【Jquery mobile】基础学习
本文包含的内容:
一 jQuery Mobile 基本页面结构
二 一个页面中包含多个页面
三 对话框
四 按钮
五 格式化文本
六 主题
一 jQuery Mobile 基本页面结构
<!DOCTYPE html> <html> <head> <title>Page Title</title> <meta name="viewport" content="width=device-width, initial-scale=1, initial-scale = 1.0 ,user-scalable = no , maximum-scale = 1.0 "> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" /> <script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script type="text/javascript" src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Page Title</h1> </div> <div data-role="content"> <p> Page content goes here. </p> </div> <div data-role="footer"> <h4>Page Footer</h4> </div> </div> </body> </html>
要使用 jQuery Mobile,首先需要在开发的界面中包含如下3个内容
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script>也可以在jquerymobile.com 下载最新的文件放到本地。
body里包含page div。有“header”,“content”,“footer”。很好理解,可以没有header和footer,至少有一个content。
二 一个页面中包含多个页面
<!DOCTYPE html> <html> <head> <title>jQuery Mobile: Pages within Pages</title> <meta name="viewport" content="width=device-width, initial-scale=1, initial-scale = 1.0 ,user-scalable = no , maximum-scale = 1.0 "> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" /> <script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script type="text/javascript" src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script> </head> <body> <!-- page 1 --> <div data-role="page" id="home"> <div data-role="header"> <h1>Home</h1> </div> <div data-role="content"> <p> <a href="#next">click to next page</a> </p> </div> </div> <!-- page 2 --> <div data-role="page" id="next"> <div data-role="header"> <h1>About This App</h1> </div> <div data-role="content"> <p> This app rocks! <a href="#home">Go home</a> </p> </div> </div> </body> </html>
一个html中可以有多个page。默认显示第一个。
两个page切换的特效:在<a href="#home">Go home</a> 中添加a-transition即可;
data-transition="pop":弹出
data-transition=”flip”:旋转飞出飞入
data-transition=”fade”:渐变消失和出现
data-transition=”side”:从左到右切换(默认)
data-transition=”sideup”:向上
data-transition=”sidedown”:向下
三 对话框:
第二个页面以对话框的形式弹出只需在链接中添加 “data-rel="dialog" ”即可。当然也可以添加对话框弹出的特效;
比如:<a href="#next" data-rel="dialog" data-transition="flip">click to next page</a>
第二页面以对话框的形式旋转飞出;
四 按钮
在jQuery Mobile中把一个链接变成button的效果,只需要在标签中添加data-role=”button属性即可”。例如:
<a href="#next" data-role="button" >click to next page</a>
data-icon可以给button添加各种cion
比如:data-icon="delete"
图标如下:
Left arrow - data-icon="arrow-l"
Right arrow - data-icon="arrow-r"
Up arrow - data-icon="arrow-u"
Down arrow - data-icon="arrow-d"
Delete - data-icon="delete"
Plus - data-icon="plus"
Minus - data-icon="minus"
Check - data-icon="check"
Gear - data-icon="gear"
Refresh - data-icon="refresh"
Forward - data-icon="forward"
Back - data-icon="back"
Grid - data-icon="grid"
Star - data-icon="star"
Alert - data-icon="alert"
Info - data-icon="info"
Home - data-icon="home"
Search - data-icon="search"
button图标的位置:
默认所有的图标都是在button的左侧。修改icon的位置:
data-iconpos="right"
data-iconpos="top"
data-iconpos="bottom"
五 格式化文本
为了使其尽可能的灵活,jQuery Mobile使更多的普通HTML内容更加独立。加入适当的缩进使内容的可读性更强。
有两种布局方法使其格式化变得更简单:布局表格和可折叠的内容块
◆布局表格:组织内容以列的形式显示,有两列表格,和三列表格
◆可折叠的内容:当点击内容块的标题,则会将其隐藏的详细内容展现出来
下面是一个可折叠内容的实例,单击标题将看到具体的内容,再点击标题则会将展现的内容隐藏。
div 中添加 data-role="collapsible" data-collapsed="false"
即可折叠div中子标签的内容.
<div data-role="content"> <div data-role="collapsible" data-state="collapsed"> <h3>About this app</h3> <p> This app rocks! </p> <button >button </button> </div> </div>
六 主题
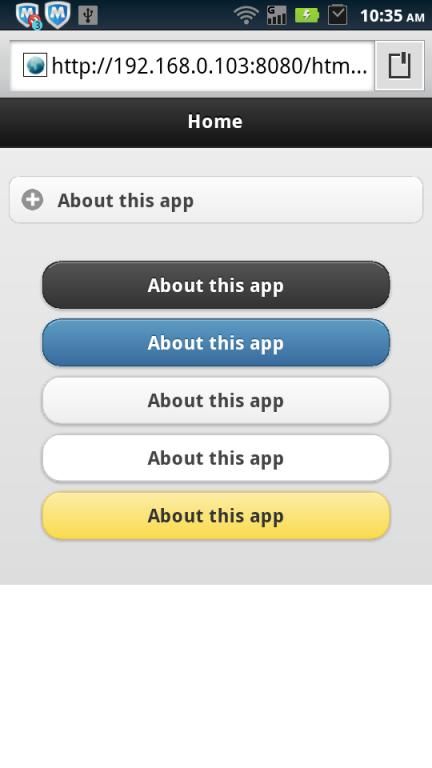
每一个主题包含26种不同颜色的切换(标记从a 到z),可以控制前景颜色,背景色和渐变色,典型用法是使页面元素部分替换,你可以使用data-theme属性。
比如:
<div data-role="content"> <a href="#" data-role="button" data-theme="a">About this app</a> <a href="#" data-role="button" data-theme="b">About this app</a> <a href="#" data-role="button" data-theme="c">About this app</a> <a href="#" data-role="button" data-theme="d">About this app</a> <a href="#" data-role="button" data-theme="e">About this app</a> </div>