网页中的信息排序信息显示
平常我们在浏览网页的时候,经常会见到下图所示的列表信息。
那么今天我们就来学习下网页中的信息排序显示
列表标记
1. 标记的用途
列表标记可以创建一般的无序列表、编号列表,以及定义列表三种方式。还可以在一种列表中嵌套另一种列表,便于概括显示一系列相关的内容。
2. 无序列表
语法:
<ul type=”项目符号类型”>
<li type=”项目符号类型”>内容1</li>
…
</ul>
牛刀小试
<span style="color:#cc0000;"> </span><html>
<head>
<title>
排序列表练习一
</title>
</head>
<body>
<Ul>
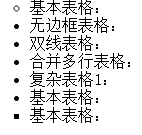
<li type="circle">基本表格:</li>
<li>无边框表格:</li>
<li>双线表格:</li>
<li>合并多行表格:</li>
<li>复杂表格1:</li>
<li>基本表格:</li>
<li type="square">基本表格:</li>
<ul>
</body>
</html>
结果如下图
3. 有序列表
语法:
<ol start=”列表起点” type=”项目符号类型”>
<li>内容1</li>
…
</ol>
| 属性名称 |
属性值 |
说明 |
| Type |
1 |
表示1、2、3、4 |
| a |
标识a、b、c、d |
|
| A |
表示A、B、C |
|
| i |
表示i ii iii |
|
| L |
表示l ll lll |
牛刀小试
<html>
<head>
<title>
排序列表练习一
</title>
</head>
<body>
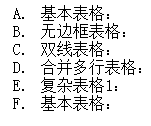
<ol type="A">
<li >基本表格:</li>
<li>无边框表格:</li>
<li>双线表格:</li>
<li>合并多行表格:</li>
<li>复杂表格1:</li>
<li>基本表格:</li>
<ol>
</body>
</html>
结果如下图
4. 自定义列表
语法:
<dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容2</dd> </dl>
<dl></dl>:定义列表
<dt></dt>:表示一个项目
<dd></dd>:表示一个项目下更详细的内容解释
牛刀小试
<html>
<head>
<title>
排序列表练习一
</title>
</head>
<body>
<dl >
<dt>水果:</dt>
<dd>苹果</dd>
<dd>香蕉</dd>
<dt>饮料:</dt>
<dd>可乐</dd>
<dd>雪碧</dd>
</dl>
</body>
</html>
结果如下图
未完待续