Android下DrawerLayout的使用
Android下DrawerLayout的使用
DrawerLayout见名知意,就是一个具有抽屉效果的布局,看看这个效果图,是不是感觉很炫酷
这么炫的效果其实不一定非要用类似一些SlidingMenu这样的框架才能实现,原生库就有对这种效果的支持,今天我们就一起来学习一下DrawerLayout的使用。
其实使用起来非常简单。
步骤
添加容器
显示抽屉效果需要一个容器,不过当然不能用RelativeLayout或者LinearLayout这样的容器了,我们需要使用「android.support.v4.widget.DrawerLayout」这个布局。
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity">
</android.support.v4.widget.DrawerLayout>我想说到此,我们已经完成快一半了,是不是不太相信,这么简单?
我们再添加一个抽屉的布局,效果就实现了,就是这么简单。
添加抽屉
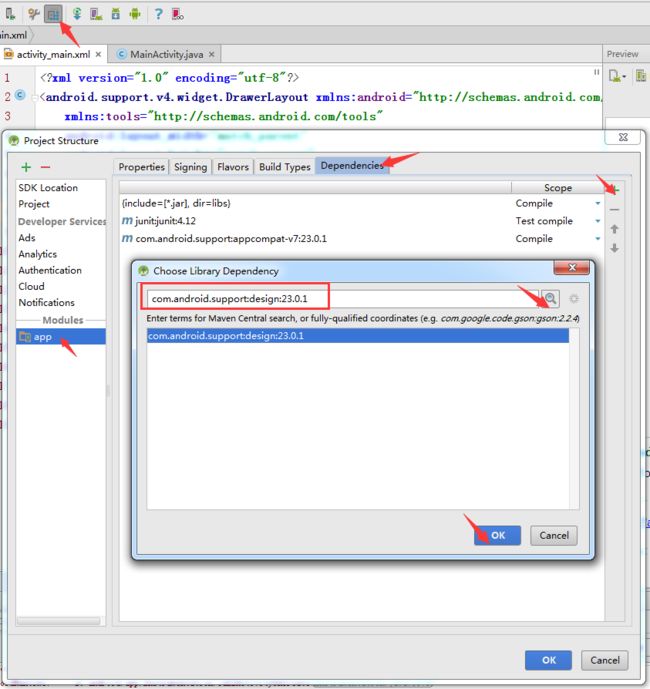
添加抽屉布局也很简单,任然需要一个抽屉的容器,这个容器叫做「android.support.design.widget.NavigationView」,我要需要导入Library以后才可以使用,可以在gradle文件里添加依赖
dependencies { …… compile 'com.android.support:design:23.0.1' }也可以通过Studio搜索添加
导入依赖以后,添加布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="我是主界面的内容"
android:textSize="40dp" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000"
android:gravity="center"
android:text="我是侧拉栏的内容"
android:textColor="#FFFFFF"
android:textSize="20dp" />
</android.support.design.widget.NavigationView>
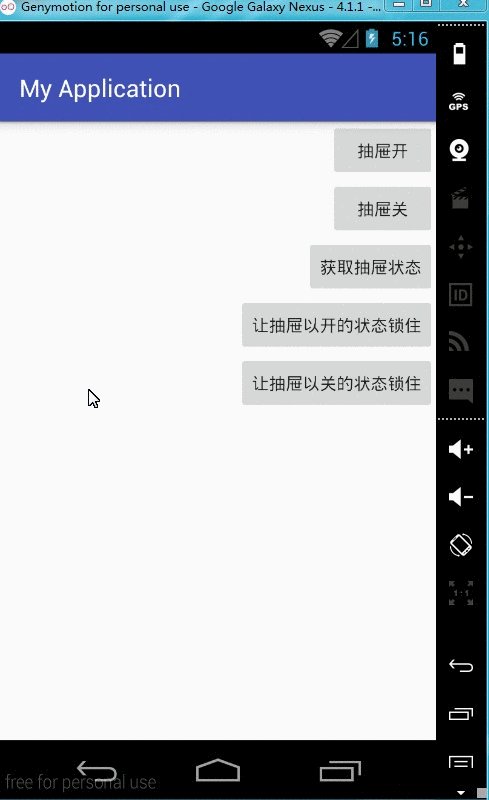
</android.support.v4.widget.DrawerLayout>到此为止,我们已经完成了抽屉的效果,看一下效果图
接下来,我们再研究一下如何使用(控制),就大功告成了。
使用
说到使用,无非就是控制抽屉的开关,锁定、宽度,这些内容
监听抽屉的开关和展开状态
package com.example.kongqw.myapplication;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements DrawerLayout.DrawerListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 获取装抽屉的容器
DrawerLayout drawerLayout = (DrawerLayout) findViewById(R.id.drawerLayout);
// 添加对抽屉的监听
drawerLayout.setDrawerListener(this);
}
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
ToastUtil.show(this, "slideOffset = " + slideOffset);
}
@Override
public void onDrawerOpened(View drawerView) {
ToastUtil.show(this, "抽屉开");
}
@Override
public void onDrawerClosed(View drawerView) {
ToastUtil.show(this, "抽屉关");
}
@Override
public void onDrawerStateChanged(int newState) {
// ToastUtil.show(this, "抽屉状态改变");
}
}控制打开抽屉
/** * 抽屉开 * * @param view */
public void drawerOpen(View view) {
mDrawerLayout.openDrawer(mDrawer);
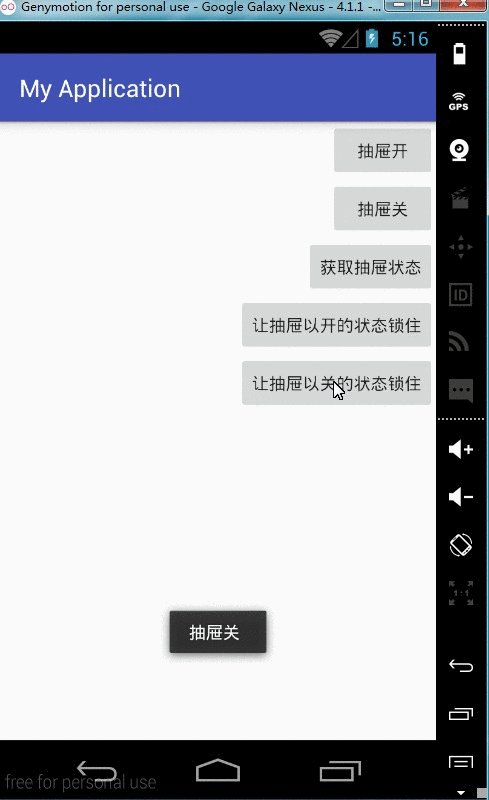
}控制关闭抽屉
默认效果,点击任何位置都会关闭
/** * 抽屉关 * * @param view */
public void drawerClose(View view) {
mDrawerLayout.closeDrawer(mDrawer);
}获取抽屉状态(打开还是关闭)
/** * 获取抽屉状态 * * @param view */
public void isDrawerOpen(View view) {
boolean isOpen = mDrawerLayout.isDrawerOpen(mDrawer);
ToastUtil.show(this, "抽屉状态:" + (isOpen ? "开" : "关"));
}- 效果图
让抽屉以开的状态锁住
/** * 让抽屉以开的状态锁住 * * @param view */
public void lockModeLockedOpen(View view) {
// 将抽屉以开的状态锁住
mDrawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_OPEN);
}让抽屉以关的状态锁住
/** * 让抽屉以关的状态锁住 * * @param view */
public void lockModeLockedClose(View view) {
// 将抽屉以关的状态锁住
mDrawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED);
}让抽屉从右边滑出
只要将抽屉容器里的layout_gravity改为end就可以了
<android.support.design.widget.NavigationView
……
android:layout_gravity="end">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
……
</RelativeLayout>
</android.support.design.widget.NavigationView>修改抽屉宽度
直接修改抽屉容器里的layout_width调整宽度属性即可
源码
下面是讲解例子源码
XML布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/drawerLayout" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity">
