10个 跨浏览器测试的工具【让你的Web应用支持更多的设备和软件】
10 Useful Tools For Cross-Browser Compatibility Check
Wikipedia defines cross-browser as:Something that makes a website great is when it is compatible in multiple browsers regardless of version. Technically this is referred to as cross-browser compatibility.
The ability for a website, web application, HTML construct or client-side script to support all the web browsers.
Now, you may be confused on what is the difference between cross-browser and multi-browser.
Multi-browser means a website will work in several web browsers like Safari, Chrome, Firefox, Internet Explorer. While cross-browser means a website works in any browser, and any version of the browser, being used.
Image by: lagiamd
This can be a struggle for developers throughout the creation of their websites. If a user cannot view your website properly, he will not blame the operating system or his browser…he will blame the website itself. The goal as developers is to avoid that. That’s why there are tools available for free, or purchase, to make your cross-browser checking easier.
In this article you will find ten useful tools that you can use for your cross-browser compatibility check.
1. BrowserShots
BrowserShots is a free cross-browser tool that captures screenshots of the website in different browsers. This is the best known and the oldest cross-browser tool used by developers.
The browsers it supports are:
- Google Chrome
- Dillo
- ELinks
- Epiphany
- Mozilla Firefox
- Galeon
and more…
The operating system it supports are:
- Linux
- Windows
- Mac
- BSD
I read some feedback on the site and there are two things that appear to need improvement. The interface could be better. Though you just have to tick the checkbox, it will still take a lot of time to check all the boxes for the browser and browser versions you want to view your website in. The other thing people don’t like is that sometimes the tool is slow.
2. IE Tester
If you are a developer who is in need of a tool that just supports Internet Explorer, then this tool is for you.
IETester, a free web app that allows you to see the appearance of web pages by using Internet Explorer 5.5, 6, 7, 8 and 9. Its interface resembles the interface of MS Word 2007.
I tried using this software and I have found that it does not respond well and should be debugged. I think it might be because of the operating system I use, Windows 7. If you also encounter this problem, you can refer to this page.
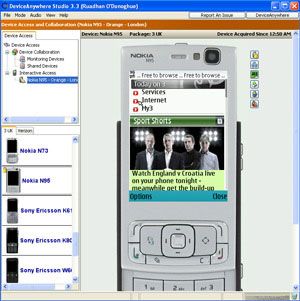
3. DotMobi Virtual Developer Lab
Do you need a cross-browser tool dedicated to device testing? Then you should check out this tool.
DotMobi Virtual Developer Lab is a free web-based tool that lets you check your websites on real devices including iPhone with the use of remote access technology.
To use this service, you need to have a credit card. This is for the purpose of preventing abuse of the devices.
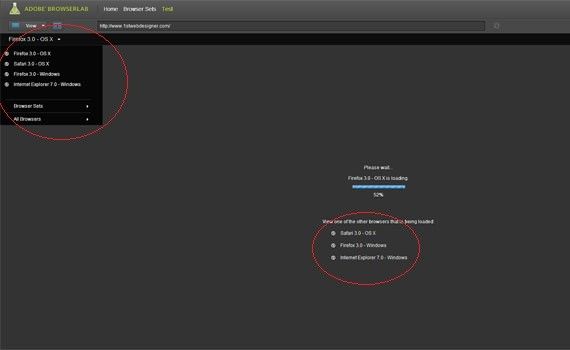
4. Adobe Browser Lab
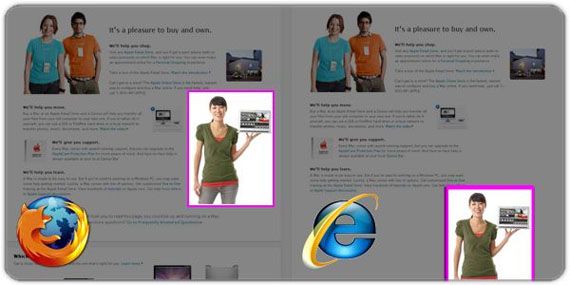
Adobe Browser Lab is an online tool for cross-browser checking. It shows screenshots of the website when viewed in different web browsers. This simple tool lets you compare results by displaying screenshots of web pages in a simple way.
