弹出新界面,在新界面执行方法后传参给调用界面,再执行调用界面的方法
需求:收费界面如果按照客户名称来检索,且有重名的话,能弹出多个客户来选择
思路:利用jquery和第三方的js库lhgdialog.min.js(我这里是为了快速、方便、美观、不用考虑兼容性),当点击查询时,调用弹出窗体,弹出窗体引用了一个单独的aspx页面,这个aspx页面将列出查询到的数据列表,然后根据选择不通的数据行,将唯一标识再传给调用页面(主页面),最后执行调用页面(主页面)的方法。
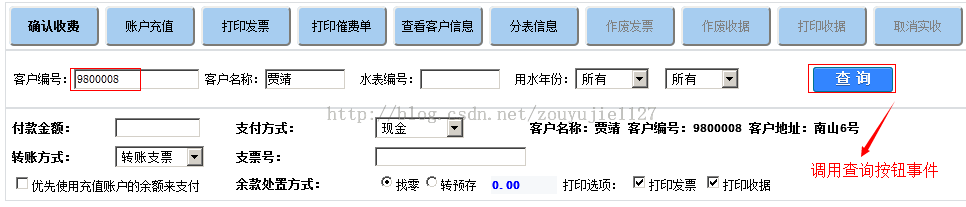
界面效果如下:
aspx页面:
<script src="JS/jquery-1.10.2.min.js"></script>
<script src="JS/lhgdialog.min.js"></script>
<asp:Button ID="btnSearch" runat="server" Text="查 询" CssClass="btn" Font-Bold="True" Height="25px" Width="80px" UseSubmitBehavior="False"
OnClick="btnSearch_Click" OnClientClick="return validateInput();" />
这里我使用了第三方js库lhgdialog.min.js,这个大家可以去网上下载。
js代码如下:
<script type="text/javascript">
//弹出框
var dg;
function showPublishWin(accountName) {
dg = new $.dialog({
id: "AccountListSelect",
title: "查询到的客户列表",
content: "url:AccountListSelect.aspx?AccountName=" + accountName,
width: 740,
height: 120,
max: false,
min: false,
lock: true,
close: true,
cancel: true, //X按钮是否显示,如果设置了回调函数,一定会显示
//cancel: controlAllBtn,
ok: setAccountNumber
});
dg.show();
}
function setAccountNumber(data) {
var v = this.content.document.getElementById("hidfSelectAccountNumber").value; //获取弹出窗体界面的值
$("#txtAccountNo").val(v);
dg.hide();
ShowDiv();
__doPostBack("btnSearch", "");
}
function validateInput() {
var accountName = document.getElementById("txtAccountName").value;
if (accountName == "" && document.getElementById("txtAccountNo").value == "" && document.getElementById("txtMeterCode").value == "") {
$.dialog.alert("客户编号、客户名称和水表编号必须填写一项来进行查询。");
}
//客户编号为空 水表编码为空 客户名称不为空
else if (accountName != "" && document.getElementById("txtAccountNo").value == "" && document.getElementById("txtMeterCode").value == "") {
accountName = encodeURI(accountName, "utf8");
//检查是否有同名客户
$.post("Handlers/AccountCountHandler.ashx", { "AccountName": accountName }, function (data) {
if (parseInt(data) > 1) { //有重名用户
//跳转到查询的用户列表
showPublishWin(accountName);
}
else {
ShowDiv();
__doPostBack("btnSearch", "");
}
});
}
else {
ShowDiv();
__doPostBack("btnSearch", "");
}
return false;
}
</script>新建一个一般处理程序AccountCountHandler.ashx
public class AccountCountHandler : IHttpHandler
{
private int _maxReturnCount = 10;//每次查询最多返回的欠费记录数
ComprehensivePayment1 cpp = new ComprehensivePayment1();
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string accountName = context.Request["AccountName"];
int result=GetAccountByAccountName(accountName);
context.Response.Write(result);
}
/// <summary>
/// 根据客户名称或者客户数
/// </summary>
/// <param name="accountName">客户名称</param>
/// <returns></returns>
int GetAccountByAccountName(string accountName)
{
if (string.IsNullOrEmpty(accountName))
{
return 0;
}
accountName = HttpUtility.UrlDecode(accountName,System.Text.Encoding.UTF8);
string fetchXml = @"<fetch version=""1.0"" output-format=""xml-platform"" mapping=""logical"" distinct=""false"">
<entity name=""account"">
<attribute name=""name"" />
<filter type=""and"">
<condition attribute='name' operator='eq' value=""" + accountName
+ @""" />
</filter>
</entity>
</fetch>";
EntityCollection etResults = cpp.GetServiceProxy.RetrieveMultiple(new FetchExpression(fetchXml));
if (etResults.Entities != null)
{
return etResults.Entities.Count;
}
else
{
return 0;
}
}
public bool IsReusable
{
get
{
return false;
}
}
}新建一个AccountListSelect.aspx页面,用于显示查询到的客户列表信息,这是用于嵌套到模态窗体里面的界面。
aspx代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>查询到的客户列表</title>
<link href="Style/PrepaymentBusiness.css" rel="stylesheet" />
<style type="text/css">
body {
overflow: hidden;
overflow: hidden;
}
#divAccountList {
overflow-y: auto;
overflow-x: hidden;
height: 90px;
}
</style>
<script src="JS/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
//$("#tbList tr:odd").addClass("alt"); 偶数行样式
//$("#tbList tr:even").css("background-color", "white"); //奇数行样式
$("#tbList tr").hover(function () { $(this).addClass('overCss'); }, function () { $(this).removeClass('overCss'); }).click(
function (e) {
if ($(e.srcElement || e.target).attr("type") != "radio") {
$(this).find(":radio").click();
}
});