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="right" android:orientation="vertical">
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="drawerOpen" android:text="抽屉开" />
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="drawerClose" android:text="抽屉关" />
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="isDrawerOpen" android:text="获取抽屉状态" />
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="lockModeLockedOpen" android:text="让抽屉以开的状态锁住" />
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="lockModeLockedClose" android:text="让抽屉以关的状态锁住" />
</LinearLayout>
<android.support.design.widget.NavigationView android:id="@+id/nav_view" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="start" android:fitsSystemWindows="true">
<TextView android:layout_width="match_parent" android:layout_height="match_parent" android:background="#000000" android:gravity="center" android:text="我是侧拉栏的内容" android:textColor="#FFFFFF" android:textSize="20dp" />
</android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>测试类
package com.example.kongqw.myapplication;
import android.support.design.widget.NavigationView;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity implements DrawerLayout.DrawerListener {
private DrawerLayout mDrawerLayout;
private NavigationView mDrawer;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 获取装抽屉的容器
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawerLayout);
// 获取抽屉
mDrawer = (NavigationView) findViewById(R.id.nav_view);
// 添加对抽屉的监听
mDrawerLayout.setDrawerListener(this);
}
/** * 抽屉开 * * @param view */
public void drawerOpen(View view) {
mDrawerLayout.openDrawer(mDrawer);
}
/** * 抽屉关 * * @param view */
public void drawerClose(View view) {
mDrawerLayout.closeDrawer(mDrawer);
}
/** * 获取抽屉状态 * * @param view */
public void isDrawerOpen(View view) {
boolean isOpen = mDrawerLayout.isDrawerOpen(mDrawer);
ToastUtil.show(this, "抽屉状态:" + (isOpen ? "开" : "关"));
}
/** * 让抽屉以开的状态锁住 * * @param view */
public void lockModeLockedOpen(View view) {
// 将抽屉以开的状态锁住
mDrawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_OPEN);
}
/** * 让抽屉以关的状态锁住 * * @param view */
public void lockModeLockedClose(View view) {
// 将抽屉以关的状态锁住
mDrawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED);
}
/* * 下面监听抽屉开关的回调方法 * ********************************************************************/
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
ToastUtil.show(this, "slideOffset = " + slideOffset);
}
@Override
public void onDrawerOpened(View drawerView) {
ToastUtil.show(this, "抽屉开");
}
@Override
public void onDrawerClosed(View drawerView) {
ToastUtil.show(this, "抽屉关");
}
@Override
public void onDrawerStateChanged(int newState) {
// ToastUtil.show(this, "抽屉状态改变");
}
}Toast工具类
相关博客:http://blog.csdn.net/q4878802/article/details/48782705
package com.example.kongqw.myapplication;
import android.content.Context;
import android.widget.Toast;
/** * Created by kongqw on 2015/11/12. */
public class ToastUtil {
private ToastUtil() {
}
private static Toast mToast;
public static void show(Context context, String string) {
if (null == mToast) {
mToast = Toast.makeText(context, "", Toast.LENGTH_SHORT);
}
mToast.setText(string);
mToast.show();
}
}