How does BrowserLab work?
When the BrowserLab testing page loads, you will be asked to enter the URL of your website. After that, it will automatically render the screenshot. If you are using Windows, the default browser it uses is Mozilla Firefox 3 – OSX. Its interface is great because it shows the percentage it has already loaded. You can instantly change the browser by choosing from the drop-down menu or from the list in the middle of the interface.
You can also choose how you’d like to view the webpage: 1-up View, 2-up View, Onion Skin. 1-up View is when you just want to render a screenshot in a single browser. 2-up View lets you get screenshots of two browsers, and Onion Skin gives a screenshot of overlapped images of two browsers. This way, you can see the differences between them.
Comparing this to other cross-browser tools, it lacks support for operating systems such as Linux and other web browsers. For a free tool, the interface and current features are useful for daily use.
5. CloudTesting
CloudTesting is a tool that enables web developers to view a website using any of the web browsers listed below.
The browsers it supports are:
- Internet Explorer 6, 7, 8
- Mozilla Firefox 3, 3.5, 3.6
- Apple Safari 3.2, 4.0, 5.0
- Google Chrome Latest Version
- Opera 9.6
Features:
For Web Developers and Testers
- Find issues earlier. Test your current work in progress in multiple browsers at the same time, allowing you to find issues earlier in the development process.
- Multi browser. Compare what the website looks like in multiple browsers side-by-side.
- Comparison Tools. Compare how the same webpage displays in two browsers using an ‘Onion-skin’ overlay tool.
- Automated. Tests can be scheduled to run at regular intervals, freeing you from the tedious task of manually running them and storing the results.
- Repeatable. Tests are repeatable day after day to track changes made to the website.
- Verify all areas. Verify areas of your site not available to standard cross browser testing tools, such as shopping carts and search results.
- Full debug. Have access to historical component information and timings, including HTTP requests and response headers, just like you get in Firebug, but stored by CloudTesting.
For Website Managers
- Compare in multiple real browsers. See how your e-commerce or transactional website will look in a variety of browsers at the same time.
- SaaS. There is no need to deploy multiple servers or virtual machines for your cross browser testing.
- No administration. Browser versions and Operating Systems are kept up-to-date by Cloud Testing.
- Reduced development times. The ability for cross browser testing to be scheduled on a regular basis, drastically reduces web development life cycles.
- Earlier fixes. A key time-saving feature is the ability to look back over time and see when a defect was introduced, meaning earlier fixes.
- Pay for what you use. The PaYT (Pay as You Test) model gives you the ability to cope with peak demand whilst not paying for it during quiet times.
- Peace of mind. Give yourself peace of mind by running a sanity check in multiple browsers before launching a new website.
For pricing, check this link.
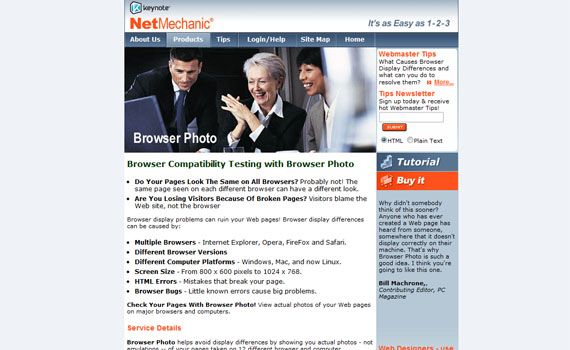
6. Browser Photo
Browser Photo gives you actual photos of how your web pages will look in different web browsers and platforms.
Service Details:
- Browser Photo helps avoid display differences by showing you actual photos – not emulations – of your pages taken on 12 different browser and computer configuration combinations!
