HBuilder开发App教程07-列表页
说明
接着上节的内容,本节讲首页的list页面,
如果看过上一节你就会明白“首页”是由只有头部的index页面和列表list页面组成的,
本节涉及到:
1.几种页面的打开方式
2.websql的应用
3.页面内容的加载
4.页面实现
几种页面打开方式
如果看过以前的章节你会明白,在Hbuilder,mui中需要放弃href跳转,
而专用mui自带的页面打开方式,为什么?请浏览:http://ask.dcloud.net.cn/article/122
这里大概讲一下,详细讲解请关注下一节,
1.open方式
这种方式简单粗暴,直接open一个页面
2.preload方式
这种方式会提前加载好页面,当你需要显示的时候只需要show一下,避免了等待和卡顿
3.subpages方式
这是子页面方式,首页的index.html+list.html就是这种方式,子页面还用来实现下拉刷新和上拉加载
index.html
上一节只实现了index.html的页面部分,也就是html部分,这里讲下js部分,只讲js加载list页面部分,
原谅我又变换了文件结构,不用着急,最后会开源,可能之后还会改变,
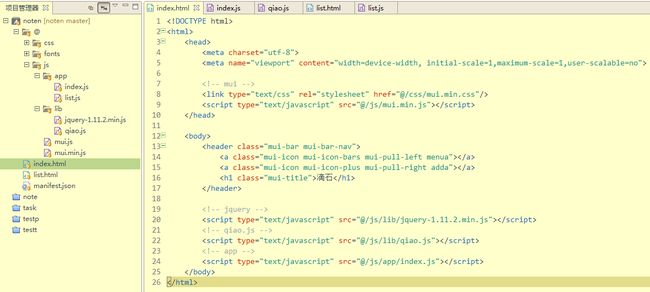
上图是上节讲到的页面结构,这里从index.js开始
// 初始化
mui.init({
subpages : [qiao.h.normalPage('list')]
});
var main = null;
var showMenu = false;
var menu = null;
var add = null;
var detail = null;
// 所有方法都放到这里
mui.plusReady(function(){
// 初始化数据库
initDb();
});
// 初始化数据库
function initDb(){
var db = qiao.h.db();
qiao.h.update(db, 'create table if not exists t_plan_day_todo (id unique, plan_title, plan_content)');
qiao.h.update(db, 'create table if not exists t_plan_day_done (id unique, plan_title, plan_content)');
var help = qiao.h.getItem('help');
if(!help){
qiao.h.insertItem('help', 'first');
}
}
1.mui.init
以后你会看到所有页面开头都有这个东西,这个东西必不可少,页面初始化,
有很多用处,子页面,预加载,各种设置等等,这里只用到了子页面,也就是list.html页面
2.subpages
subpages是一个js对象数组,每个对象都是一个子页面,对象形式:
{
url:your-subpage-url,//子页面HTML地址,支持本地地址和网络地址
id:your-subpage-id,//子页面标志
styles:{
top:subpage-top-position,//子页面顶部位置
bottom:subpage-bottom-position,//子页面底部位置 、
width:subpage-width,//子页面宽度,默认为100%
height:subpage-height,//子页面高度,默认为100%
......
},
extras:{}//额外扩展参数
}
其中url是页面的地址,你可以写本地的,也可以写线上的,本例中是list.html
id是标志,以后你要在其他页面获取list页面都靠这个id,
styles,是这个页面整体的样式,比如高宽,比如距离顶部,底部的距离,本例中因为index.html已经占用了头部,所以top会空开。
3.对象文档
看到这里是不是会疑惑,这些页面对象,页面样式对象,到底有哪些属性,哪些方法,
难道一定要在官网例子中去找,太费劲了吧,
其实所有的mui中的对象都是nativejs中的对象,这里用到两个:
webview:http://www.dcloud.io/docs/api/zh_cn/webview.html
webviewstyle:http://www.dcloud.io/docs/api/zh_cn/webview.html#plus.webview.WebviewStyle
4.plusready
上面说到mui是ui+对nativejs一部分的封装,
而nativejs想要调用都需要等待nativejs完成,在mui中就是mui.plusready,
基本上每个页面中的最外层的方法就一个mui.init负责初始化,一个mui.plusready负责页面方法执行
5.初始化数据库
上面介绍了这么多,其实index.js在这里只做了两件事情,
一件是mui.init中初始化了子页面list.html,
一件是mui.plusready中初始化数据库
6.数据存储
要做一个app,既然少不了数据存储,
如果仅是本地app那使用本地存储,websql足以;
如果是联网的app,则可以mui.ajax去请求。
本教程针对本地app,使用本地存储和websql,
在index.js的最后可以看到help相关的内容,
大概是,如果本地没有help则新建help,如果有则不操作。
websql可以详见这里:http://uikoo9.com/book/chapterDetail/5
7.源码
看到这里是不是被index.js中的一些封装吓到了,其实很简单,这里是源码。
想想
现在停下来想想过程,
app打开——加载index.html——加载index.js
通过mui.init加载list.html子页面
通过mui.plusready初始化数据库(用到websql)
在app第一次启动的时候写入本地help=first键值(用到本地存储)
list.html
页面源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<!-- mui -->
<link type="text/css" rel="stylesheet" href="@/css/mui.min.css"/>
<script type="text/javascript" src="@/js/mui.min.js"></script>