$("#tbList input[type='radio']").click(function () {
$(this).parent().parent().addClass('clickCss')
.siblings().removeClass('clickCss')
.end();
getInfoBySelect($(this).val());
});
});
function getInfoBySelect(data) {
$("#hidfSelectAccountNumber").val(data);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div style="width: 740px; margin: 0 auto;">
<div class="rptCss1">
<div>
<table style="width: 100%;">
<tr class="order-hd">
<th class="item" style="width: 90px;">选择</th>
<th class="item" style="width: 130px;">客户名称</th>
<th class="item" style="width: 130px;">客户编码</th>
<th class="last">客户地址</th>
</tr>
</table>
</div>
<div id="divAccountList">
<asp:Repeater ID="rptAccountList" runat="server">
<HeaderTemplate>
<table style="width: 100%;" id="tbList">
</HeaderTemplate>
<ItemTemplate>
<tr class="order-item">
<td style="width: 90px;" class="item">
<span style="margin-right: 4px;"><%# Container.ItemIndex +1 %></span>
<input type="radio" name="rbtn" id="rbtn1" value='<%#Eval("accountnumber")%>' />
</td>
<td style="width: 130px;" class="item"><%#Eval("name") %></td>
<td style="width: 130px;" class="item"><%#Eval("accountnumber") %></td>
<td class="last"><%#Eval("address1_name") %></td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</div>
</div>
<input id="hidfSelectAccountNumber" name="HAccountNumber" type="hidden" />
</div>
</form>
</body>
</html>
cs代码:
public partial class AccountListSelect : System.Web.UI.Page
{
private int _maxReturnCount = 10;//每次查询最多返回的欠费记录数
ComprehensivePayment1 cpp = new ComprehensivePayment1();
protected void Page_Load(object sender, EventArgs e)
{
string accountName = Request.QueryString["AccountName"];
accountName = HttpUtility.UrlDecode(accountName);
rptAccountList.DataSource = SearchInfoListByAccountName(accountName);
rptAccountList.DataBind();
}
/// <summary>
/// 根据客户名称查询客户信息列表
/// </summary>
/// <param name="accountName">客户名称</param>
/// <returns></returns>
DataTable SearchInfoListByAccountName(string accountName)
{
if (string.IsNullOrEmpty(accountName))
{
return null;
}
DataTable dtblRec = null;
string fetchXml = @"<fetch version='1.0' output-format='xml-platform' mapping='logical' distinct='false' count='" +
_maxReturnCount.ToString() + @"'>
<entity name='account'>
<attribute name='accountid' />
<attribute name='accountnumber' />
<attribute name='name' />
<attribute name='address1_name' />
<filter type='and'>
<condition attribute='name' operator='eq' value='"
+ accountName + @"'/> </filter>
</entity>
</fetch>";
EntityCollection etResults = cpp.GetServiceProxy.RetrieveMultiple(new FetchExpression(fetchXml));
if (etResults.Entities!=null&&etResults.Entities.Count > 0)
{
dtblRec = Huaxu.Xrm.BUS.Common.GetDataTableByEntity(etResults, new string[] { "accountid", "accountnumber", "name", "address1_name" });
}
return dtblRec;
}
}PrepaymentBusiness.css样式代码:
/*********************************************************
* 公司名称:HuaXu
* 开发人员:ZouQJ
* 创建时间:2014/10/13 09:36:48
* 描述说明:
* 更改历史:
* *******************************************************/
/*--------------------按钮--------------------------*/
.btn {
float: left;
border: 1px solid #00748f;
height: 32px;
width: 100px;
padding: 0;
cursor: pointer;
font: bold 15px Arial, Helvetica;
color: #fafafa;
text-transform: uppercase;
background-color: #3385ff;
background-image: linear-gradient(top, #31b2c3, #3385ff);
border-radius: 3px;
text-shadow: 0 1px 0 rgba(0, 0 ,0, .3);
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.3) inset, 0 1px 0 #fff;
margin-left:4px;
}
.btn:hover,.btn:focus,.minBtn:hover,.minBtn:focus
{
background-color: #3333FF;
background-image: linear-gradient(top, #6699FF,#3333FF);
}
.rptCss{
border: 1px solid #aec7e5;
clear: both;
margin-bottom: 40px;
overflow-x: hidden;
overflow-y:auto;
padding: 10px 20px;
position: relative;
background-color:White;
height:120px;
margin-right: 4px; top: 0px; left: 0px;
margin-bottom: -37px;
}
.altCss{
background:#fff; /*这行将给所有的tr加上背景色*/
}
.overCss{
background-color:#FEF2E8; /* #EEF2FB这个将是鼠标高亮行的背景色*/
}
.clickCss{background-color:#A7CDF0;} /*3385ff*/