- It’s Affordable! Building a test laboratory to get the same information that Browser Photo provides would cost at least $4,500.
- Catch Errors Made By Your HTML Editor. Often FrontPage HTML works with Internet Explorer, but not other browsers. Browser Photo spots these problems.
- Web Designers, show your stuff. Print-friendly reports show clients or bosses what you’ve done! Check out the Web Designer packages.
- Browser Photo is an automated, easy-to-use tool that requires no downloads or installation and is continually updated.
- Online Access Anywhere, Anytime. Through an internet connection, you can test your Web pages 24 hours a day from anywhere around the world.
7. Browsera
Browsera is a tool that tests the cross-browser layout of your website. You will see the differences and errors on your site.
Features:
Discover Cross-Browser Layout Problems Automatically
This feature of Browsera gives you a notification of possible problems the tool finds while testing your website. Instead of checking each screenshot, you will get a report that gives details on which pages of your site have possible problems.
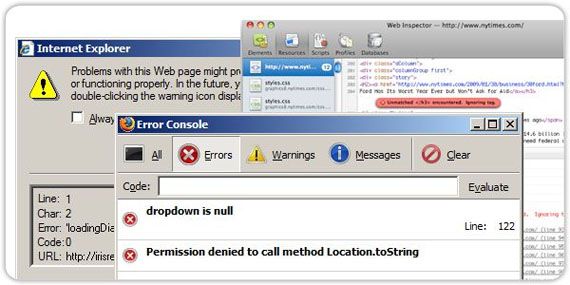
Locate JavaScript Errors
Browsera is also capable of helping you find problems caused by scripts on your site. We know that scripting errors are a big viewer turn-off and that’s what this feature wants to resolve. Every time a page is rendered, this tool checks if the browser encountered any errors. After checking, it will give you a report showing the results.
Easily Test Entire Sites
This tool tests your website. Not just a page at a time, but your entire website. This means it takes less time to test and find errors, and since it tests the entire site you don’t have to worry about missing a page during the testing process.
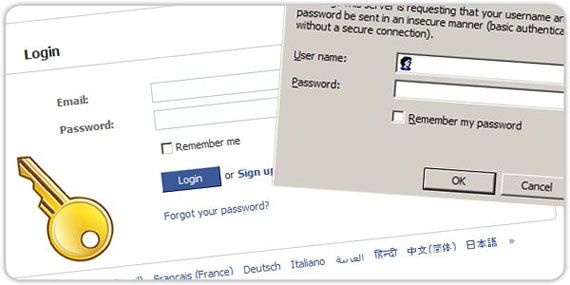
Test Pages Requiring a Login
Browsera lets you log in first before testing your site. Very secure, right? It supports both HTTP basic authentication and application based logins, as well.
No Installation Required
Yes, no installation required. Everything that Browsera needs to run comes from their server cluster. All you need to have is a web browser and an internet connection. Ideal for developers that work remotely.
Test Dynamic Pages
Browsera can work with dynamic pages so if you use technologies such as AJAX and DHTML, this will not be an issue. Browsera will wait until pages are loaded prior to the testing process.
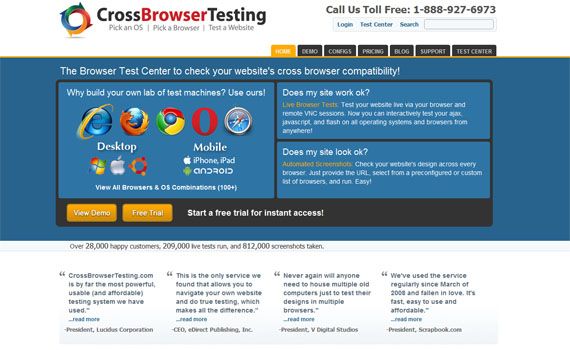
8. CrossBrowserTesting
CrossBrowserTesting is a tool that tests your website with a browser and remote VNC. With these tools, you can test your AJAX, JavaScript and Flash with any browser. You just have to provide the URL, select a browser then run the software.
