showImageOnFail(R.drawable.ic_launcher)
- .cacheInMemory(true)
- .cacheOnDisc(false)
- .displayer(new RoundedBitmapDisplayer(20))
- .build();
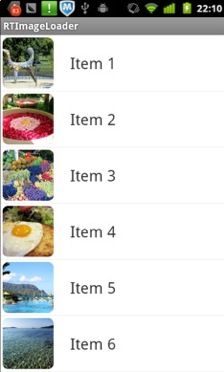
5. 使用ImageLoader加载图片,这里以在ListView中为每个item异步加载图片为例,只要在Adapter的getView方法中调用如下方法即完成了异步列表图片加载,其中options是之前定义的图片加载和显示选项,animateFirstListener是当图片第一次加载的监听事件,目的在于显示一个淡入的显示效果动画,可以添加其他事件
- 另外,本例还实现了当列表滑动过程中暂停加载和在用户手放开时才开始加载的功能,这样的好处是保证在列表图片异步加载的过程中不出现卡顿的现象,保证加载的顺滑性。实现这一功能的手段是使ListView监听一个由ImageLoader包含的监听事件PauseOnScrollListener。
- 若设置cacheOnDisc(true)的话,则缓存的文件可以在/sdcard/Android/data/[package_name]/cache目录下看到。不过建议定期清理缓存,否则时间一长,SD卡就会被占满了,同时也可以在ImageLoaderConfiguration中配置SD的缓存策略,有限制缓存文件数量的,有限制缓存文件最大尺寸等选项。
- 如果在使用过程中遭遇OOM异常,则建议在ImageLoaderConfiguration中设置threadPoolSize在1-5之间合适。在DisplayOption配置时使用。
三、Demo效果
以下是Demo首页,提供了三种组件显示多图异步加载的方式:
下面是ListView和GridView以及ViewPager加载显示的效果图,加载效果非常流畅:
以上只是简要介绍了一下ImageLoader的功能和使用概览,具体实现代码可以查看之前的原链接和下载我的工程代码查看,详细信息请参考官方文档:点击打开链接
工程下载:工程源码 云盘下载:http://pan.baidu.com/s/1jGJYTMY Android图片异步加载之Android-Universal-Image-Loader由源码搜藏网整理,转载请注明出处http://www.codesocang.com/jiaocheng/shoujikaifa/8077.html