</head>
<body>
<div class="mui-content">
<ul class="mui-table-view" style="margin-top:0;display:none;" id="todolist"></ul>
</div>
<!-- jquery -->
<script type="text/javascript" src="@/js/lib/jquery-1.11.2.min.js"></script>
<!-- qiao.js -->
<script type="text/javascript" src="@/js/lib/qiao.js"></script>
<!-- app -->
<script type="text/javascript" src="@/js/app/list.js"></script>
</body>
</html>
是不是发现和index.html大同小异了,不同的是这里用到了mui中的列表组件,可以在这里找到它。
js源码
// 初始化
mui.init({
});
var tapId = null;
// 所有的方法都放到这里
mui.plusReady(function(){
// 获取列表
initHelp();
});
function initHelp(){
var help = qiao.h.getItem('help');
if(help == 'first'){
qiao.h.update(qiao.h.db(), getSql(1, '事项5', '待办事项5'));
qiao.h.update(qiao.h.db(), getSql(2, '事项4', '待办事项4'));
qiao.h.update(qiao.h.db(), getSql(3, '事项3', '待办事项3'));
qiao.h.update(qiao.h.db(), getSql(4, '事项2', '待办事项2'));
qiao.h.update(qiao.h.db(), getSql(5, '事项1', '待办事项1'));
qiao.h.update(qiao.h.db(), getSql(6, '功能8', '退出程序'));
qiao.h.update(qiao.h.db(), getSql(7, '功能7', '右滑菜单'));
qiao.h.update(qiao.h.db(), getSql(8, '功能6', '左上角查看完成事项'));
qiao.h.update(qiao.h.db(), getSql(9, '功能5', '右上角添加待办事项'));
qiao.h.update(qiao.h.db(), getSql(10, '功能4', '长按待办事项可以删除'));
qiao.h.update(qiao.h.db(), getSql(11, '功能3', '右滑待办事项可以完成'));
qiao.h.update(qiao.h.db(), getSql(12, '功能2', '点击待办事项可以查看详情'));
qiao.h.update(qiao.h.db(), getSql(13, '功能1', '首页显示待办事项列表'));
qiao.h.insertItem('help','notfirst');
}
initList();
}
function getSql(index, title, content){
return 'insert into t_plan_day_todo (id, plan_title, plan_content) values (' + index + ', "' + title + '", "' + content + '")';
}
// 初始化待办事项
function initList(){
var $ul = $('#todolist').empty();
qiao.h.query(qiao.h.db(), 'select * from t_plan_day_todo order by id desc', function(res){
for (i = 0; i < res.rows.length; i++) {
$ul.append(genLi(res.rows.item(i)));
}
showList($ul);
});
}
function genLi(data){
var id = data.id;
var title = data.plan_title;
var content = data.plan_content;
var li =
'<li class="mui-table-view-cell" id="todoli_' + id + '" data-id="' + id + '">' +
'<div class="mui-slider-right mui-disabled">' +
'<a class="mui-btn mui-btn-red doneBtn">完成</a>' +
'</div>' +
'<div class="mui-slider-handle">' +
'<div class="mui-media-body">' +
title +
'<p class="mui-ellipsis">'+content+'</p>' +
'</div>' +
'</div>' +
'</li>';
return li;
}
function showList(ul){
if(ul.find('li').size() > 0 && ul.is(':hidden')) ul.show();
}
可以看到js中只做了两件事情:
1.初始化一些数据
用index页面添加到本地存储的help=first做判断,如果是第一次启动app就初始化一些数据,
然后用websql给表中添加了一些数据
2.获取数据并显示
每次进入list页面都回去websql中读取数据,并用jquery拼装好放到页面上,
这里用jq简单的拼装,没有引入其他复杂的js模版,js mv*框架。
ok
到现在,整个首页算是初步完整了,想想:
1.index.html
入口页面,只有一个头,或者头和底部,加载其他页面
2.list.html
首页的主体部分,读取websql,显示数据
3.看看本文顶部的效果吧。
更多教程:
HBuilder开发App教程:http://uikoo9.com/book/detail/3
更多学习笔记:http://uikoo9.com/book