To view their demo, click here.
The browsers it supports are:
- Android Browser
- Chrome Google 5 to 8
- Dillo 0.8.6-i18n
- Firefox 1.0 to 4 Beta
- Internet Explorer 5.0 to 9 Beta
- Mobile Safari
- Mozilla 1.7
- Opera
and more…
The operating system it supports are:
- Android
- iPad
- iPhone 3GS
- iPhone 4
- Mac OSX 10.5.7
- Mac OSX 10.5.8
- Mac OSX 10.6
- Ubuntu 8.10
- Windows 7
- Windows 98 SE
- Windows XP SP2
- Windows XP SP3
- Windows Vista
This tool offers three plans to choose from and a free trial.
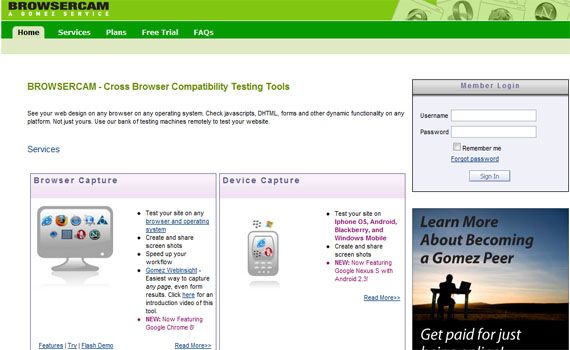
9. BrowserCam
An online paid service that allows developers to view web pages on different browsers and operating systems. It also supports mobile operating systems and browsers. This tool takes screenshots of your pages depending on your choice of browser and operating system.
Browsercam Browser Capture
The browsers it supports are:
- Internet Explorer
- Mozilla Firefox
- Apple Safari
- Google Chrome
- Opera
- Chrome NXS 2.3
- Explorer 5.0 (RQVGA)
- Opera 9.7b
and more…
The operating systems it supports are:
- Mac OSX 10.3–10.5
- Windows 98
- Windows 2000 Professional
- Windows XP
- Windows Vista
- Fedora Core 6
- BlackBerry O 5
- BlackBerry OS 6
- Apple iOS
- Google Android
- Windows Mobile 5.0 (RQVGA)
- Windows Mobile 6.0
- Windows Mobile 6.5
BrowserCam Device Capture
With the device screen capture service, you can see how your site will look on PDA’s and other devices. You can capture the screen in portrait or landscape mode.
BrowserCam Remote Access
The remote access service lets you log into BrowserCam with the use of VNC. For example: you are using Windows XP and you need to access a Mac platform, you can use this Remote Access service to test it on a Mac right on your Windows PC.
When you visit the BrowserCam site, you will see a variety of plans offered. Though it’s expensive, it is worth the money.
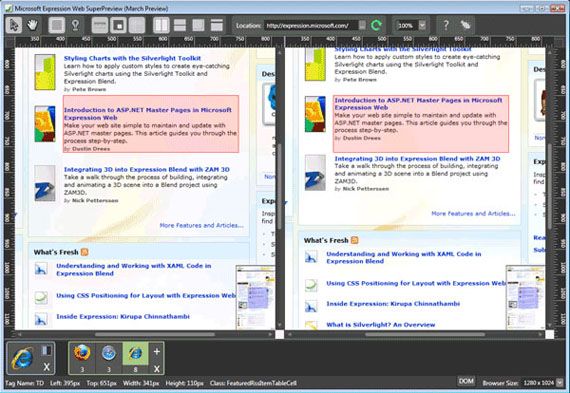
10. Microsoft Expression Web SuperView
Microsoft SuperView is a new technology created to make the life of developers easier.
The standalone version of this software supports only IE web browsers, while the full version can support Mozilla Firefox and Apple Safari browsers.
Based on the feedback I have read, users are satisfied with its features. It gives them comfort in regards to its response time and it is user-friendly. Note that you cannot use this without having the Expression Web.