创建我们的第一个程序
创建我们的第一个程序
在这一节,我们将会演示如何在Adobe Flex Builder中编译与运行一个简单的Flex程序。在这一节,我们也会介绍Flex Builder工程的概念,并且展示如何创建工程。在Flex Builder中,所有的Flex程序都包含在工程中。
创建Lessons工程
在Flex Builder构建一个Flex程序之前,我们必须创建一个工程。当我们在Flex Builder中创建一个工程,就会为我们创建一个主要的MXML程序文件。我们可以向一个工程中添加资源,例如自定义的MXML组件文件,ActionScript文件,以及其他构成我们Flex程序的资源。
1 启动Flex Builder,从主菜单中选择File>New>Flex Project。
如果我们有Flex Builder的插件配置,并且我们在打开的Eclipse中是非Flex Builder视图,选择New>Other>Flex>Flex Project。
向导会指引我们完成工程创建步骤。
2 在打开的屏幕中,选择基本数据选项(第一个选项),点击下一步。
下一个屏幕会询问我们指定工程的名字以及其存放位置。
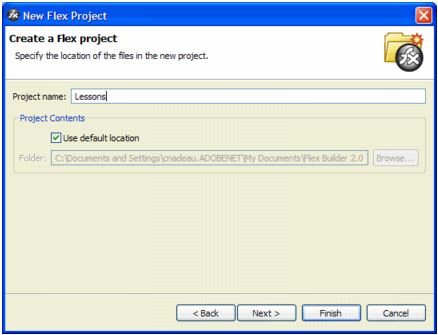
3 在工程名字输入框,输入Lessons。
这是我们工程的名字。当我们创建一个工程,Flex Builder会基于这个工程名生成一个主要的MXML程序文件。因为一个主要的程序文件使用相同的名字,所以我们在工程名中不要使用空格与特殊字符。
4 在工程内容区,确保选择了使用默认位置。
我们工程文件的默认位置位于下面的目录中:
Windows: C:/Documents and Settings/user_name/My Documents/Flex Builder 2
Macintosh: /Users/user_name/Documents/Flex Builder 2
Flex Builder会在这个位置为我们创建Lessons目录。
下图显示了一个新Flex工程向导:
下图显示了一个新Flex工程向导:

5 点击完成
Flex Builder会创建一个新工程,并且在浏览视图中显示。

新Flex工程会自动生成工程的配置文件,存放编译的SWF文件的输出目录(bin),主要的程序文件Lessons.mxml。
6 确保在Flex Builder中允许了自动构建选项。
这个选项在独立配置的Flex Builder中是默认打开的,但是在插件配置中并不是这样。我们可以选择Project>Build Automatically打开自动构建选项。
了解Flex Builder中的编译
在我们使用Flex Builder编译与运行一个程序之前,浏览一些关键内容是很有帮助的。
在默认情况下,独立配置的Flex Builder会在我们向工程中添加了一个文件或者是我们编辑之后保存工程文件时自动编译或是构建程序。自动构建在Flex Builder的插件配置中默认是不允许的,但是我们可以通过选择Project>Builder Automatically来打开这个选项。
在构建程序之后,Flex Builder会将生成的SWF文件放在bin目录中,这是编译的文件所存放的默认目录。
如果我们要在浏览器中运行这个SWF文件,Flex Builder同时也会这个SWF文件生成一个HTML封装文件,在这种情况下是Lessons.html。

当我们创建了一个工程,Flex Builder会创建一个主要的程序文件,并且会基于工程名为之命名。一个程序文件是一个具有<mx:Application>父标签的MXML文件。我们的工程可以有多个程序文件,但是主要的程序文件是Flex Builder在构建过程中编译进入SWF文件的文件。我们可以设计另一个要构建的主要程序文件,但是在每一个工程中只有一个主要程序文件是一个很好的习惯。
但是我们已经了解了在Flex Builder中编译程序的基本概念,我们可以在Flex Builder创建一个小的程序,然后进行编译与运行。
创建与运行程序
在这一部分我们认为我们已经创建了Lessons工程,并且打开了自动构建选项。
1 如果Lessons.mxml文件没有打开,在浏览视图中双击打开这个文件。
2 通过点击文件工具栏的Source按钮切换到MXML编辑器的代码模式。

当创建这个文件时Flex Builder会在Lessons.mxml文件插入下面的代码:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx=" http://www.adobe.com/2006/mxml" layout="absolute">
</mx:Application>
3 通过在<mx:Application>标签中加入<mx:Panel>标签添加一个面板容器。
<mx:Panel title="My Application" width="200" height="300">
</mx:Panel>
<mx:Panel title="My Application" width="200" height="300">
</mx:Panel>
面板容器是许多Flex布局中基本的构建块。
4 通过添加<mx:Label>标签添加一个标签。
<mx:Label text="Welcome to Flex!" mouseDownEffect="WipeRight"/>
4 通过添加<mx:Label>标签添加一个标签。
<mx:Label text="Welcome to Flex!" mouseDownEffect="WipeRight"/>
最终的程序文件如下面的样子所示:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx=" http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Panel title="My Application" width="200" height="300">
<mx:Label text="Welcome to Flex!" mouseDownEffect="WipeRight"/>
</mx:Panel>
</mx:Application>
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx=" http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Panel title="My Application" width="200" height="300">
<mx:Label text="Welcome to Flex!" mouseDownEffect="WipeRight"/>
</mx:Panel>
</mx:Application>
5 保存文件
当我们保存一个文件时,Flex Builder会自动构建这个程序。我们将会在窗口的右下角察看编译过程。在程序构建时我们仍可以继续工作。
当我们保存一个文件时,Flex Builder会自动构建这个程序。我们将会在窗口的右下角察看编译过程。在程序构建时我们仍可以继续工作。
6 在构建完成之后,点击工具栏的Run按钮来运行这个程序。如果使用Flex Builder的插件配置,选择Run>Run As>Flex Application。

这样就会打开一个浏览器来运行我们的程序。
7 点击"Welcome to Flex"来查看效果。